开源系统分享经验
版主:论坛审计组
给大家分享一个视频播放器中间件PHP源码
说明:
1 首先这个中间件是我自己写的,它是一个单独的PHP文件。
2 初次运行后会生成一个JSON的文件作为保存内容所用
3 它的原理是比如你在该文件后面添加上播放路径,它会利用识别码,也就是你路径里的如域名或者最后的后缀进行匹配,然后进行直接播放,如果有几个相同的满足条件路径,会直接在下面变成切换按钮。
第一次会初始化操作,生成config.json文件
这个文件我顶部已经带了注释了自己看,你们自己保存下面的源码为PHP文件即可。
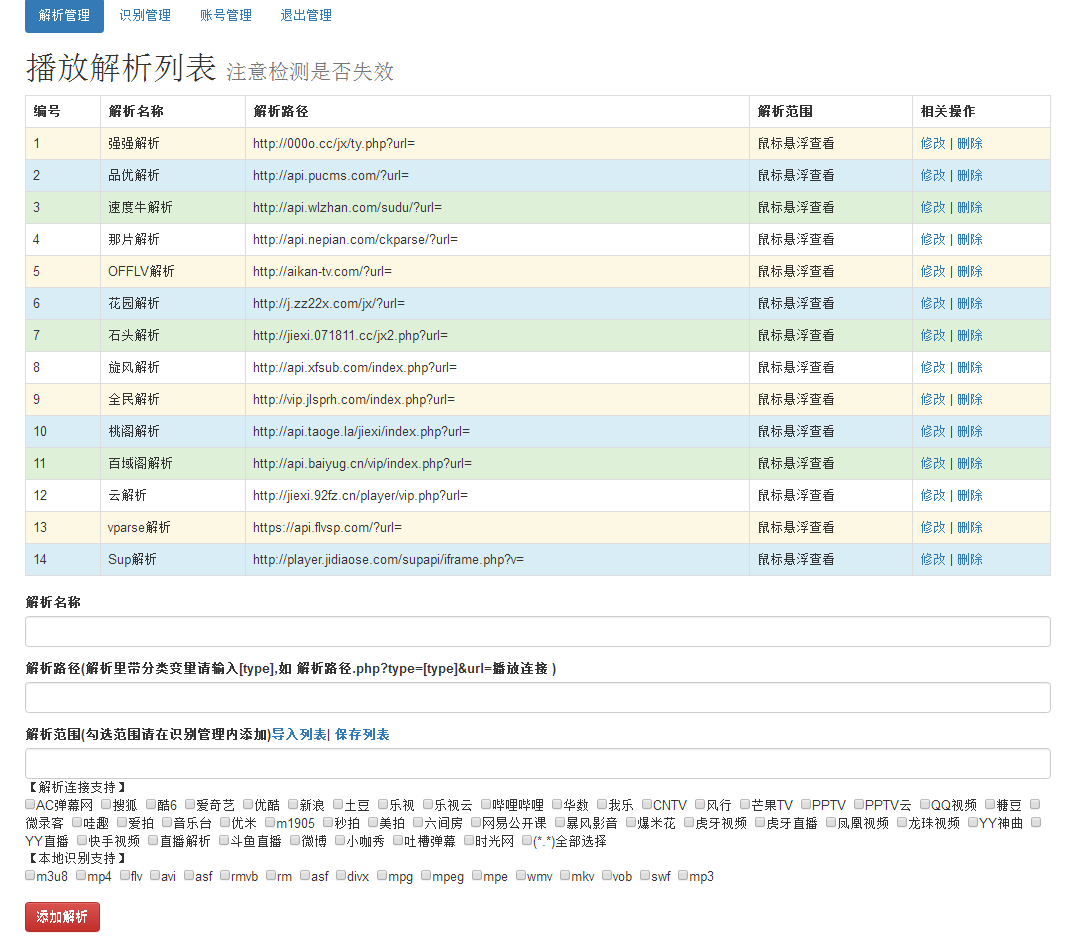
默认登录的账号密码都是admin,进去后分别在解析管理和识别管理内选择导入列表操作,如下:

顺便说一句,该文件可以任意命名。拿来当播放器不错,我界面不咋样,以后有优化过的记得给我一份哦!
<?php
/*
PHP全自动视频解析
软件说明:
1 首先需要添加识别,比如一个视频播放连接,必然有域名存在,识别就是对播放连接进行搜索匹配,如果连接内的网站地址某段字符串和识别相同,就能获得这个播放连接是那个网站的.
2 当获取的比如某个网站的识别后,我们把这个识别去匹配播放解析组,获取到的任何支持该网站视频的解析放在播放页的下面,方便用户切换.
3 好处是下面的解析地址根据播放网站发生变化,不支持的肯定不会显示出来.
4 本文件名字没有任何限制,你可以变更为index.php
软件流程:
播放地址为:http://v.youku.com/v_show/id_XMjk1NTMwMjk4MA==.html
解析地址为:http://域名/player.php?url=http://v.youku.com/v_show/id_XMjk1NTMwMjk4MA==.html
开始识别:识别关键字为youku,查到播放连接里有youku,匹配为优酷的播放连接.
解析匹配:搜索解析标签里是否有youku这个字样的支持解析.
开始播放:匹配完毕,自动把匹配后的所有支持该网站的解析路径放在播放页面底部供用户切换使用.
