迅睿框架
版主:迅睿框架研发组
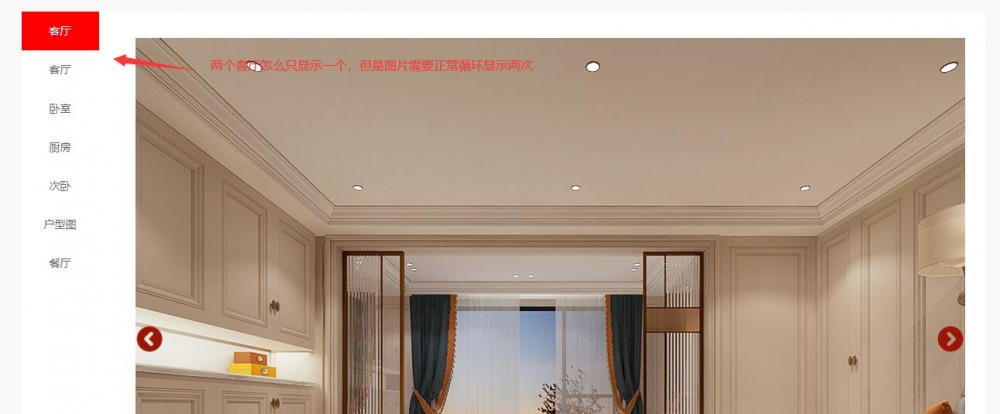
目前用多文件字段调了图片附件,如何只显示一个
模板标签里面
请教:目前用多文件字段调了图片附件,但是显示效果有点不好,请问怎么实现如图中 如果有两个客厅描述只显示一个
代码:
<div class="pic-box">
<ul class="pic-nav clear">
{loop $zutu $i $c}
<li id="cate-{$i}" data-id="{$i}" class="cate-item">
<a href="javascript:;">{$c.description}</a>
</li>
{/loop}
</ul>
<div class="pic-slide swiperContainBox">
<!--轮播start-->
<div class="swiper-container">
<div class="swiper-wrapper" id="swiper-all">
{loop $zutu $i $c}
<div class="swiper-slide img-swiper swiper-{$i}" data-id="{$i}">
<img src="{dr_get_file($c.file)}" class="cases-banner" alt="{$c.title}" title="{$c.title}">
</div>
{/loop}
</div>
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</div>
<!--轮播end-->
</div>
</div> URL地址相对路径:cases
URL地址相对路径:cases
模板文件相对路径:show

{php $rt=[];} {loop $zutu $i $c} {if dr_in_array($c.title, $rt)} {php unset($zutu[$i]);} {/if} {php $rt[]=$c['title'];} {/loop}这就代码加在你图中的代码最上方,排吹重复title{php $rt=[];} {loop $zutu $i $c} {if dr_in_array($c.description, $rt)} {php unset($zutu[$i]);} {/if} {php $rt[]=$c['description'];} {/loop} <div class="pic-box"> <ul class="pic-nav clear"> {loop $zutu $i $c} <li id="cate-{$i}" data-id="{$i}" class="cate-item"> <a href="javascript:;">{$c.description}</a> </li> {/loop} </ul> <div class="pic-slide swiperContainBox"> <!--轮播start--> <div class="swiper-container"> <div class="swiper-wrapper" id="swiper-all"> {loop $zutu $i $c} <div class="swiper-slide img-swiper swiper-{$i}" data-id="{$i}"> <img src="{dr_get_file($c.file)}" class="cases-banner" alt="{$c.title}" title="{$c.title}"> </div> {/loop} </div> <div class="swiper-button-prev swiper-button-white"></div> <div class="swiper-button-next swiper-button-white"></div> </div> <!--轮播end--> </div> </div>{php $rt=[];} {loop $zutu $i $c} {if dr_in_array($c.title, $rt)} {php unset($zutu[$i]);} {/if} {php $rt[]=$c['title'];} {/loop} <div class="pic-box"> <ul class="pic-nav clear"> {loop $zutu $i $c} <li id="cate-{$i}" data-id="{$i}" class="cate-item"> <a target="_blank" href="javascript:;">{$c.description}</a> </li> {/loop} </ul> <div class="pic-slide swiperContainBox"> <!--轮播start--> <div class="swiper-container"> <div class="swiper-wrapper" id="swiper-all"> {loop $zutu $i $c} <div class="swiper-slide img-swiper swiper-{$i}" data-id="{$i}"> <img src="{dr_get_file($c.file)}" class="cases-banner" alt="{$c.title}" title="{$c.title}"> </div> {/loop} </div> <div class="swiper-button-prev swiper-button-white"></div> <div class="swiper-button-next swiper-button-white"></div> </div> <!--轮播end--> </div> </div>我调用方式是这样,看有没有问题
{php print_r($zutu);} {php $rt=[];} {loop $zutu $i $c} {if dr_in_array($c.title, $rt)} {php unset($zutu[$i]);} {/if} {php $rt[]=$c['title'];} {/loop} {php print_r($zutu);} {php print_r($rt);}{php print_r($zutu);} {php $rt=[];} {loop $zutu $i $c} {if dr_in_array($c.description, $rt)} {php unset($zutu[$i]);} {/if} {php $rt[]=$c['description'];} {/loop} {php print_r($zutu);} {php print_r($rt);}这样结果是什么,结果你发截图,不用发代码