求助微信内文章分享没有图片和介绍,调试模式时提示{"errMsg":"invalid signature"} 已经在微信插件里做好了跟公众号的链接可以获取的公众号的菜单和资料链接时正常的,也在公众号添加了白名单和业务域名js调用域名。【dayrui文件夹根据安全设置移出根目录访问和写入权限正常】
分享根据官网设置如下
{php \Phpcmf\Service::C()->init_file('weixin');$signPackage = \Phpcmf\Service::L('jssdk', 'weixin')->GetSignPackage();}
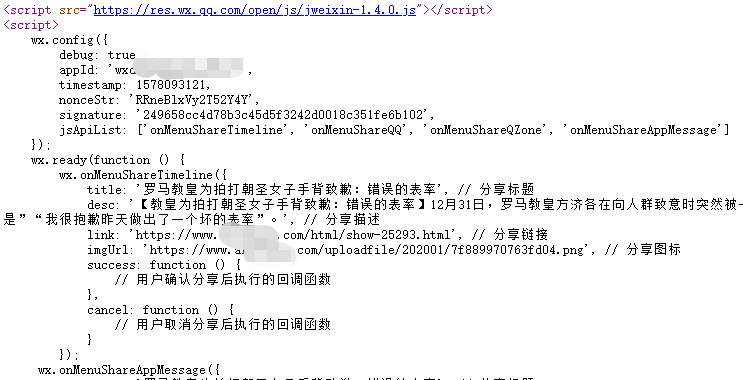
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline', 'onMenuShareQQ', 'onMenuShareQZone', 'onMenuShareAppMessage']
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: '{$title}', // 分享标题
desc: '{$description}', // 分享描述
link: '{dr_now_url()}', // 分享链接
imgUrl: '{dr_get_file($thumb)}', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
然后网页里可以看到已经都获取成功但分享出去没有介绍和图片

-
建议看看微信方面的文档说明
-
我研究看看,希望明白问题情况的回一下提供解决思路,谢谢
-
问题已经解决,在这里分享下原因和解决办法问题出在jssdk.php,默认 curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);是开启状态,在https模式下需要改成false,否则会验证证书造成无法获取到jsapiTicke,从而在获取jsapi_ticket的链接里出现jsapiTicke空,链接获取到的值时错误的,造成signature生成的码与微信服务器的不一致。导致分享出错满意答案
-
@feng:jssdk.php在dayrui\App\Weixin\Libraries中
- 优惠券插件无法安装,提示Invalid default
- 使用AI,是哪里没配对 ?提示:Invalid API-key provided
- 百度云储存bos 配置后测试报错 Invalid handle provided
- 百度云存储报Invalid handle provided
- 微信消息通知中模板argument invalid
- 移动端支付出错,提示无效密钥,invalid appsecret rid
- 搬家后,网站全局表单验证码显示不了 is an invalid log level
- invalid ip 是哪里的问题呢
- 这个是什么错误呢 imglib_invalid_image
- 阿里云存储配置时弹出报错:“InvalidBucketName: The specified bucket is not valid.”