使用说明:
1、本程序为单文件程序
2、账号、密码(md5加密)、解析源、识别源都存放在 $json_name ='config.json'; 内,你可以自己重命名这个文件的名字。
3、config.json 文件为自动生成文件。
4、第一次使用初始账号和密码都为:admin
////
路径页面说明:
1 解析管理:player.php (不加任何参数可进入管理)
2 解析播放:player.php?url=视频地址
3 自由播放:player.php?url= 后面不加视频地址
////
管理页面
1 player.php?type=1 解析添加,修改,删除管理
2 player.php?type=2 识别添加,修改,删除管理
3 player.php?type=3 修改账号密码管理
备注:本地视频格式识别后缀修改请在本源码第--65列---修改(说明:没有显示的本地后缀你也可以手动添加到列表内,照样可以识别不影响使用)
*/
error_reporting(0);
session_start();
//函数
//判断JSON内容并输出
function go_json($json_name,$i=1){
$json_api = file_get_contents($json_name); //读取索引
$json_api=trim($json_api,chr(239).chr(187).chr(191)); //处理JSON
$jsondata = json_decode($json_api, true); //转换JSON为数组
if($i==1){
return $jsondata; //默认输出数组格式
}else{
return $json_api; //输出JSON格式
}
}
//取文件后缀名
function getExt($url)
{
$path=parse_url($url);
$str=explode('.',$path['path']);
return $str[1];
}
//函数结束
//访问终端判断
$agent = $_SERVER['HTTP_USER_AGENT'];
if(strpos($agent,"comFront") || strpos($agent,"iPhone") || strpos($agent,"MIDP-2.0") || strpos($agent,"Opera Mini") || strpos($agent,"UCWEB") || strpos($agent,"Android") || strpos($agent,"Windows CE") || strpos($agent,"SymbianOS")){
$terminal="wap"; //手机端
}else{
$terminal="pc"; //电脑端
}
$localplay = 'm3u8|mp4|flv|avi|asf|rmvb|rm|asf|divx|mpg|mpeg|mpe|wmv|mkv|vob|swf|mp3 '; //添加修改本地视频格式识别后缀请在这里添加
$localarr = explode('|',$localplay);
$i=1001;
foreach($localarr as $value){ //本地播放器配置
$localTags=$localTags. '<input id="tag-'.$i.'" type="checkbox" name="like" value="'.$value.'">'.$value.'</label> ';
++$i;
}
//读取JSON文件
$json_name ='config.json';
$jsondata = go_json($json_name);
if(is_array($jsondata)){
$userall = $jsondata['user'];
$parse = $jsondata['parse'];
$discern = $jsondata['discern'];
}else{
$userall = array("id"=>"1","username"=>"admin","password"=>md5("admin"));
$parse =array();
$discern =array();
$jsonarr = array(
'time' => date('y-m-d h:i:s',time()),
'user' => $userall,
'parse' => $parse,
'discern' => $discern
);
file_put_contents($json_name,json_encode($jsonarr));
}
//----------------------------------------------
$play_url = $_GET['url']; //播放解析接口
if(empty($play_url)== FALSE){
//播放器的前期设置
$level=0;
$play_url = strtolower($play_url); //避免连接大写转换成小写字母
$play_suffix = getExt($play_url); //获取后缀
$play_type=''; //播放器识别字符
$play_Name=''; //播放器识别名称
$play_Arry=array(); //播放器数组
$_SESSION['ok']=0;
}
//解析结束进行跳转
//----------------------------------------------
//管理登录开始
if($_GET['out']==1){$_SESSION['ok']=0;}
$time =date('y-m-d h:i:s',time());
$username = $_POST['username'];
$password = $_POST['password'];
$alter = $_POST['alter'];
if($alter ==1 && $_SESSION['ok']==1){
$userTT = array("id"=>"1","username"=>$_POST['username'],"password"=>md5($_POST['password']));
$jsonarr = array(
'time' => date('y-m-d h:i:s',time()),
'user' => $userTT,
'parse' => $parse,
'discern' => $discern
);
file_put_contents($json_name,json_encode($jsonarr));
echo "<script language=\"JavaScript\">alert(\"修改成功!\");</script>";
session_destroy();
}
//if(isset($username) && empty($_POST['alter'])!== FALSE){
if(isset($username) && empty($_POST['alter'])!== FALSE){
if($username !== $userall['username'])echo "<script language=\"JavaScript\">alert(\"输入账号错误!\");</script>";
elseif(md5($password)!==$userall['password'])echo "<script language=\"JavaScript\">alert(\"输入密码错误!\");</script>";
elseif($username == $userall['username'] && md5($password)==$userall['password']){$_SESSION['ok'] = 1;$_SESSION['username']=$userall['username'];$_SESSION['password']=$userall['password']; header('location:?');}
}
if(!isset($_SESSION['ok']) && !isset($play_url)== true){
exit('<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>管理登录</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<h2>服务器时间:'.$time.'</h2>
<form method="post" role="form">
<div class="form-group">
<label for="exampleInputUsername">管理账号</label><input name="username" type="username" class="form-control" id="username" value="'.$userall['username'].'" />
</div>
<div class="form-group">
<label for="exampleInputPassword">管理密码</label><input name="password" type="password" class="form-control" id="password" value="'.$password.'" />
</div>
<button type="submit" class="btn btn-default">管理登录</button> <a href="?url=">转到播放地址页</a>
</form>
</div>
</div>
</div>
</body>
</html>
');
}
if($_SESSION['ok'] == 1){
//管理登录结束
//开始后台管理
$all =$_GET['all'];
$save = $_GET['save']; //操作 0=读取 1=添加,2=修改,3=删除 (Add, delete, modify)
//判断项目
$type =$_GET['type']; //分类 1=添加删除解析连接地址 或 2 =添加删除识别字段
//数据项目
$sbid = $_GET['sbid']; //识别ID,修改和删除使用的
$sbname = $_GET['sbname']; //识别名称
$sburl = $_GET['sburl']; //识别字段
$sbkey = $_GET['sbkey']; //识别字段
$jxid = $_GET['jxid']; //解析ID,修改和删除使用的
$jxname = $_GET['jxname']; //解析名称
$jxurl = $_GET['jxurl']; //解析字段
$jxtags = $_GET['tags']; //解析标签
$md5 = $_GET['md5'];
$level = $_GET['level'];
$yd = $_GET['yd'];
$copy = $_GET['copy'];
if(empty($level))$level=0;
if(empty($type))$type=1;
