分享经验
版主:论坛审计组
结合LayUI中的时间组件和Ftable字段去二开
结合LayUI中的时间组件和Ftable字段去二开,新增时间选择字段,有可能会对其他人有用,就分享一下,代码回复就可以看到
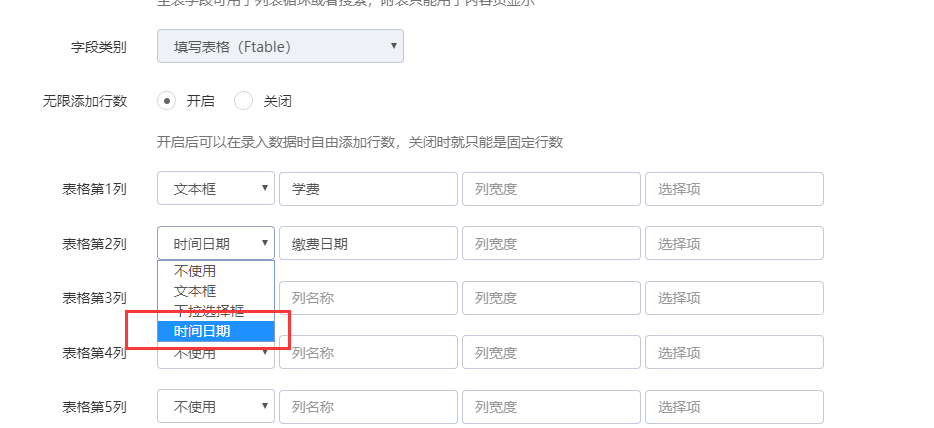
private function _field_type_select($id, $type) {
$arr = [
0 => dr_lang('不使用'),
1 => dr_lang('文本框'),
2 => dr_lang('下拉选择框'),
3 => dr_lang('时间日期'),
];
$html = '<select class="form-control" name="data[setting][option][field]['.$id.'][type]">';
foreach ($arr as $i => $name) {
$html.= '<option '.($i == $type ? 'selected' : '').' value="'.$i.'">'.$name.'</option>';
}
$html.= '</select>';
return $html;
}
private function _field_type_html($config, $cname, $value, $hang, $lie) {
$html = '';
if ($config['type'] == 1) {
$html.= '<label><input type="text" class="form-control" name="data['.$cname.']['.$hang.']['.$lie.']" value="'.$value[$hang][$lie].'"></label>';
} elseif ($config['type'] == 2) {
$html = '<label><select class="form-control" name="data['.$cname.']['.$hang.']['.$lie.']">';
$arr = explode(',', $config['option']);
foreach ($arr as $name) {
$html.= '<option '.($value[$hang][$lie] == $name ? 'selected' : '').' value="'.$name.'">'.$name.'</option>';
}
$html.= '</select></label>';
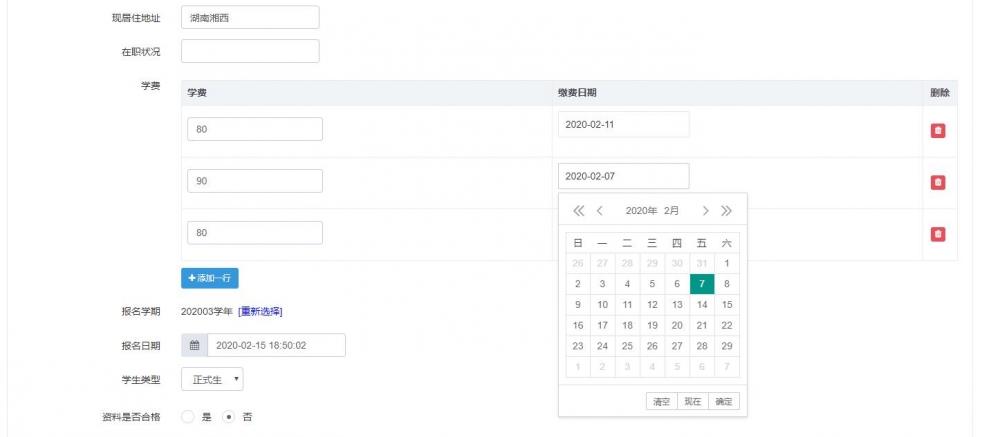
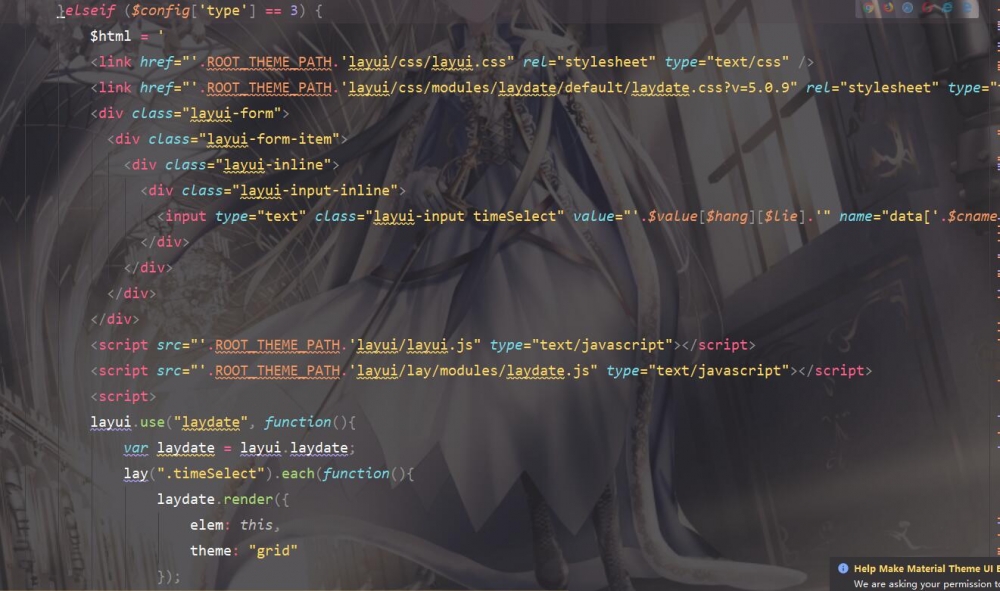
}elseif ($config['type'] == 3) {
