获取手机验证码 需要先验证滑块
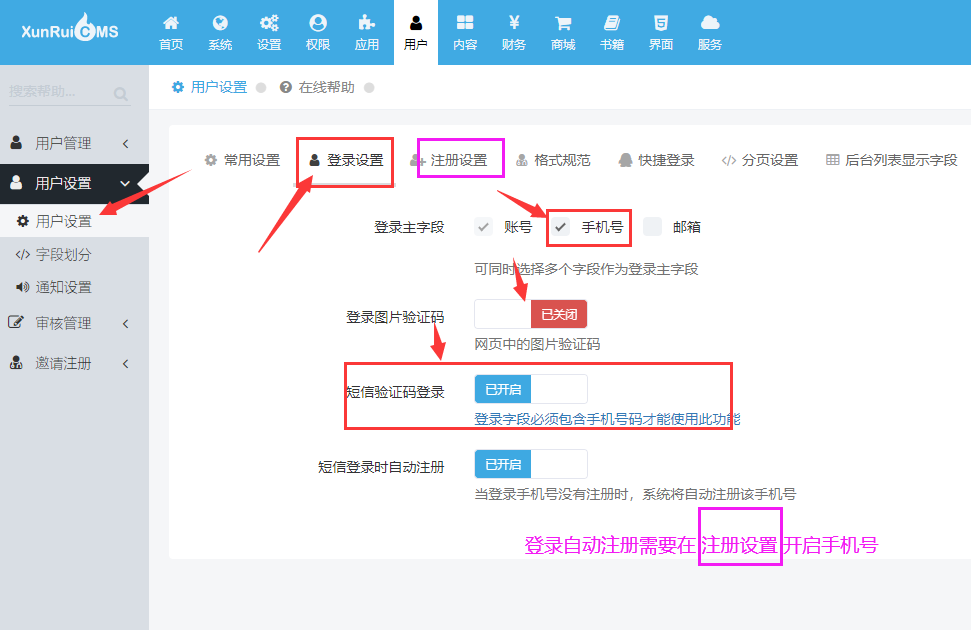
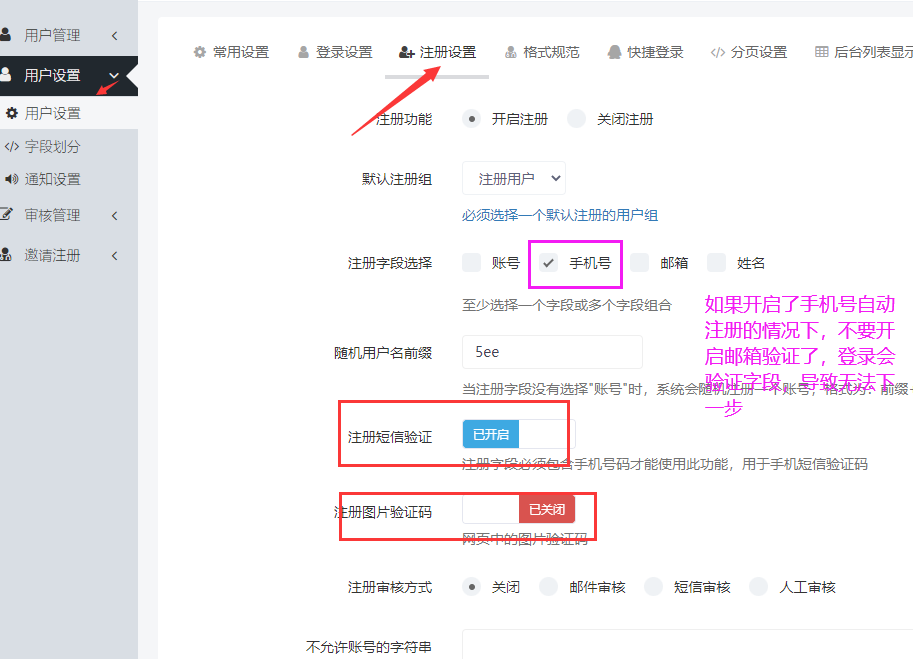
后台设置

前端代码(任意位置)
<form action="" class="form-horizontal form" method="post" name="myform" id="myform2">
{dr_form_hidden()}
<div class="form-body">
<div class="form-group " id="dr_row_phone">
<label class="col-md-2 control-label">手机号</label>
<div class="col-md-10">
<label><input type="text" class="form-control input-large" name="data[phone]" id="dr_phone"></label>
</div>
</div>
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" id="btn" type="button">获取手机验证码</button>
</div>
</div>
</div>
</div>
<script src="https://apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://static.geetest.com/v4/gt4.js"></script>
<div id="captcha"></div>
<script>
initGeetest4({
captchaId: "{dr_geetest('xzyz', 2)}", //*对应的极验ID*
product: 'bind', //* 极验代码类型,可自行更改
language: "zho", //*验证码语言 zho 指的是中文
}, function(gt) {
window.gt = gt;
gt.appendTo("#captcha").onSuccess(function(e) {
//对应上方id=captcha 的div控件
var result = gt.getValidate();
//提示语样式
var index = layer.load(2, {
shade: [0.3, '#fff'], //0.1透明度的白色背景
time: 100000000
});
$.ajax({
url: '/index.php?s=geetest&c=api&m=login_code&id='+$('#dr_phone').val()+'&cname={dr_geetest('xzyz', 0)}',
//*插件提交页面,需要后台对应的极验的别名,用来获取对应id及key*
data: result,
type: 'get',
dataType: 'json',
success: function(json) {
layer.close(index);
if (json.code == 0) {
if (json.data.field) {
$('#dr_row_' + json.data.field).addClass('has-error');
$('#dr_' + json.data.field).focus();
}
}
dr_cmf_tips(json.code, json.msg, json.data.time);
if (json.data.url) {
setTimeout("window.location.href = '" + json.data.url + "'", 2000);
}
},
//错误提示
error: function(HttpRequest, ajaxOptions, thrownError) {
dr_ajax_alert_error(HttpRequest, this, thrownError);
}
})
})
$("#btn").click(function() {
gt.showCaptcha();
})
});
</script>
<div class="form-actions" style="margin-top:30px">
<label class="col-md-2 control-label"></label>
<div class="col-md-10" style="padding-left:5px;">
<label><button type="button" class="btn red" onclick="dr_ajax_member('/index.php?s=member&c=login&m=sms', 'myform2');"> 登录</button></label>
<label class="rememberme mt-checkbox mt-checkbox-outline">
<input type="checkbox" name="remember" value="1"> 记住登录
<span></span>
</label>
</div>
</div>
</div>
</form>演示图,

