
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
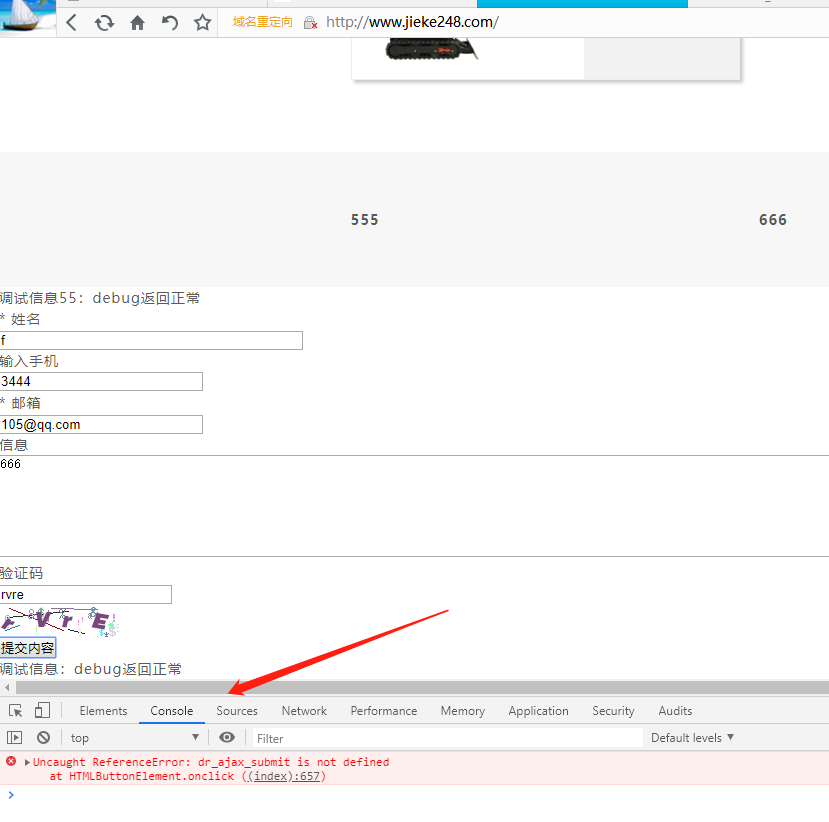
首页点击“提交内容”后,页面没有反应
留言,按后台视频教程设置好后,首页点击“提交内容”后,页面没有反应,不提示提交失败或成功,后台也没有数据,是怎么回事了,谢谢了,以下是放在index.html的代码:
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息55:{$debug}</p>
<form action="dr_ajax_submit('{$post_url}" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-1">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>
调试信息:{$debug}审查元素报错:

插件版权:第三方插件
插件名称:留言插件
-
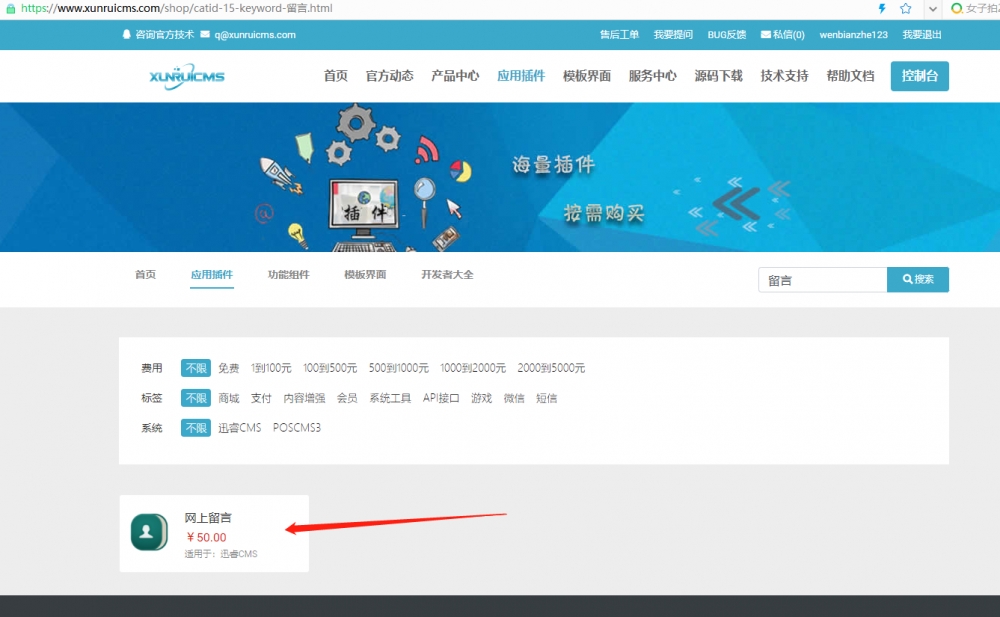
哪里的留言插件呢?
-
秩序

-
秩序 不用插件迅睿也可以实现留言对吗?但是我的为什么报那个错了,提交没有反应,你了解吗?
-
 满意答案
满意答案 -
迅睿的提交和提示,都是封装的,所以,你在制作模板的时候,需要引入迅睿的核心JS文件!参考文档:《前端模板JS类》
-
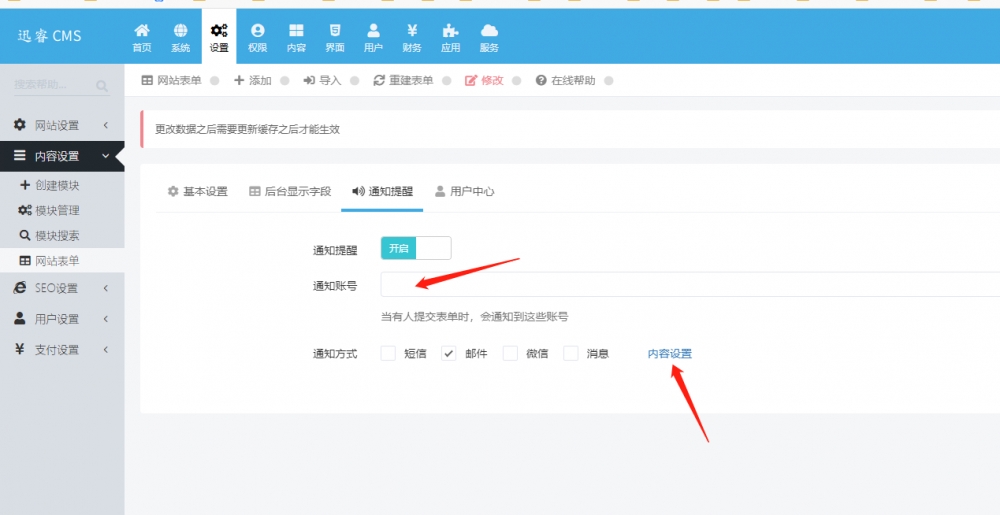
小黄人 18html 非常谢谢你,现在已经提交成功并且后台有数据了。我现在还有个疑问哈,就是留言后邮箱提醒的个,箭头处的账号我写了我的邮箱账号 提示“账号不存在”,但是用我同事的xunruicms就可以添加上,这是怎么回事呢?

-
通知账号应该是填写站内注册的ID
-
@小黄人 18html:非常感谢帮助