if(empty($save))$save=1;
if(empty($yd))$yd=0;
if($save==1){$an ='添加';$fg='btn-danger';}elseif($save==2 ){$an ='修改';$fg='btn-primary';}elseif($save==3){$an ='删除'; $fg='btn-danger'; }
//处理和保存数组
//添加删除数据
if($level==1){
if($type==1){
if($save==1){$md5 = md5($jxurl);}
$saveall='';
for ($i=0;$i<count($parse);++$i){
$ID=$parse[$i]['ID'];
$Name=$parse[$i]['Name'];
$Url=$parse[$i]['Url'];
$Tags=$parse[$i]['Tags'];
$MD5 =$parse[$i]['md5'];
if($md5 == $MD5){
$saveall = $saveall.'#'.$MD5.'#';
if($save==1){$parsearr[$i]=array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Tags'=>$Tags,'md5'=>$MD5);}
if($save==2){if($yd==1){$jxname=$Name; $jxurl=$Url;$jxtags=$Tags; $parsearr[$i]=array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Tags'=>$Tags,'md5'=>$MD5);}else{$parsearr[$i]=array('ID'=>$i+1,'Name'=>$jxname,'Url'=>$jxurl,'Tags'=>$jxtags,'md5'=>md5($jxurl));$title='解析数据修改成功!';}}
if($save==3){continue;$title='解析数据删除成功!';}
}else{
$parsearr[$i]=array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Tags'=>$Tags,'md5'=>$MD5);
}
}
if($save==1){
if(strripos($saveall,$md5)!== FALSE){$title='已经有相同解析地址数据!';}else{$parsearr[count($parsearr)] = array('ID'=>count($parsearr)+1,'Name'=>$jxname,'Url'=>$jxurl,'Tags'=>$jxtags,'md5'=>md5($jxurl));$title='解析数据添加成功!';}
}
$parse = $parsearr;
}elseif($type==2){
if($save==1){$md5 = md5($sbKey);}
$saveall='';
for ($i=0;$i<count($discern);++$i){
$ID=$discern[$i]['ID'];
$Name=$discern[$i]['Name'];
$Url=$discern[$i]['Url'];
$Key=$discern[$i]['Key'];
$MD5 =$discern[$i]['md5'];
if($md5 == $MD5){
$saveall = $saveall.'#'.$MD5.'#';
if($save==1){$discernarr[$i] = array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Key'=>$Key,'md5'=>$MD5); }
if($save==2){
if($yd==1){$sbname=$Name; $sburl=$Url;$sbkey=$Key;$discernarr[$i] = array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Key'=>$Key,'md5'=>$MD5);}else{$discernarr[$i] = array('ID'=>$i+1,'Name'=>$sbname,'Url'=>$sburl,'Key'=>$sbkey,'md5'=>md5($sbKey));$title='识别数据修改成功!';}}
if($save==3){continue;$title='识别数据删除成功!';}
}else{
$discernarr[$i] = array('ID'=>$i+1,'Name'=>$Name,'Url'=>$Url,'Key'=>$Key,'md5'=>$MD5);
}
}
if($save==1){
if(strripos($saveall,$md5)!== FALSE){$title='已经有相同识别地址数据!';}else{$discernarr[count($discernarr)] = array('ID'=>count($discernarr)+1,'Name'=>$sbname,'Url'=>$sburl,'Key'=>$sbkey,'md5'=>md5($sbkey));$title='识别数据添加成功!';}
}
$discern = $discernarr;
}
//添加删除数据结束
//批量识别放入
if($all==2){
if($type==1){
$data = file_get_contents('Parse.json');
if($data==''){
$data='强强解析%%http://000o.cc/jx/ty.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#品优解析%%http://api.pucms.com/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#速度牛解析%%http://api.wlzhan.com/sudu/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#那片解析%%http://api.nepian.com/ckparse/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#OFFLV解析%%http://aikan-tv.com/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#花园解析%%http://j.zz22x.com/jx/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#石头解析%%http://jiexi.071811.cc/jx2.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#旋风解析%%http://api.xfsub.com/index.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu,mp4,m3u8,#全民解析%%http://vip.jlsprh.com/index.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#桃阁解析%%http://api.taoge.la/jiexi/index.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#百域阁解析%%http://api.baiyug.cn/vip/index.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#云解析%%http://jiexi.92fz.cn/player/vip.php?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#vparse解析%%https://api.flvsp.com/?url=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu#Sup解析%%http://player.jidiaose.com/supapi/iframe.php?v=%%,acfun,sohu,ku6,iqiyi,youku,sina,tudou,letv,leyun,bilibili,wasu,56,cntv,fun,mgtv,pptv,ppyun,qq,tangdou,vlook,waqu,aipai,yinyuetai,youmi,m1905,miaopai,meipai,6cn,163,baofeng,baomihua,huya,huyazb,ifeng,longzhu,yy,yyzb,kuaishou,zhibo,douyu,weibo,xiaokaxiu,tucao,mtime';
}
$dataarr=explode('#',$data);
$parse =array();
for ($i=0;$i<count($dataarr);++$i){
$all = explode('%%',$dataarr[$i]);
$parse[$i] =array(
'ID'=>$i+1,
'Name'=>$all[0],
'Url'=>$all[1],
'Tags'=>$all[2],
'md5'=>md5($all[1])
);}}
if($type==2){
$data = file_get_contents('Discern.json');
if($data==''){
$data='AC弹幕网%%acfun%%acfun#搜狐%%sohu%%sohu#酷6%%ku6%%ku6#爱奇艺%%iqiyi%%iqiyi#优酷%%youku%%youku#新浪%%sina%%sina#土豆%%tudou%%tudou#乐视%%letv%%le.com#乐视云%%leyun%%lecloud#哔哩哔哩%%bilibili%%bilibili#华数%%wasu%%wasu#我乐%%56%%56.com#CNTV%%cntv%%cntv#风行%%fun%%fun#芒果TV%%mgtv%%mgtv#PPTV%%pptv%%pptv.com#PPTV云%%ppyun%%pptvyun#QQ视频%%qq%%qq#糖豆%%tangdou%%tangdou#微录客%%vlook%%vlook#哇趣%%waqu%%waqu#爱拍%%aipai%%aipai#音乐台%%yinyuetai%%yinyuetai#优米%%youmi%%youmi#m1905%%m1905%%1905#秒拍%%miaopai%%miaopai#美拍%%meipai%%meipai#六间房%%6cn%%6.cn#网易公开课%%163%%163.com#暴风影音%%baofeng%%baofeng#爆米花%%baomihua%%baomihua#虎牙视频%%huya%%v.huya.com#虎牙直播%%huyazb%%www.huya.com#凤凰视频%%ifeng%%ifeng#龙珠视频%%longzhu%%longzhu#YY神曲%%yy%%shenqu.yy.com#YY直播%%yyzb%%www.yy.com#快手视频%%kuaishou%%kuaishou#直播解析%%zhibo%%zhibo.tv#斗鱼直播%%douyu%%douyu#微博%%weibo%%weibo#小咖秀%%xiaokaxiu%%xiaokaxiu#吐槽弹幕%%tucao%%tucao#时光网%%mtime%%mtime';
