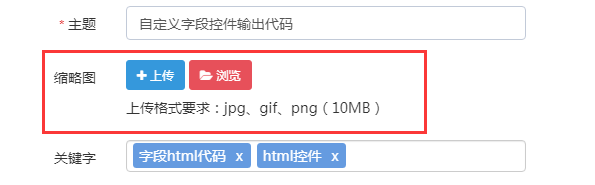
字段控件是什么?例如下面这个字段是由系统变量myfield输出的

上图红色部分是字段实际的输出代码,使用本函数可以输出这部分代码到html中,方便二次开发
字段控件是根据字段的id号来生成
html模板中的格式是:
例如:
99999是字段的id
此方法是用来调用任意表的字段
如果在实际需要需求中,我们需要按照自己的样式规格输出字段怎么办?比如不用系统变量调出字段怎么办?
这种需求需要自己手动书写html的form代码了,编写格式主要在于name值的要求,必须和系统生成的name值相同,比如下面代码是系统自动生成的:
<div class="form-group" id="dr_row_title"> <label class="control-label col-md-2"><span class="required" aria-required="true"> * </span>主题</label> <div class="col-md-10"><input class="form-control " type="text" name="data[title]" id="dr_title" value="" style="width:300px;" required="required" /><span class="help-block" id="dr_title_tips"></span></div> </div>
那么,我们可以随便自定义字段html代码,但是name一定要保持一致:
主题:<input type="text" name="data[title]" id="dr_title" value="" />
这种情况是text类型字段,如果遇到图片上传等等复杂的字段html必须要php高手来写了
最后,还是建议使用官方生成的字段html,这样兼容性更好,不会改动什么地方
本文地址:https://www.xunruicms.com/doc/755.html
技术求助:不会操作怎么办?点击前往技术求助!
文档修改:
文档有误、不完善、我来提醒官方修改此文档(1)
