分享经验
版主:论坛审计组
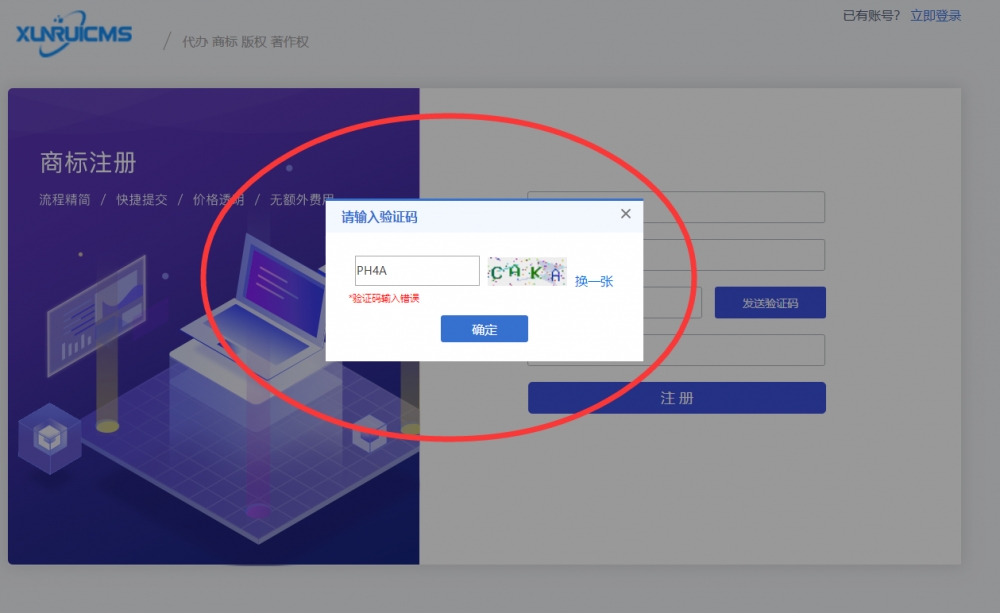
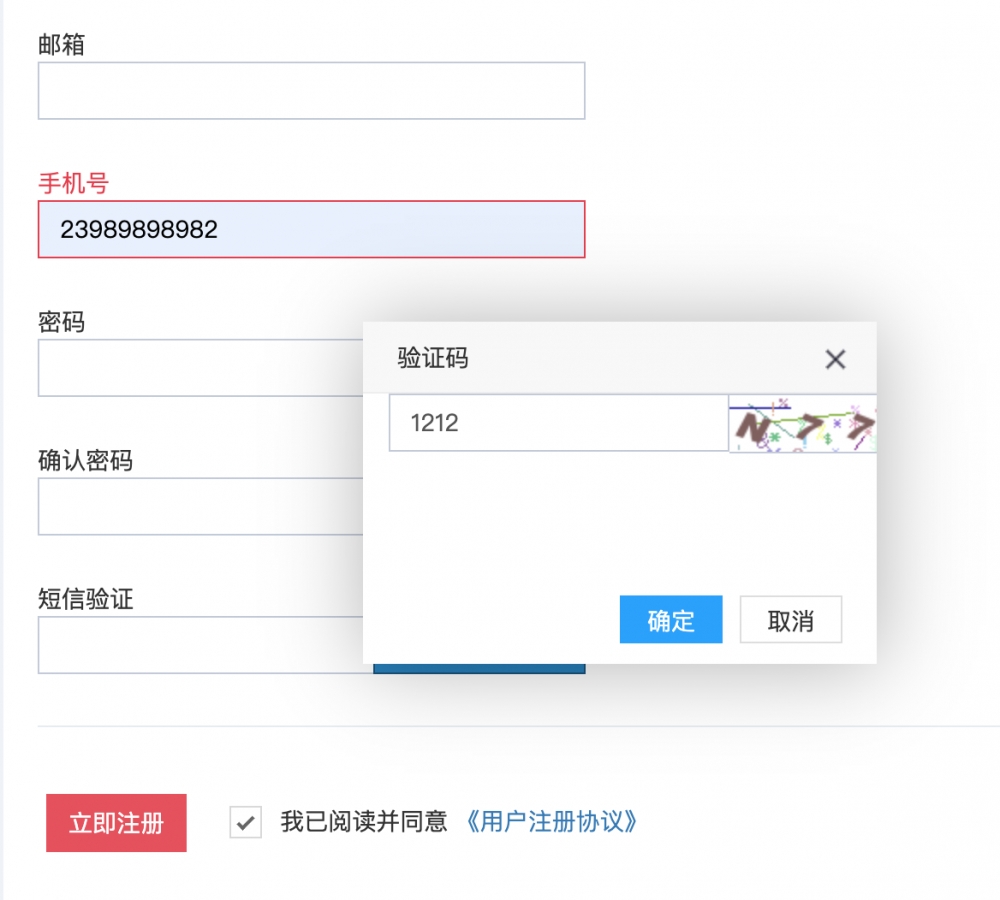
手机注册验证码改为弹出式,点确定就发送手机验证码
有网友喜欢官方这种验证方法

