分享经验
版主:论坛审计组
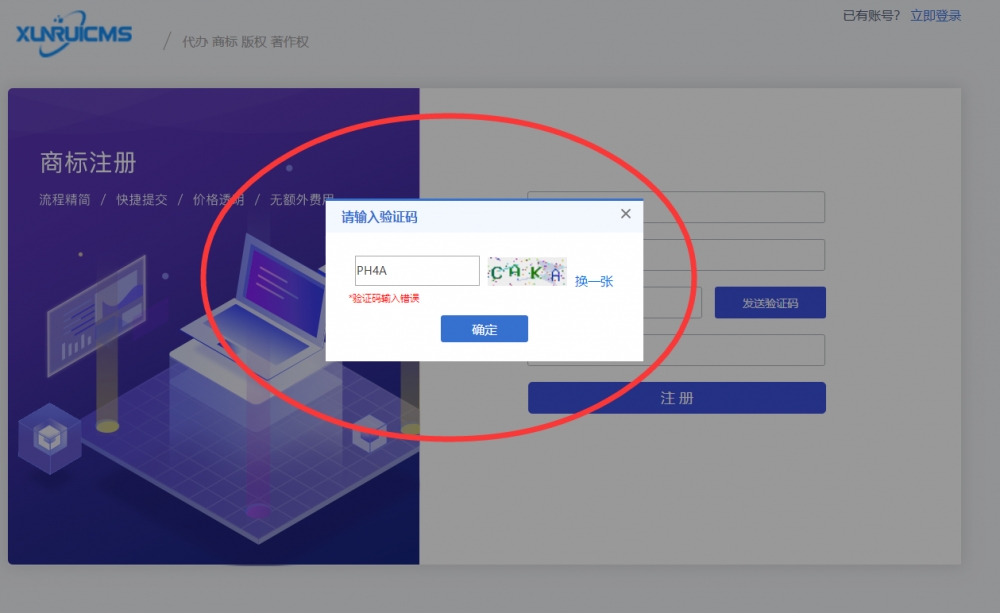
注册时手机接收验证码之前弹出验证码!完整版在小波设计的基础上
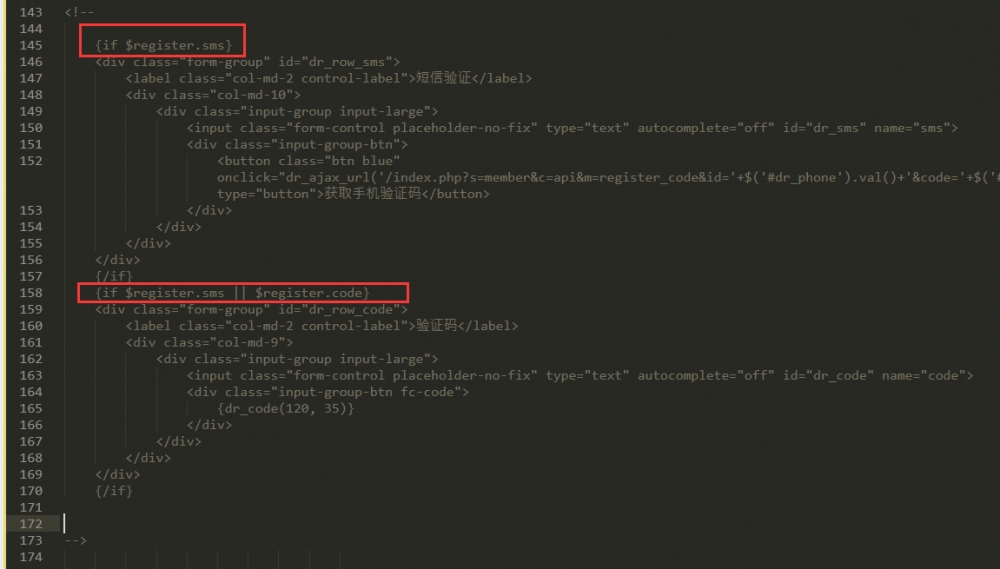
模板标签里面
注册时,手机接收验证码之前,弹出验证码!完整版

在小波设计的基础上增加一个前置验证
更合理,
这里要提醒一下大家,
原贴使用这个短信验证码的话,如果默认没开启手机验证,却开启了图片验证码,是无法显示的!
这一帖是完善他的设计,所以代码上原理是一样的,核心当然也是他的那个验证!
{if $register.sms}
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" onclick="dr_yzm_window()" type="button">获取手机验证码</button>
</div>
</div>
</div>
</div>
<div style="display: none" id="dr_win_row_code">
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_win_code" name="win_code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
<input type="hidden" autocomplete="off" id="dr_code" name="code">
<script>
function dr_yzm_window() {
if($('#dr_phone').val()==''){
$('#dr_row_phone').addClass('has-error');
$('#dr_phone').focus();
dr_cmf_tips(0, '手机号码未填写');
return false;
}
layer.open({
type: 1,
title: "验证码",
fix:true,
scrollbar: false,
shadeClose: true,
shade: 0,
area: ['400px', '300px'],
btn: [lang['ok'], lang['esc']],
yes: function(index, layero){
var yzm = $('#dr_win_code').val();
$('#dr_code').val(yzm);
dr_ajax_url('/index.php?s=member&c=api&m=register_code&id='+$('#dr_phone').val()+'&code='+yzm);
},
content: $('#dr_win_row_code')
});
}
</script>
{else}
{if $register.code}
<div class="form-group" id="dr_row_code">
<label class="col-md-2 control-label">验证码</label>
<div class="col-md-9">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_code" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
{/if}
{/if}同学们记得先屏蔽原来模板的这个验证码


这个相当棒。。。