分享经验
版主:论坛审计组
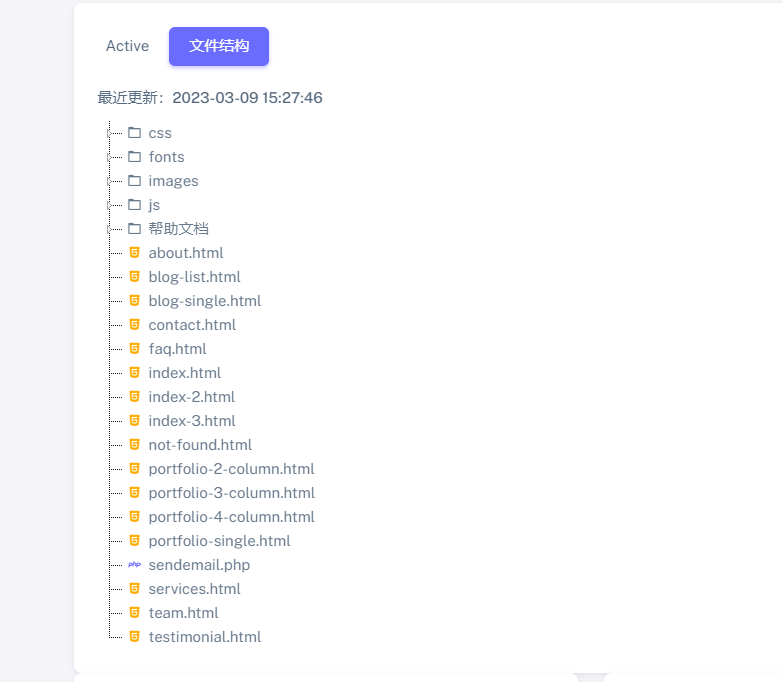
前端显示zip源码结构,类似官方应用插件及模板的源码结构
放到的位置: 根目录/config/custorm.php
解决的问题:前端上传的文件压缩包不解压缩的前提下,获取zip的目录展示出来,
例如 :官方的插件及模板详情页面的源码结构
需注意:个人使用的方式是 把阿里云oss 通过ossfs 挂载使用 需一点运维知识 阿里云教程:https://help.aliyun.com/document_detail/32195.html
腾讯云cosfs: 宝塔有免费的插件
大致实现:
1、首先要 新建一个字段:down 用来做上传用(这里用的阿里云云存储,不是本地存储)

2、先获取上传文件的路径(通过官方标签获取路径,然后截断路径 加上本地挂载的路径 我这里挂载在www/wwwroot/tmp/,自己挂载路径不同,需自行改)
3、设置缓存名称 md5加密一下 ,缓存路径(www/wwwroot/tmp/cache)这里缓存也放在云存储,生成的文件大约也就几十kb,还不如一个图片大,再加上缓存的过期时间
4、通过ziprchive类获取 zip目录的结构,获取结构时要记得转码,不然中文可能因为centos的原因,默认没中文,这里有的是 iconv ,php扩展不一定自带,可能需要手动安装一下,也有其他方式转码(自行解决)
5、在创建一个函数 生成树(默认是根据字母排序,会导致文件夹不优先显示,这里做了判断,优先显示文件夹)


<script> $(document).ready(function() { function generateIconObject() { const icons = [ ['default', 'bx bxs-file-blank'], ['folder', 'bx bx-folder'], ['doc', 'bx bxs-file-word text-primary'], ['docx', 'bx bxs-file-word text-primary'], ['xls', 'bx bxs-file-excel text-success'], ['xlsx', 'bx bxs-file-excel text-success'], ['ppt', 'bx bxs-file-powerpoint text-danger'], ['pptx', 'bx bxs-file-powerpoint text-danger'], ['pdf', 'bx bxs-file-pdf text-danger'], ['html', 'bx bxl-html5 text-warning'], ['css', 'bx bxl-css3 text-primary'], ['scss', 'bx bxl-sass text-primary'], ['js', 'bx bxl-javascript text-warning'], ['json', 'bx bxs-file-json text-success'], ['php', 'bx bxl-php text-primary'], ['py', 'bx bxl-python text-success'], ['rb', 'bx bxl-ruby text-danger'], ['java', 'bx bxl-java text-warning'], ['sql', 'bx bx-data text-danger'], ['xml', 'bx bx-code-alt text-primary'], ['csv', 'bx bxs-file-csv text-warning'], ['jpg', 'bx bx-image text-success'], ['jpeg', 'bx bx-image text-success'], ['png', 'bx bx-image text-success'], ['gif', 'bx bx-image text-success'] ]; const types = {}; icons.forEach(icon => { types[icon[0]] = { 'icon': icon[1] }; }); return types; } $('#jstree-basic').jstree({ 'plugins': ['types'], 'types': generateIconObject() }); }); </script><?php /** * 开发者自定义函数文件 */ function generateHtmlTree($down) { // 获取文件路径 $url = dr_get_file($down); $parts = parse_url($url); $path = $parts['path']; $zipName = '/www/wwwroot/tmp/' . $path; // 检查缓存是否存在且未过期 $cacheName = 'tree-' . md5($zipName); $cacheDir = '/www/wwwroot/tmp/cache/'; $cacheFile = $cacheDir . $cacheName; $cacheTime = 86400; // 缓存时间,单位为秒 if (is_file($cacheFile) && (time() - filemtime($cacheFile) < $cacheTime)) { // 从缓存中获取 HTML 树 $html = file_get_contents($cacheFile, false, stream_context_create(['http' => ['timeout' => 5]])); } else { // 打开 zip 文件并获取文件结构 $zip = new ZipArchive(); if ($zip->open($zipName) === true) { // 初始化文件树结构 $tree = []; for ($i = 0; $i < $zip->numFiles; $i++) { // 获取文件名,使用ZipArchive类提供的方法解决编码问题 $filename = $zip->getNameIndex($i, ZipArchive::FL_ENC_RAW); // 转换编码为UTF-8 $filename = iconv('CP936', 'UTF-8', $filename); // 分割路径为数组 $path = explode('/', $filename); $node = &$tree; foreach ($path as $dir) { if (!isset($node[$dir])) { $node[$dir] = []; } $node = &$node[$dir]; } } $zip->close(); $html = treeToHtml($tree); file_put_contents($cacheFile, $html); } } // 输出 HTML 树 echo '<div id="jstree-basic">' . $html . '</div>'; } // 生成 HTML 树 function treeToHtml($tree) { $html = '<ul>'; // 先输出文件夹 foreach ($tree as $name => $subtree) { if (!empty($name) && empty(pathinfo($name, PATHINFO_EXTENSION))) { $html .= '<li'; if (!empty($subtree)) { $html .= ' data-jstree=\'{"type":"folder"}\''; } $html .= '>' . htmlentities($name); if (!empty($subtree)) { $html .= treeToHtml($subtree); } $html .= '</li>'; } } // 再输出文件 foreach ($tree as $name => $subtree) { if (!empty($name) && !empty(pathinfo($name, PATHINFO_EXTENSION))) { $ext = pathinfo($name, PATHINFO_EXTENSION); $html .= '<li'; if (!empty($subtree)) { $html .= ' data-jstree=\'{"type":"folder"}\''; } $html .= ' data-jstree=\'{"type":"'.$ext.'"}\''; $html .= '>' . htmlentities($name); if (!empty($subtree)) { $html .= treeToHtml($subtree); } $html .= '</li>'; } } $html .= '</ul>'; return $html; }