官方这种方法使用的自定义钩子方法,需要写php程序,官网可可能做了一些啥短信验证码吧?
我看了迅睿的验证码机制,灵机一动,发现框架设计很灵活,我的方法是直接用js+div实现,方法也很简单,几句代码搞定,

手机注册验证码改为弹出式,点确定就发送手机验证码,前端修改纯属个人爱好
以下代码直接可以替换默认注册界面的form区域
<form action="" class="form-horizontal form" method="post" name="myform" id="myform">
{$form}
<div class="form-body" style="padding-bottom:0">
{if in_array('username', $register.field)}
<div class="form-group" id="dr_row_username">
<label class="col-md-2 control-label">账号</label>
<div class="col-md-10">
<label><input type="text" class="form-control input-large" name="data[username]" id="dr_username"></label>
</div>
</div>
{/if}
{if in_array('email', $register.field)}
<div class="form-group " id="dr_row_email">
<label class="col-md-2 control-label">邮箱</label>
<div class="col-md-10">
<label><input type="text" class="form-control input-large" name="data[email]" id="dr_email"></label>
</div>
</div>
{/if}
{if in_array('phone', $register.field)}
<div class="form-group " id="dr_row_phone">
<label class="col-md-2 control-label">手机号</label>
<div class="col-md-10">
<label><input type="text" class="form-control input-large" name="data[phone]" id="dr_phone"></label>
</div>
</div>
{/if}
<div class="form-group " id="dr_row_password">
<label class="col-md-2 control-label">密码</label>
<div class="col-md-10">
<label><input type="password" class="form-control input-large" name="data[password]" id="dr_password"></label>
</div>
</div>
<div class="form-group " id="dr_row_password2">
<label class="col-md-2 control-label">确认密码</label>
<div class="col-md-10">
<label><input type="password" class="form-control input-large" name="data[password2]" id="dr_password2"></label>
</div>
</div>
{$myfield}
{if $register.sms}
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" onclick="dr_yzm_window()" type="button">获取手机验证码</button>
</div>
</div>
</div>
</div>
<div style="display: none" id="dr_win_row_code">
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_win_code" name="win_code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
<input type="hidden" autocomplete="off" id="dr_code" name="code">
<script>
function dr_yzm_window() {
layer.open({
type: 1,
title: "验证码",
fix:true,
scrollbar: false,
shadeClose: true,
shade: 0,
area: ['300px', '200px'],
btn: [lang['ok'], lang['esc']],
yes: function(index, layero){
var yzm = $('#dr_win_code').val();
$('#dr_code').val(yzm);
dr_ajax_url('/index.php?s=member&c=api&m=register_code&id='+$('#dr_phone').val()+'&code='+yzm);
},
content: $('#dr_win_row_code')
});
}
</script>
{/if}
<div class="form-actions" style="margin-top:30px">
<label class="col-md-2 control-label"></label>
<div class="col-md-10" style="padding-left:5px;">
<label><button type="button" class="btn red" onclick="dr_ajax_member('{dr_now_url()}', 'myform');"> 立即注册</button></label>
<label class="mt-checkbox mt-checkbox-outline" style="margin-left:20px;">
<input type="checkbox" name="is_protocol" value="1" checked> 我已阅读并同意
<span></span>
</label>
<label>
<a href="javascript:dr_show_protocol();">《用户注册协议》</a>
</label>
</div>
</div>
</div>
</form>演示界面的样式我就随便写写了,达到功能正常使用就行,界面调整各位看官拿回去自己改改吧
登录页面也适用,只是要小改一下

模板标签生成器
自动生成栏目菜单循环,指定栏目,列表页循环,内容循环基本上涵盖了普通企业建站的所有模板位...
学习一下大佬的教程,谢谢楼主分享