求助
版主:官方研发技术组
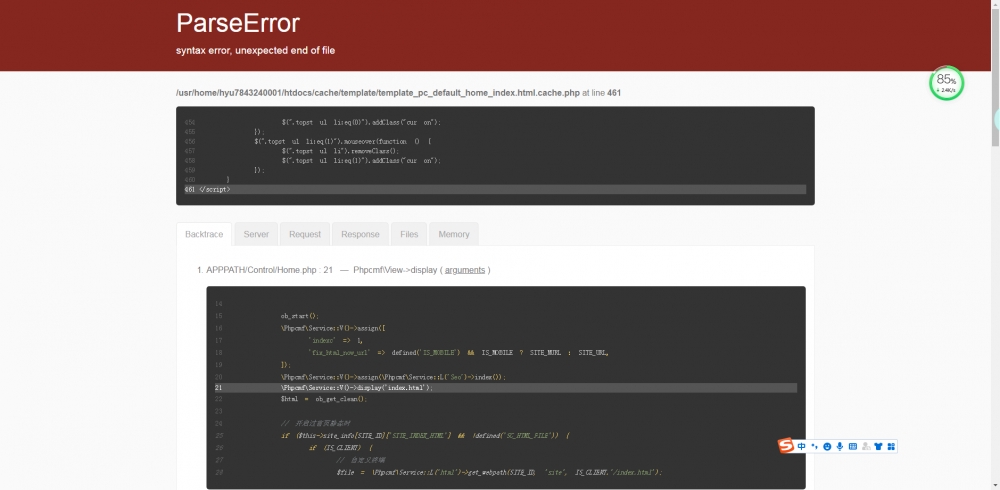
生成首页静态文件报错
模板标签里面
生成首页静态文件报错
URL地址相对路径:http://www.znxqqj.com/
首页模板里面的错误代码:
<script type="text/javascript">
//heaernavcs();
initCommonHeader();
if (MARK == "") var MARK = "index";
initCommonHeaderKeywords(MARK);
</script>
<script type="text/javascript">
jQuery(".Cstpj").slide({ mainCell: "ul", vis: 5, prevCell: ".prev", nextCell: ".next", effect: "leftLoop", autoPlay: true });
jQuery(".gsxc").slide({ mainCell: "ul", vis: 4, prevCell: ".prev", nextCell: ".next", effect: "leftLoop", autoPlay: true });
jQuery(".gsdt_l").slide({ mainCell: ".bd", targetCell: ".more a", effect: "fold" });
jQuery(".gsdt_r").slide({ mainCell: ".bd div", autoPlay: true, effect: "topMarquee", vis: 4, interTime: 50 });
jQuery("#flashs").slide({ mainCell: ".bd div", titCell: ".hd span", effect: "fold", autoPlay: true, delayTime: 200 });
window.onload = function () {
//$(".sortlist dl dd:eq(0)").hide();
$("div.gsxccont div.tempWrap").css("height", "212px;");
//$(".gsdt_r .tempWrap").css("height", "300px;");
$(".topst ul li:eq(0)").mouseover(function () {
$(".topst ul li").removeClass();
$(".topst ul li:eq(0)").addClass("cur on");
});
$(".topst ul li:eq(1)").mouseover(function () {
$(".topst ul li").removeClass();
$(".topst ul li:eq(1)").addClass("cur on");
});
}
</script>这个怎么改?

模板代码是
$(this).children("div.hides").animate({marginRight:'-163px'},0,function(){$(this).hide();$(this).next("img.shows").show();});$(this).children("div.hides").animate({ marginRight:'-163px'},0,function(){ $(this).hide(); $(this).next("img.shows").show(); });