开源系统
版主:POSCMS负责人
has been blocked by CORS policy: No 'Access-Control-Allow-Origin'
Access to font at 'https://123.com/statics/fonts/iconfont_1.ttf' from origin 'https://456.cn' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
https://123.com/ 是远程资源域名(就是一个虚拟主机而已不是oss)
https://456.cn 是我的网站域名
遇到这个问题后百度了好久试过了多办法没用.请问所谓的 :header Access-Control-Allow-Origin *; 这类东西是添加在我本站还是添加到远程资源站?
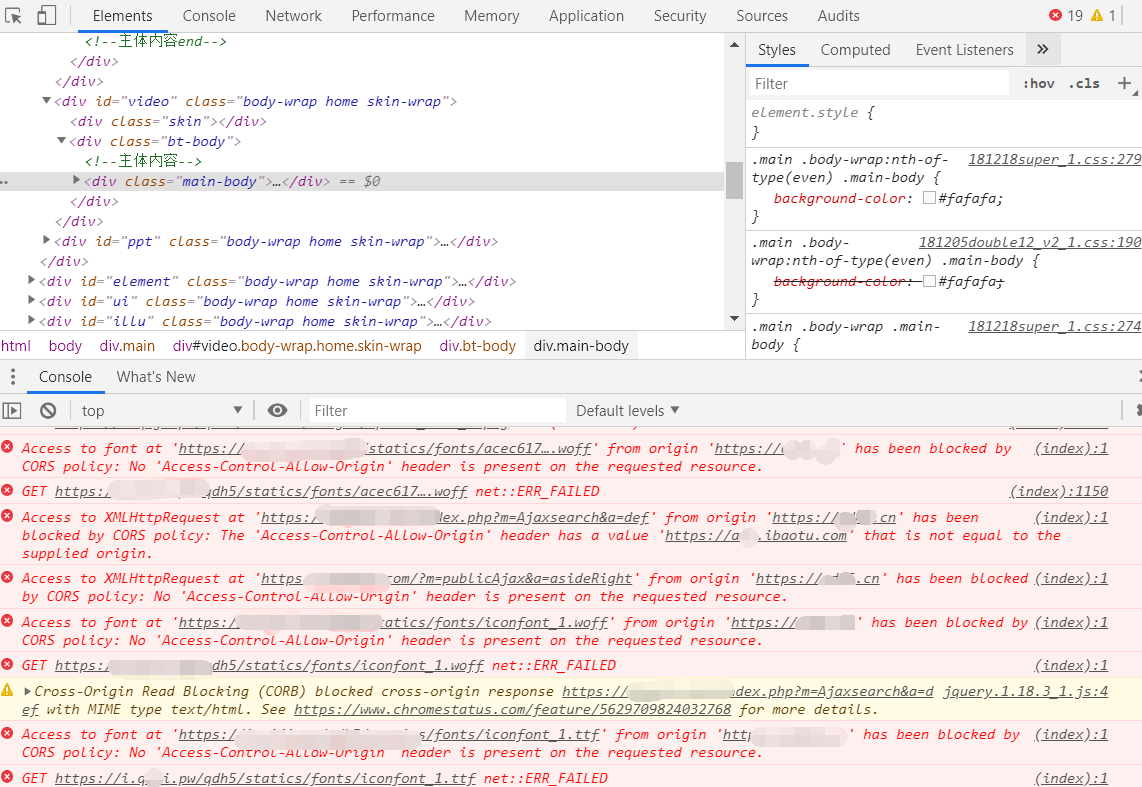
故障如图:


这个域名不允许资源跨站调用了,换一个资源库地址吧