迅睿框架
版主:迅睿框架研发组
请问专题内容分手机版该怎么写版内容页标签手机版的下载加载地址
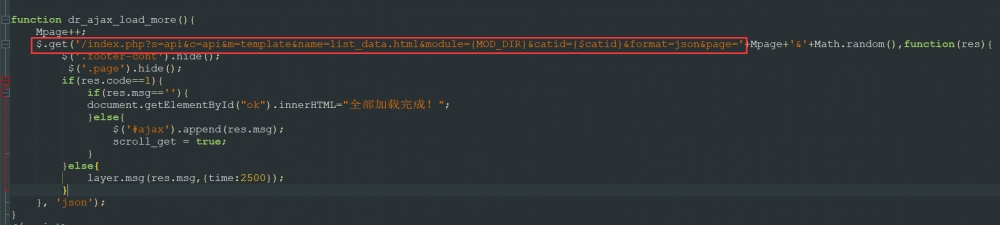
请问专题内容分手机版AJAX该怎么写?
PC版内容页标签:
{module module=news IN_id=$glyx page=1 urlrule=$urlrule pagesize=10 ELT_fstatus=1 return=r}
<li class="game_list">
<a href="{$r.url}">{$r.title}</a>
</li>
{/module}
</ul>
<div class="page">{$pages_r}</div>
手机版的AJAX下载加载 GET地址这里不知道怎么写了,用官方的实例都无效


$.ajax({ type: "GET", dataType: "json", url: "地址", success: function (json) { 成功之后返回 }, error: function(HttpRequest, ajaxOptions, thrownError) { 失败之后返回 } });