}
$dataarr=explode('#',$data);
$discern =array();
for ($i=0;$i<count($dataarr);++$i){
$all = explode('%%',$dataarr[$i]);
$discern[$i] =array(
'ID'=>$i+1,
'Name'=>$all[0],
'Url'=>$all[1],
'Key'=>$all[2],
'md5'=>md5($all[2])
);}}
}
//批量识别放入结束
$userall = array_merge($userall);
$parse = array_merge($parse);
$discern = array_merge($discern);
//if($save==0){$save==2;}
//if($level==1){$level=0;}
//装载数组
$jsonarr = array(
'time' => date('y-m-d h:i:s',time()),
'user' => $userall,
'parse' => $parse,
'discern' => $discern
);
//$json = toJson($jsonarr);
$json = json_encode($jsonarr);
if($save > 0){
file_put_contents($json_name,$json);
}
}
}
//读取数据输出到变量
//致处女座,不要把这两个读取的位置私自搞反,主要是方便URL先验证识别出播放的是那个网站的在到下面找解析地址给装进入
for ($i=0;$i<count($discern);++$i){ //读取识别
$ID=$discern[$i]['ID'];
$Name=$discern[$i]['Name'];
$Url=$discern[$i]['Url'];
$Key=$discern[$i]['Key'];
$MD5 =$discern[$i]['md5'];
if(empty($play_url)== FALSE){
if(strpos($play_url, $Key) !== FALSE){$play_type=$Url; $play_Name =$Name; break;}//识别判断
}else{
$lv = $i % 4;
if($lv==1)$class ='class="info"';
if($lv==2)$class ='class="success"';
if($lv==3)$class ='class="error"';
if($lv==0)$class ='class="warning"';
$discernHtml =$discernHtml.'<tr '.$class.'><td>'.$ID.'</td><td>'.$Name.'</td><td>'.$Url.'</td><td>'.$Key.'</td><td><a href="?level=1&type=2&save=2&yd=1&&md5='.$MD5.'">修改</a> | <a href="?level=1&save=3&type=2&md5='.$MD5.'">删除</a> </td></tr>';$parseTags = $parseTags. '<input id="tag-'.$i.'" type="checkbox" name="like" value="'.$Url.'">'.$Name.'</label> ';
$TagsAll =$TagsAll.','.$Url;
$DiscernALL = $DiscernALL.$Name.'%%'.$Url.'%%'.$Key.'#'; //discern保存变量
}
}
if(empty($play_url)== FALSE){
if(empty($play_type)){
if($play_suffix=='html' || $play_suffix=='htm'){
$play_type=''; $play_Name ='原始播放';
}else{$play_type=$play_suffix; $play_Name = $play_suffix;}
}
}
$s=0;
for ($i=0;$i<count($parse);++$i){ //读取解析地址
$ID=$parse[$i]['ID'];
$Name=$parse[$i]['Name'];
$Url=$parse[$i]['Url'];
$Tags=$parse[$i]['Tags'];
$MD5 =$parse[$i]['md5'];
if(empty($play_url)== FALSE){
if(strpos($Tags, $play_type) !== FALSE){++$s; $play_Arry[$s] = array('playname'=>$Name,'playurl'=>$Url); }
}else{
$lv = $i % 4;
if($lv==1)$class ='class="info"';
if($lv==2)$class ='class="success"';
if($lv==3)$class ='class="error"';
if($lv==0)$class ='class="warning"';
$parseHtml =$parseHtml.'<tr '.$class.'><td>'.$ID.'</td><td>'.$Name.'</td><td>'.$Url.'</td><td><div title="'.$Tags.'">鼠标悬浮查看</div></td><td><a href="?level=1&type=1&save=2&yd=1&md5='.$MD5.'">修改</a> | <a href="?level=1&save=3&type=1&jxid='.$ID.'&md5='.$MD5.'">删除</a> </td></tr>';}
$ParseALL = $ParseALL.$Name.'%%'.$Url.'%%'.$Tags.'#'; //parse保存变量
}
$play_Arry = array_merge($play_Arry);
if($copy==1){$ParseALL = substr($ParseALL,0,strlen($ParseALL)-1); file_put_contents('Parse.json',$ParseALL);echo "<script language=\"JavaScript\">alert(\"解析列表已经保存!\");</script>";}
if($copy==2){$DiscernALL = substr($DiscernALL,0,strlen($DiscernALL)-1); file_put_contents('Discern.json',$DiscernALL);echo "<script language=\"JavaScript\">alert(\"识别列表已经保存!\");</script>";}
//装载数组
?>
<!doctype html>
<html><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>视频在线解析</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!--<link href="http://demo.cssmoban.com/cssthemes3/npts_13_cvo/css/style.css" rel="stylesheet" />-->
<script src="https://cdn.bootcss.com/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<?php if($type >0){?>
<script type="text/javascript">
Array.prototype.indexOf = function(val) {
for (var i = 0; i < this.length; i++) {
if (this[i] == val) return i;
}
return -1;
};
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
window.onload=function(){
var inputs=document.getElementsByName('like');
var txt=document.getElementById('show');
for(var i=0;i<inputs.length;i++)
{
var a=[];
inputs[i].onclick=function(){
if(this.checked){
a.push(this.value);
}
else{
a.remove(this.value);
}
show.value=a.join(',');
}
};
};
</script>
<script type="text/javascript">
function checkjx(form) {
if(form.jxname.value=='') {
alert("请输入解析名称!");
form.jxname.focus();
return false;
}
if(form.jxurl.value==''){
alert("请输入解析路径!");
form.jxurl.focus();
return false;
}
if(form.show.value==''){
alert("请勾选解析范围!");
form.show.focus();
return false;
}
return true;
}
function checksb(form) {
if(form.sbname.value=='') {
alert("请输入识别名称!");
form.sbname.focus();
return false;
}
if(form.sburl.value==''){
alert("请输入识别字符!");
form.sburl.focus();
return false;
}
if(form.sbkey.value==''){
alert("请输入搜索关键字!");
form.sbkey.focus();
return false;
}
return true;
}
</script>
<?php }?>
<?php if(empty($play_url)== FALSE){ ?>
<style type="text/css">
