迅睿框架
版主:迅睿框架研发组
会员登录页面,提交登录按钮 没有跳转到用户中心页面
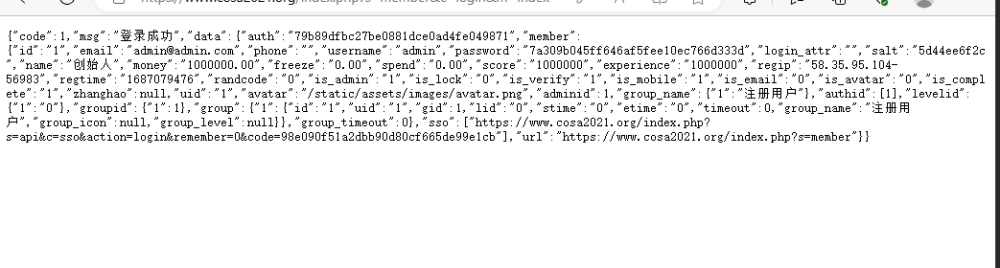
会员登录页面,提交登录按钮 没有跳转到用户中心页面,而是显示如下: 求教这是什么情况?感谢

----------------------------------------------------------------------------------------------------------------------------------------------------------------
<form class="mb-0" id="myform" method="post" novalidate="novalidate">
{$form}
<h3>登录您的账户</h3>
<div class="row">
<div class="col-12 form-group">
<label for="login-form-username">用户名:</label>
<input type="text" autocomplete="off" placeholder="请输入账号/邮箱/手机" name="data[username]" class="form-control">
</div>
<div class="col-12 form-group">
<label for="login-form-password">密码:</label>
<input type="password" autocomplete="off" placeholder="请输入登录密码" name="data[password]" class="form-control">
</div>
{if $is_code}
<div class="col-12 form-group">
<label for="login-form-code">{dr_code(120, 35)}</label>
<input type="text" autocomplete="off" placeholder="请输入上层显示的验证码" name="code" class="form-control">
</div>
{/if}
<div class="col-12 form-group">
<div class="d-flex justify-content-between">
<button type="button" class="button button-3d button-black m-0" onclick="dr_ajax_member('{dr_member_url('login/index')}', 'myform');">立即登录</button>
<a href="{dr_member_url('login/find')}">找回密码</a> </div>
</div>
<div class="col-12 form-group">
<div class="d-flex justify-content-between"> <a href="{dr_member_url('register/index')}">还没有账号?立刻注册账号</a> </div>
</div>
</div>
</form>-
代码感觉没有问题,你把登录地址发给我看看
-
应该是缺少js文件了
-
<script type="text/javascript" charset="utf-8">$(document).ready(function() { $("#myform").submit(function(event) { event.preventDefault(); });});</script>把这个代码加上就ok,不用谢我,我也是刚在做这个