$html = '
<link href="'.ROOT_THEME_PATH.'layui/css/layui.css" rel="stylesheet" type="text/css" />
<link href="'.ROOT_THEME_PATH.'layui/css/modules/laydate/default/laydate.css?v=5.0.9" rel="stylesheet" type="text/css" />
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<div class="layui-input-inline">
<input type="text" class="layui-input timeSelect" value="'.$value[$hang][$lie].'" name="data['.$cname.']['.$hang.']['.$lie.']" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div>
<script src="'.ROOT_THEME_PATH.'layui/layui.js" type="text/javascript"></script>
<script src="'.ROOT_THEME_PATH.'layui/lay/modules/laydate.js" type="text/javascript"></script>
<script>
layui.use("laydate", function(){
var laydate = layui.laydate;
lay(".timeSelect").each(function(){
laydate.render({
elem: this,
theme: "grid"
});
});
});
</script>
';
}
return $html;
}




-
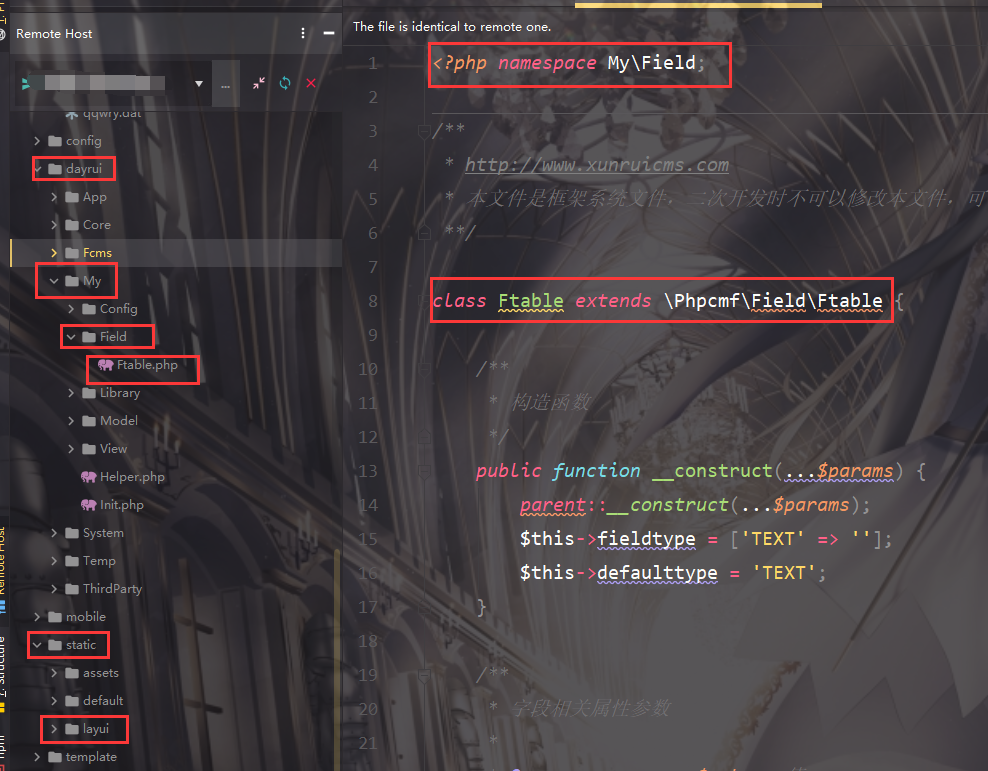
需要在创建My/Filed/Ftable.php文件,并修改命名空间和继承类的方法,修改方式如我上图所示
-
感谢分享!
-
感谢分享!
-
很不错,知道把他放到my目录建议改一改文件名,这样就会可以使用,原来的字段类型看自定义字段类型教程
-
回复迅睿框架创始人嗯,可以的嘿嘿
-
哈,必须标注下!
-
必须支持
-
感谢分享!好人
-
必须标注下!
-
记录一下,可能会用到。
-
记录一下,可能会用到。
-
学习了感谢分享
-
学习了感谢分享
-
做个标记,感谢大神分享
-
做个标记
-
太厉害了, 求之不得呢,谢谢分享
-
做个标记,记录一下
-
学习了感谢分享
-
做个标记做个标记做个标记做个标记
-
我也来学习一下
-
好人一生平安~