body {background-color: #000;}
.content{width:100%; height:100%; border:1px solid #000; margin:0 auto;}
.nav{width:100%; height:30px; margin:0 auto; background:#000; position:fixed; bottom:0; text-align:center;}
/* buttons*/
ul.demo-btns{margin: 0;padding: 0;list-style: none;}
ul.demo-btns > li{display: inline-block;margin-bottom: 10px;}
.btn{display:inline-block;padding:6px 12px;margin-bottom:0;font-size:12px;font-weight:400;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:none;border:1px solid transparent;border-radius:0}
.btn.active.focus,.btn.active:focus,.btn.focus,.btn:active.focus,.btn:active:focus,.btn:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}
.btn.focus,.btn:focus,.btn:hover{color:#333;text-decoration:none}
.btn.active,.btn:active{background-image:none;outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}
.btn.disabled,.btn[disabled],fieldset[disabled] .btn{pointer-events:none;cursor:not-allowed;filter:alpha(opacity=65);-webkit-box-shadow:none;box-shadow:none;opacity:.65}
.btn-default{color:#fff;background-color:#b5b4b4;border-color:#b5b4b4}
.btn-default.active,.btn-default.focus,.btn-default:active,.btn-default:focus,.btn-default:hover,.open>.dropdown-toggle.btn-default{color:#fff;background-color:#a19e9e;border-color:#a19e9e}
.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default{background-image:none}
.btn-default.disabled,.btn-default.disabled.active,.btn-default.disabled.focus,.btn-default.disabled:active,.btn-default.disabled:focus,.btn-default.disabled:hover,.btn-default[disabled],.btn-default[disabled].active,.btn-default[disabled].focus,.btn-default[disabled]:active,.btn-default[disabled]:focus,.btn-default[disabled]:hover,fieldset[disabled] .btn-default,fieldset[disabled] .btn-default.active,fieldset[disabled] .btn-default.focus,fieldset[disabled] .btn-default:active,fieldset[disabled] .btn-default:focus,fieldset[disabled] .btn-default:hover{background-color:#b5b4b4;border-color:#b5b4b4}
.btn-default .badge{color:#fff;background-color:#333}
.btn-primary{color:#fff;background-color:#4ea8f5;border-color:#4ea8f5}
.btn-primary.active,.btn-primary.focus,.btn-primary:active,.btn-primary:focus,.btn-primary:hover,.open>.dropdown-toggle.btn-primary{color:#fff;background-color:#2c8ee3;border-color:#2c8ee3}
.btn-primary.active,.btn-primary:active,.open>.dropdown-toggle.btn-primary{background-image:none}
.btn-primary.disabled,.btn-primary.disabled.active,.btn-primary.disabled.focus,.btn-primary.disabled:active,.btn-primary.disabled:focus,.btn-primary.disabled:hover,.btn-primary[disabled],.btn-primary[disabled].active,.btn-primary[disabled].focus,.btn-primary[disabled]:active,.btn-primary[disabled]:focus,.btn-primary[disabled]:hover,fieldset[disabled] .btn-primary,fieldset[disabled] .btn-primary.active,fieldset[disabled] .btn-primary.focus,fieldset[disabled] .btn-primary:active,fieldset[disabled] .btn-primary:focus,fieldset[disabled] .btn-primary:hover{background-color:#4ea8f5;border-color:#4ea8f5}
.btn-primary .badge{color:#337ab7;background-color:#fff}
.btn-success{color:#fff;background-color:#15f574;border-color:#15f574}
.btn-success.active,.btn-success.focus,.btn-success:active,.btn-success:focus,.btn-success:hover,.open>.dropdown-toggle.btn-success{color:#fff;background-color:#08b451;border-color:#08b451}
.btn-success.active,.btn-success:active,.open>.dropdown-toggle.btn-success{background-image:none}
.btn-success.disabled,.btn-success.disabled.active,.btn-success.disabled.focus,.btn-success.disabled:active,.btn-success.disabled:focus,.btn-success.disabled:hover,.btn-success[disabled],.btn-success[disabled].active,.btn-success[disabled].focus,.btn-success[disabled]:active,.btn-success[disabled]:focus,.btn-success[disabled]:hover,fieldset[disabled] .btn-success,fieldset[disabled] .btn-success.active,fieldset[disabled] .btn-success.focus,fieldset[disabled] .btn-success:active,fieldset[disabled] .btn-success:focus,fieldset[disabled] .btn-success:hover{background-color:#15f574;border-color:#15f574}
.btn-success .badge{color:#5cb85c;background-color:#fff}
.btn-info{color:#fff;background-color:#72d9f7;border-color:#72d9f7}
.btn-info.active,.btn-info.focus,.btn-info:active,.btn-info:focus,.btn-info:hover,.open>.dropdown-toggle.btn-info{color:#fff;background-color:#3fb5d8;border-color:#3fb5d8}
.btn-info.active,.btn-info:active,.open>.dropdown-toggle.btn-info{background-image:none}
.btn-info.disabled,.btn-info.disabled.active,.btn-info.disabled.focus,.btn-info.disabled:active,.btn-info.disabled:focus,.btn-info.disabled:hover,.btn-info[disabled],.btn-info[disabled].active,.btn-info[disabled].focus,.btn-info[disabled]:active,.btn-info[disabled]:focus,.btn-info[disabled]:hover,fieldset[disabled] .btn-info,fieldset[disabled] .btn-info.active,fieldset[disabled] .btn-info.focus,fieldset[disabled] .btn-info:active,fieldset[disabled] .btn-info:focus,fieldset[disabled] .btn-info:hover{background-color:#72d9f7;border-color:#72d9f7}
