自定义分享的内容和图标
以下测试代码要求放在内容页show.html
thumb是该内容的缩略图字段,我们以单文件File为例:
1、动态或在伪静态示例:
{php $signPackage=dr_weixin_jssdk(); }
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline', 'onMenuShareQQ', 'onMenuShareQZone', 'onMenuShareAppMessage']
});
wx.ready(function () {
// 在这里调用 API
wx.onMenuShareTimeline({
title: '{$title}', // 分享标题
desc: '{$description}', // 分享描述
link: '{dr_now_url()}', // 分享链接
imgUrl: '{dr_get_file($thumb)}', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: '{$title}', // 分享标题
desc: '{$description}', // 分享描述
link: '{dr_now_url()}', // 分享链接
imgUrl: '{dr_get_file($thumb)}', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareQQ({
title: '{$title}', // 分享标题
desc: '{$description}', // 分享描述
link: '{dr_now_url()}', // 分享链接
imgUrl: '{dr_get_file($thumb)}', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareQZone({
title: '{$title}', // 分享标题
desc: '{$description}', // 分享描述
link: '{dr_now_url()}', // 分享链接
imgUrl: '{dr_get_file($thumb)}', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>调试期间可以开启debug=true,没有问题之后就设置为false
标题、描述、图标都可以改成自己的
2、真静态页面调用:
预先加载jquery
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
var url=encodeURIComponent(window.location.href.split('#')[0]);
$.ajax({
type : "get",
url : "/index.php?&c=api&m=jssdk&url="+url,//替换网址,xxx根据自己jssdk文件位置修改
dataType : "jsonp",
jsonp: "callback",
jsonpCallback:"success_jsonpCallback",
success : function(data){
console.log(data);
wx.config({
debug:true, //debug 生产环境改为 false
appId:data.appId,
timestamp:data.timestamp,
nonceStr:data.nonceStr,
signature:data.signature,
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
"onMenuShareTimeline", //分享给好友
"onMenuShareAppMessage", //分享到朋友圈
"onMenuShareQQ", //分享到QQ
]
});
},
error:function(data){
alert("连接失败!");
}
});
wx.ready(function () {
// 在这里调用 API
});
</script>常见错误问题:
1、config:invalidsignature
检查cache下是否生成.php的文件
2、invalid url domain
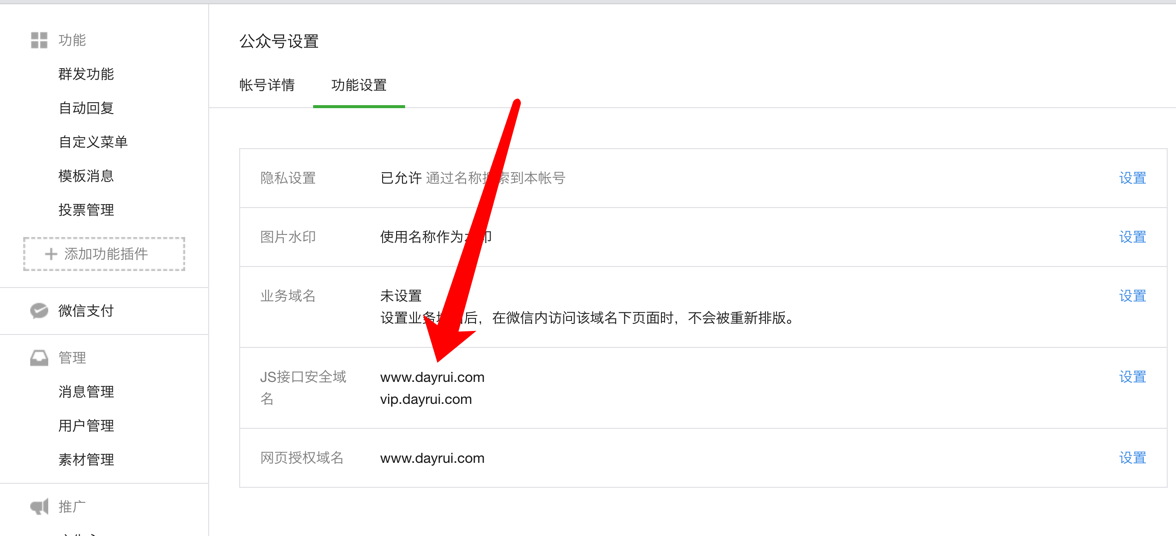
配置域名

文档最后更新时间:2019-11-25 13:36:10