
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
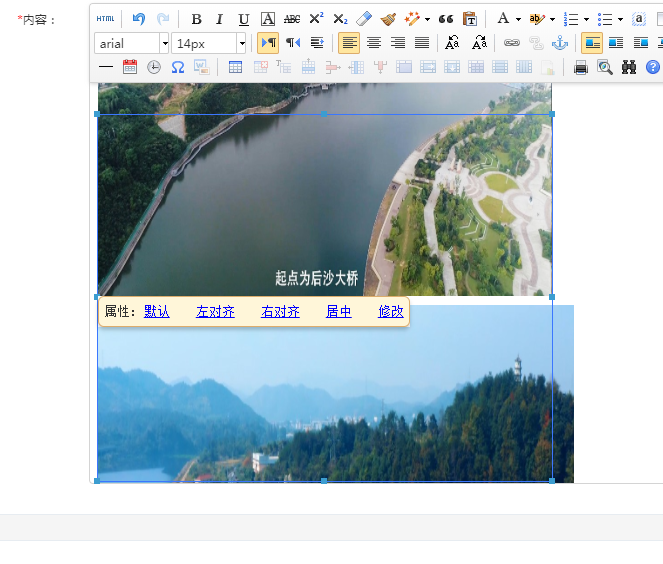
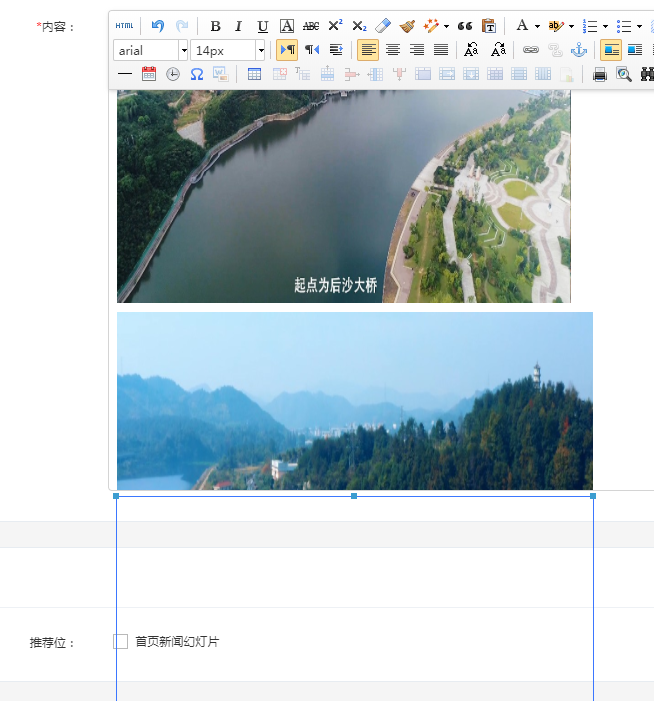
百度编辑器图片编辑框错位的修复方法
百度编辑器图片编辑框错位的修复方法


谷歌等新版浏览器,如使用百度编辑器编辑图片,出现编辑器错位的问题,大家可以作如下修改:
修改api\ueditor\ueditor.all.js或api\ueditor\ueditor.all.min.js(视后台编辑器引入文件进行修改)
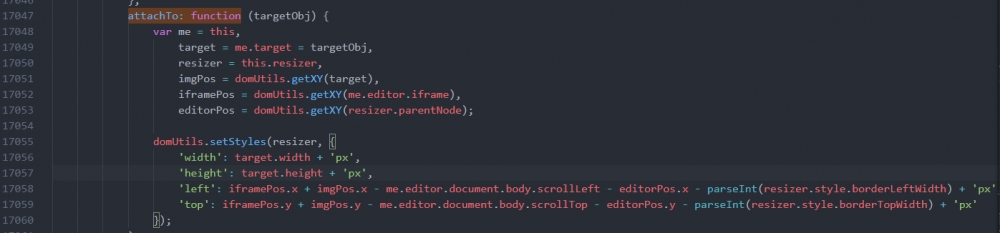
查找:attachTo: function (targetObj) {}函数
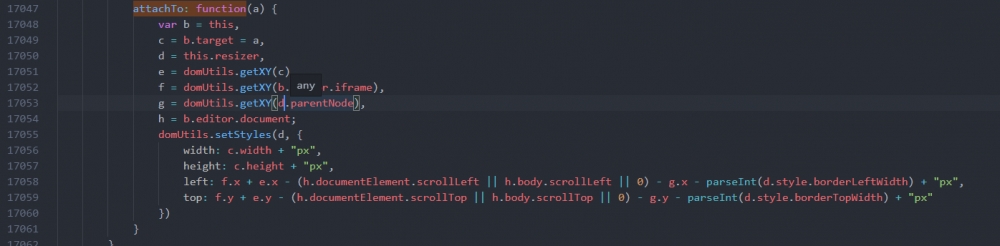
并使用以下代码替换:
attachTo: function(a) {
var b = this,
c = b.target = a,
d = this.resizer,
e = domUtils.getXY(c),
f = domUtils.getXY(b.editor.iframe),
g = domUtils.getXY(d.parentNode),
h = b.editor.document;
domUtils.setStyles(d, {
width: c.width + "px",
height: c.height + "px",
left: f.x + e.x - (h.documentElement.scrollLeft || h.body.scrollLeft || 0) - g.x - parseInt(d.style.borderLeftWidth) + "px",
top: f.y + e.y - (h.documentElement.scrollTop || h.body.scrollTop || 0) - g.y - parseInt(d.style.borderTopWidth) + "px"
})
}未修改前源代码:

修改后:

-
收藏了
-
收藏了,以前也遇到这样的问题。
-
收藏了,问一下百度编辑器保存远程图片可以加水印吗?
-
唉呦喂 需要修改下系统文件
-
加水印,好修改吗?
-
唉呦喂 参考下图片上传逻辑,应该不难
-
夏慧立 我发现官网水印图片上传的时候,透明度失效,设置了60%,不起作用
-
学习了,点个赞。 👍