.btn-info .badge{color:#5bc0de;background-color:#fff}
.btn-warning{color:#fff;background-color:#f9bd06;border-color:#f9bd06}
.btn-warning.active,.btn-warning.focus,.btn-warning:active,.btn-warning:focus,.btn-warning:hover,.open>.dropdown-toggle.btn-warning{color:#fff;background-color:#d2a10d;border-color:#d2a10d}
.btn-warning.active,.btn-warning:active,.open>.dropdown-toggle.btn-warning{background-image:none}
.btn-warning.disabled,.btn-warning.disabled.active,.btn-warning.disabled.focus,.btn-warning.disabled:active,.btn-warning.disabled:focus,.btn-warning.disabled:hover,.btn-warning[disabled],.btn-warning[disabled].active,.btn-warning[disabled].focus,.btn-warning[disabled]:active,.btn-warning[disabled]:focus,.btn-warning[disabled]:hover,fieldset[disabled] .btn-warning,fieldset[disabled] .btn-warning.active,fieldset[disabled] .btn-warning.focus,fieldset[disabled] .btn-warning:active,fieldset[disabled] .btn-warning:focus,fieldset[disabled] .btn-warning:hover{background-color:#f9bd06;border-color:#f9bd06}
.btn-warning .badge{color:#f0ad4e;background-color:#fff}
.btn-danger{color:#fff;background-color:#f53b36;border-color:#f53b36}
.btn-danger.active,.btn-danger.focus,.btn-danger:active,.btn-danger:focus,.btn-danger:hover,.open>.dropdown-toggle.btn-danger{color:#fff;background-color:#d21d18;border-color:#d21d18}
.btn-danger.active,.btn-danger:active,.open>.dropdown-toggle.btn-danger{background-image:none}
.btn-danger.disabled,.btn-danger.disabled.active,.btn-danger.disabled.focus,.btn-danger.disabled:active,.btn-danger.disabled:focus,.btn-danger.disabled:hover,.btn-danger[disabled],.btn-danger[disabled].active,.btn-danger[disabled].focus,.btn-danger[disabled]:active,.btn-danger[disabled]:focus,.btn-danger[disabled]:hover,fieldset[disabled] .btn-danger,fieldset[disabled] .btn-danger.active,fieldset[disabled] .btn-danger.focus,fieldset[disabled] .btn-danger:active,fieldset[disabled] .btn-danger:focus,fieldset[disabled] .btn-danger:hover{background-color:#f53b36;border-color:#f53b36}
.btn-default-alt{color: #b5b4b4;background-color: rgba(255, 255, 255, 0);border-color: #b5b4b4;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-default-alt:hover,
.btn-default-alt:focus,
.btn-default-alt:active,
.btn-default-alt.active{border-color: #b5b4b4;background-color: #b5b4b4;color: #fff;}
.btn-default-alt.disabled,
.btn-default-alt[disabled],
fieldset[disabled] .btn-default-alt,
.btn-default-alt.disabled:hover,
.btn-default-alt[disabled]:hover,
fieldset[disabled] .btn-default-alt:hover,
.btn-default-alt.disabled:focus,
.btn-default-alt[disabled]:focus,
fieldset[disabled] .btn-default-alt:focus{box-shadow: none !important;border-color: #eaeaea;color: #eaeaea;}
.btn-default-alt.disabled:active,
.btn-default-alt[disabled]:active,
fieldset[disabled] .btn-default-alt:active,
.btn-default-alt.disabled.active,
.btn-default-alt[disabled].active,
fieldset[disabled] .btn-default-alt.active{border-color: #e8ecec;background-color: #bdcaca;color: #fff;}
.btn-default-alt.dropdown-toggle{border-width: 1px;}
.btn-default-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn-default-alt:hover,
.btn-default-alt:active,
.btn-default-alt.active,
.btn-default-alt:focus{color: #fff;}
.btn-primary-alt{color: #4ea8f5;background-color: rgba(255, 255, 255, 0);border-color: #4ea8f5;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-primary-alt:hover,
.btn-primary-alt:focus,
.btn-primary-alt:active,
.btn-primary-alt.active{border-color: #4ea8f5;background-color: #4ea8f5;color: #fff;}
.btn-primary-alt.disabled,
.btn-primary-alt[disabled],
fieldset[disabled] .btn-primary-alt,
.btn-primary-alt.disabled:hover,
.btn-primary-alt[disabled]:hover,
fieldset[disabled] .btn-primary-alt:hover,
.btn-primary-alt.disabled:focus,
.btn-primary-alt[disabled]:focus,
fieldset[disabled] .btn-primary-alt:focus{box-shadow: none !important;border-color: #4ea8f5;color: #4ea8f5;}
.btn-primary-alt.disabled:active,
.btn-primary-alt[disabled]:active,
fieldset[disabled] .btn-primary-alt:active,
.btn-primary-alt.disabled.active,
.btn-primary-alt[disabled].active,
fieldset[disabled] .btn-primary-alt.active{border-color: #4ea8f5;background-color: #4ea8f5;color: #fff;}
.btn-primary-alt.dropdown-toggle{border-width: 1px;}
.btn-primary-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn-warning-alt{color: #f9bd06;background-color: rgba(255, 255, 255, 0);border-color: #f9bd06;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-warning-alt:hover,
.btn-warning-alt:focus,
.btn-warning-alt:active,
.btn-warning-alt.active{border-color: #f9bd06;background-color: #f9bd06;color: #fff;}
.btn-warning-alt.disabled,
.btn-warning-alt[disabled],
fieldset[disabled] .btn-warning-alt,
.btn-warning-alt.disabled:hover,
.btn-warning-alt[disabled]:hover,
fieldset[disabled] .btn-warning-alt:hover,
