分享经验
版主:论坛审计组
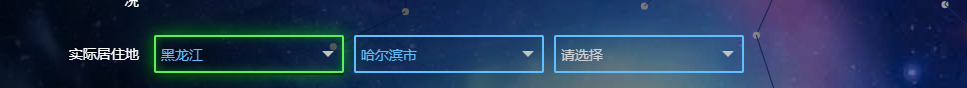
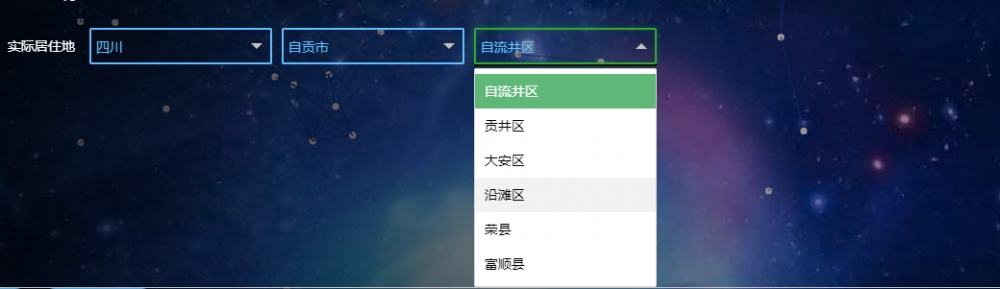
使用layui组件和自定义控制器去实现联动菜单
使用layui组件和自定义控制器去实现联动菜单。方便二次开发,要更换select下拉框的样式可以看看,可以用在表单或者自定义控制器去使用。


php部分,用来去分类查找一级菜单对应的二级菜单内容
public function areaInfo(){
$id = $_GET['id'];
if ($id > 0) {
$data = \Phpcmf\Service::M()->db->table('linkage_data_1')
->select('id,name')
->where('pid', $id)
->get()->getResultArray();
return json_encode($data);
}else if ($id == 'undefined' || $id == ' '){
$data = \Phpcmf\Service::M()->db->table('linkage_data_1')
->select('id,name')
->where('pid', 0)
->get()->getResultArray();
return json_encode($data);
}
}
html部分
<div class="layui-form-item">
<label class="layui-form-label">实际居住地</label>
<div class="layui-input-inline">
<select name="data[residence]" lay-filter="province" id="province">
<option value="">请选择省份</option>
</select>
</div>
<div class="layui-input-inline">
<select name="data[residence]" lay-filter="city" id="city">
<option value="">请选择市</option>
</select>
</div>
<div class="layui-input-inline">
<select name="data[residence]" id="county">
<option value="">请选择县/区</option>
</select>
</div>
</div>
layui.use(['layer', 'form','jquery'], function () {
var $= layui.jquery;
var form = layui.form;
//如果有加载页面就渲染第一个一级分类的话 就先调用一次方法
renderSelecte($('#province')[0]);
//监听一级分类下拉框变化
form.on('select(province)',function(res){
//变化就渲染第二个分类 把第一个下拉框的value传递
renderSelecte($('#city')[0],res.value);
});
//监听二级分类下拉框变化
form.on('select(city)',function(res){
//变化就渲染第二个分类 把第一个下拉框的value传递
renderSelecte($('#county')[0],res.value);
});
function renderSelecte(ele,id){
//先判断id是否有值,这里是为了第一个下拉框改变值的时候 好把第二个下拉框的选项都删掉
if(id){
ele.length=0;
}
var areaData = '';
$.ajax({
url: "",//要进行查询的地址
type: "GET",
dataType: "json",
async:false,
success: function(data){
areaData = data;
}});
areaData.forEach((item,index)=>{
var option =new Option(item.name,item.id);
ele.append(option);
});
//渲染一下表单
form.render();
}
});
学习学习!!
学习学习
学习一下,感谢分享!
学习学习学习学习
学习学习
非常帅非常帅!!!!!!!!!
学习学习
学习学习
学习学习
学习学习
使用layui组件和自定义控制器去实现联动菜单。方便二次开发,要更换select下拉框的样式可以看看,可以用在表单或者自定义控制器去使用。