应用插件
版主:官方插件技术组
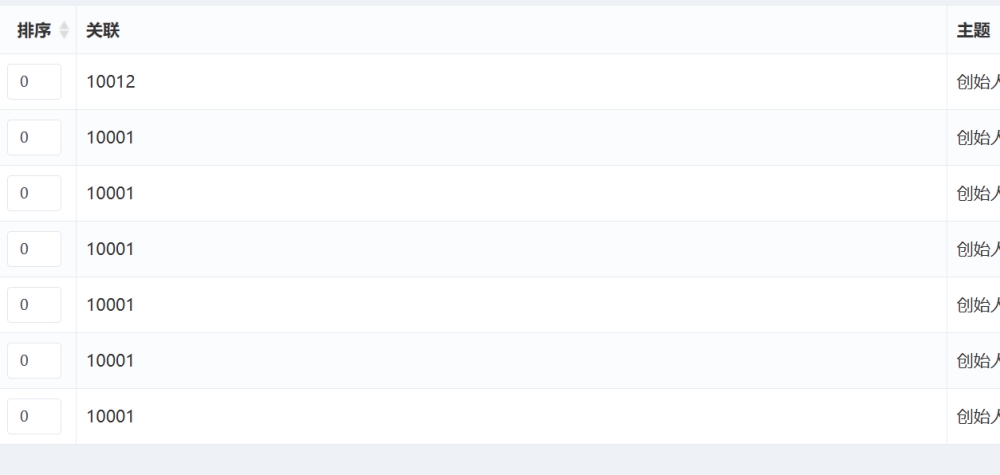
后台表单无法显示关联内容标题
| 插件 | 模块内容表单 V1.28 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2021-03-24 10:40:39 |
| 更新时间 | 2024-12-03 23:39:33 |
新闻自己做了一个fankui的表单,在前台提交数据了。
怎么实现在会员自己的后台显示所提交数据的关联标题名称呢?
试了用 <td>{$t.cid}</td> 可以显示关联标题的文章ID

但是<td>{$t.ctitle}</td>和 <td>{$index.ctitle}</td>
都不能正常显示出来
应用版权:官方
应用名称:模块内容表单

{loop $list $t} <tr class="odd gradeX" id="dr_row_{$t.id}"> {if $is_delete} <td class="myselect"> <label class="mt-table mt-checkbox mt-checkbox-single mt-checkbox-outline"> <input type="checkbox" class="checkboxes" name="ids[]" value="{$t.id}" /> <span></span> </label> </td> {/if} <td style="text-align:center"> <input type="text" onblur="dr_ajax_save(this.value, '{dr_member_url($uriprefix.'/order_edit', ['id'=>$t.id, 'cid' => $t.cid])}')" value="{$t.displayorder}" class="displayorder form-control input-sm input-inline input-mini"> </td> <td>{$t.ctitle}</td> <td>{dr_list_function('title', $t['title'], $param, $t)}</td> <td style="text-align:center">{Function_list::status($t.status)}</td> <td> <label><a href="{dr_member_url($uriprefix.'/edit', ['id'=>$t.id, 'cid'=>$t.cid])}" class="btn btn-xs red"> <i class="fa fa-edit"></i> {dr_lang('修改')}</a></label> <label><a href="{Router::mform_show_url($mform.table, $t.id)}" target="_blank" class="btn btn-xs dark"> <i class="fa fa-search"></i> {dr_lang('查看')}</a></label> </td> </tr> {/loop}官方的模板,ctitle 不能用呀<td>{module id=$t.cid return=m}{$m.title}{/module}</td>