.btn-warning-alt.disabled:focus,
.btn-warning-alt[disabled]:focus,
fieldset[disabled] .btn-warning-alt:focus{box-shadow: none !important;border-color: #f9bd06;color: #f9bd06;}
.btn-warning-alt.disabled:active,
.btn-warning-alt[disabled]:active,
fieldset[disabled] .btn-warning-alt:active,
.btn-warning-alt.disabled.active,
.btn-warning-alt[disabled].active,
fieldset[disabled] .btn-warning-alt.active{border-color: #f9bd06;background-color: #f9bd06;color: #fff;}
.btn-warning-alt.dropdown-toggle{border-width: 1px;}
.btn-warning-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn-danger-alt{color: #f53b36;background-color: rgba(255, 255, 255, 0);border-color: #f53b36;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-danger-alt:hover,
.btn-danger-alt:focus,
.btn-danger-alt:active,
.btn-danger-alt.active{border-color: #f53b36;background-color: #f53b36;color: #fff;}
.btn-danger-alt.disabled,
.btn-danger-alt[disabled],
fieldset[disabled] .btn-danger-alt,
.btn-danger-alt.disabled:hover,
.btn-danger-alt[disabled]:hover,
fieldset[disabled] .btn-danger-alt:hover,
.btn-danger-alt.disabled:focus,
.btn-danger-alt[disabled]:focus,
fieldset[disabled] .btn-danger-alt:focus{box-shadow: none !important;border-color: #f53b36;color: #f53b36;}
.btn-danger-alt.disabled:active,
.btn-danger-alt[disabled]:active,
fieldset[disabled] .btn-danger-alt:active,
.btn-danger-alt.disabled.active,
.btn-danger-alt[disabled].active,
fieldset[disabled] .btn-danger-alt.active{border-color: #f53b36;background-color: #f53b36;color: #fff;}
.btn-danger-alt.dropdown-toggle{border-width: 1px;}
.btn-danger-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn-success-alt{color: #15f574;background-color: rgba(255, 255, 255, 0);border-color: #15f574;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-success-alt:hover,
.btn-success-alt:focus,
.btn-success-alt:active,
.btn-success-alt.active{border-color: #15f574;background-color: #15f574;color: #fff;}
.btn-success-alt.disabled,
.btn-success-alt[disabled],
fieldset[disabled] .btn-success-alt,
.btn-success-alt.disabled:hover,
.btn-success-alt[disabled]:hover,
fieldset[disabled] .btn-success-alt:hover,
.btn-success-alt.disabled:focus,
.btn-success-alt[disabled]:focus,
fieldset[disabled] .btn-success-alt:focus{box-shadow: none !important;border-color: #15f574;color: #15f574;}
.btn-success-alt.disabled:active,
.btn-success-alt[disabled]:active,
fieldset[disabled] .btn-success-alt:active,
.btn-success-alt.disabled.active,
.btn-success-alt[disabled].active,
fieldset[disabled] .btn-success-alt.active{border-color: #15f574;background-color: #15f574;color: #fff;}
.btn-success-alt.dropdown-toggle{border-width: 1px;}
.btn-success-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn-info-alt{color: #72d9f7;background-color: rgba(255, 255, 255, 0);border-color: #72d9f7;border-width: 1px;border-style: solid;-webkit-box-shadow: none;box-shadow: none;}
.btn-info-alt:hover,
.btn-info-alt:focus,
.btn-info-alt:active,
.btn-info-alt.active{border-color: #72d9f7;background-color: #72d9f7;color: #fff;}
.btn-info-alt.disabled,
.btn-info-alt[disabled],
fieldset[disabled] .btn-info-alt,
.btn-info-alt.disabled:hover,
.btn-info-alt[disabled]:hover,
fieldset[disabled] .btn-info-alt:hover,
.btn-info-alt.disabled:focus,
.btn-info-alt[disabled]:focus,
fieldset[disabled] .btn-info-alt:focus{box-shadow: none !important;border-color: #72d9f7;color: #72d9f7;}
.btn-info-alt.disabled:active,
.btn-info-alt[disabled]:active,
fieldset[disabled] .btn-info-alt:active,
.btn-info-alt.disabled.active,
.btn-info-alt[disabled].active,
fieldset[disabled] .btn-info-alt.active{border-color: #72d9f7;background-color: #72d9f7;color: #fff;}
.btn-info-alt.dropdown-toggle{border-width: 1px;}
.btn-info-alt.dropdown-toggle.alt-border{border-width: 1px 1px 1px 1px;}
.btn[class*="alt"]{padding: 6px 15px;}
.btn[class*="alt"].btn-label i{background-color: #000000 !important;background-color: rgba(0, 0, 0, 0.02) !important;zoom: 1 !important;background-color: transparent\9 !important;-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#05000000, endColorstr=#05000000)" !important;filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#05000000, endColorstr=#05000000) !important;}
.btn-lg[class*="alt"]{padding: 9px 29px;font-size: 17px;line-height: 1.33;border-radius: 3px;padding: 10px 29px;}
.btn-sm[class*="alt"]{padding: 4px 12px;font-size: 13px;line-height: 1.44;border-radius: 3px;}
.btn-xs[class*="alt"]{padding: 3px 11px;font-size: 12px;line-height: 1.44;border-radius: 3px;padding: 3px 5px;line-height: 1em;}
.btn-radius{border-radius: 500px;}
</style>
<?php } ?>
</head>
<body>
<?php if($_SESSION['ok']!==1){?>
<!--非法参数 -->
<?php if($play_url==''){ ?>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="alert alert-dismissable alert-danger">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<h4>
注意!
