应用插件
版主:官方插件技术组
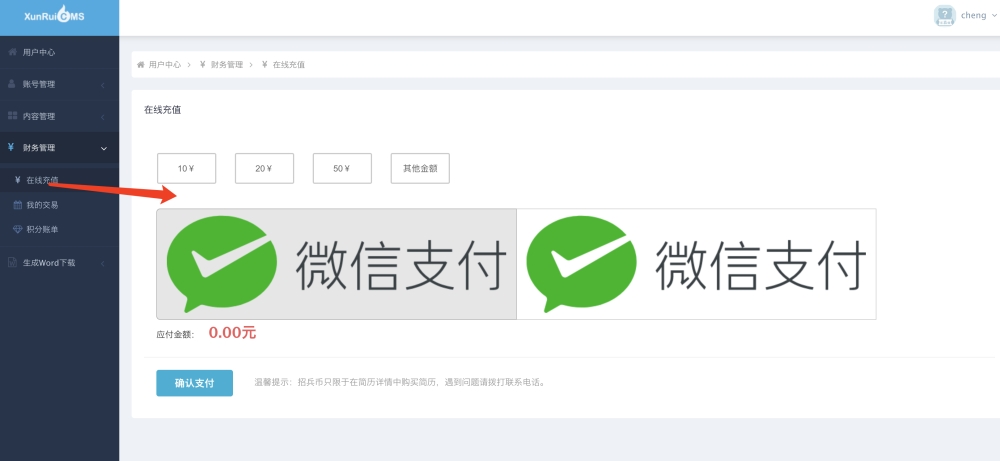
如何利用css来制作选择支付的图标
修改了,充值页面,现在这个图标问题如何判断微信的和支付宝的


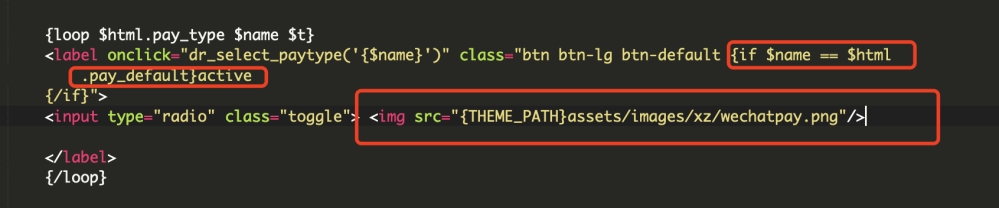
这个代码判断应该怎么写,代码如下:
{loop $html.pay_type $name $t}
<label onclick="dr_select_paytype('{$name}')" class="btn btn-lg btn-default {if $name == $html.pay_default}active
{/if}">
<input type="radio" class="toggle"> <img src="{THEME_PATH}assets/images/xz/wechatpay.png"/><!--这个图标为微信支付图标-->
</label>
{/loop}应用版权:官方
应用名称:支付系统

{loop $html.pay_type $name $t} <label onclick="dr_select_paytype('{$name}')" class="btn btn-lg btn-default {if $name == $html.pay_default}active {/if}"> <input type="radio" class="toggle"> <img src="{THEME_PATH}assets/images/xz/{$name}.png"/><!--这个图标为微信支付图标--> </label> {/loop}按路径上传图片