</h4> <strong>Warning!</strong> 参数错误!没有找到播放地址!请粘贴播放地址(如:优酷,土豆,爱奇艺等视频播放页面)
</div>
<form method="get" role="form">
<div class="form-group">
<label for="exampleInput">播放地址</label><input name="url" type="url" class="form-control" id="url" />
</div>
<button type="submit" class="btn btn-primary">开始播放</button>
</form>
</div>
</div>
</div>
<?php } ?>
<!--合法参数 -->
<?php if(empty($play_url)== FALSE){ $_SESSION['ok']=0;?>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<?php
$play_url = str_replace('[type]',$play_type,$play_url);
$play_class = array("btn btn-default-alt","btn-primary-alt","btn-success-alt","btn-info-alt","btn-warning-alt","btn-danger-alt");
$play_target ='<li><a href="'.$play_url.'" class="btn '.$play_class[array_rand($play_class,1)].'" target="web">原始视频</a></li> ';
$play_web[1] = $play_url;
for ($i=0;$i<count($play_Arry);++$i){
$v=$i+1;
$vname = $play_Arry[$i]['playname'];
$vurl = $play_Arry[$i]['playurl'].$play_url;
$play_web[$i+1] =$vurl;
if($vname==''){$vname='解析线路';}
$play_target = $play_target.'<li><a href="'.$vurl.'" class="btn '.$play_class[array_rand($play_class,1)].'" target="web">'.$vname.'</a></li> ';
}
?>
<div class="content">
<iframe name="web" <?php if($terminal=='pc') echo 'height="450"'; ?> width="100%" frameborder=0 height="100%" src="<?php echo $play_web[array_rand($play_web,1)]?>" id="web" onload="this.height=web.document.body.scrollHeight+20" ></iframe>
<div class="col-md-12">
<ul class="demo-btns">
<?php echo $play_target; ?>
</ul>
</div>
</div>
<div class="nav">
<div align="center" style="color:#ffffff; font-weight:bold;">如不能正常播放请更换播放线路</div>
</div>
<!-- -->
</div>
</div>
</div>
<?php }} ?>
<!--播放页面 -->
<?php if($_SESSION['ok']==1){ ?>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<ul class="nav nav-pills">
<li <?php if($type==1)echo 'class="active"';?>>
<a href="?type=1">解析管理</a>
</li>
<li <?php if($type==2)echo 'class="active"';?>>
<a href="?type=2">识别管理</a>
</li>
<li <?php if($type==3)echo 'class="active"';?>>
<a href="?type=3">账号管理</a>
</li>
<li>
<a href="?out=1">退出管理</a>
</li>
</ul>
<?php if($type==1){ ?>
<h1>播放解析列表 <small>注意检测是否失效</small></h1>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>编号</th>
<th>解析名称</th>
<th>解析路径</th>
<th>解析范围</th>
<th>相关操作</th>
</tr>
</thead>
<tbody>
<?php echo $parseHtml; ?>
</tbody>
</table>
<form action="player.php" method="get" role="form" onsubmit="return checkjx(this)">
<div class="form-group">
<label for="exampleInput">解析名称</label><input name="jxname" class="form-control" id="jxname" value="<?php if($save==2)echo $jxname ;?>" />
</div>
<div class="form-group">
<label for="exampleInput">解析路径(解析里带分类变量请输入[type],如 解析路径.php?type=[type]&url=播放连接 )</label><input name="jxurl" class="form-control" id="jxurl" value="<?php if($save==2)echo $jxurl ;?>" />
</div>
<div class="form-group">
<label for="exampleInput">解析范围(勾选范围请在识别管理内添加)<a href="?level=1&save=1&all=2&type=1">导入列表</a>| <a href="?copy=1&type=1">保存列表</a></label><input name="tags" class="form-control" id="show" value="<?php if($save==2)echo $jxtags; ?>" />
【解析连接支持】<br /> <?php echo $parseTags;?><input id="tag-999" type="checkbox" name="like" value="<?php echo $TagsAll;?>">(*.*)全部选择</label> <br />
【本地识别支持】 <br /><?php echo $localTags;?><br /><br />
<input type="hidden" name="level" value="1">
<input type="hidden" name="type" value="1">
<input type="hidden" name="md5" value="<?php echo $md5 ;?>">
<input type="hidden" name="save" value="<?php echo $save ;?>">
<button type="submit" class="btn btn-default <?php echo $fg ;?>"><?php echo $an ;?>解析</button> <?php if($save !==1){echo ' <a href="?type=1">返回添加解析</a>';} ?>
</form>
<!-- -->
<!-- -->
</div>
</div>
</div>
<!-- -->
<?php }elseif($type==2){ ?>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<h1>播放识别列表 <small>播放路径中是否包含搜索关键字才能正常识别,解析根据识别字符筛选出支持的线路</small></h1>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>编号</th>
<th>识别名称</th>
<th>识别字符</th>
<th>搜索关键字</th>
<th>相关操作</th>
</tr>
</thead>
<tbody>
<?php echo $discernHtml; ?>
</tbody>
</table>
<form action="player.php" method="get" role="form" onsubmit="return checksb(this)">
<div class="form-group">
<label for="exampleInput">识别名称</label><input name="sbname" class="form-control" id="sbname" value="<?php if($save==2)echo $sbname ;?>" />
</div>
<div class="form-group">
<label for="exampleInput">识别字符</label><input name="sburl" class="form-control" id="sburl" value="<?php if($save==2)echo $sburl ;?>" />
</div>
<div class="form-group">
<label for="exampleInput">搜索关键字(一般为解析连接的域名中间部份,此外播放文件的如mp4,m3u8会直接给出文件后缀作为搜索识别码,请不要在这里添加)<a href="?level=1&save=1&all=2&type=2">导入列表</a>| <a href="?copy=2&type=2">保存列表</a></label><input name="sbkey" class="form-control" id="sbkey" value="<?php if($save==2)echo $sbkey ;?>" />
</div>
<input type="hidden" name="level" value="1">
<input type="hidden" name="type" value="2">
<input type="hidden" name="md5" value="<?php echo $md5 ;?>">
<input type="hidden" name="save" value="<?php echo $save ;?>">
<button type="submit" class="btn btn-default <?php echo $fg ;?>"><?php echo $an ;?>识别</button> <?php if($save !==1){echo ' <a href="?type=2">返回添加识别</a>';} ?>
</form>
</div>
</div>
</div>
<?php }elseif($type==3){ ?>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
修改管理账号 <small>经常修改管理账号有助提高安全</small>
</h1>
</div>
<form method="post" class="form-inline" role="form">
<div class="form-group">
<label for="exampleInputusername2">管理账号</label><input name="username" type="username" class="form-control" id="exampleInputusername2" value="<?php echo $_SESSION['username'] ;?>" />
</div>
<div class="form-group">
<label for="exampleInputPassword2">管理密码</label><input name="password" type="text" class="form-control" id="exampleInputPassword2" value="" />
</div>
<input type="hidden" name="alter" value="1">
<input type="hidden" name="level" value="1">
<input type="hidden" name="save" value="1">
<input type="hidden" name="type" value="3">
<button type="submit" class="btn btn-default">修改</button>
</form>
</div>
</div>
</div>
<?php } }?>
</body>
<?php if(empty($play_url)== FALSE){ ?>
<script language="javascript">
if (window.parent.length>0){window.parent.document.all.mainframe.style.height=document.body.scrollHeight;}
</script>
<?php } ?>
</html>-
有木有广告
-
【农村人】1楼这个只是中间件,因为解析地址不一样,那么对方的解析上带没带广告就不能控制了,这个只是把网络解析或者本地播放器解析给挂到一起方便管理和解析播放。比如上面的解析地址里第一个000o.cc在电脑上没广告,但在手机上却有广告,这个我无法控制。
-
【农村人】1楼另外如果你说的这个中间件,请放心,它本身是没有广告的,就一个单PHP文件而已,我写来自己使用的。
