
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
后台搜索联动字段,下拉字段改法
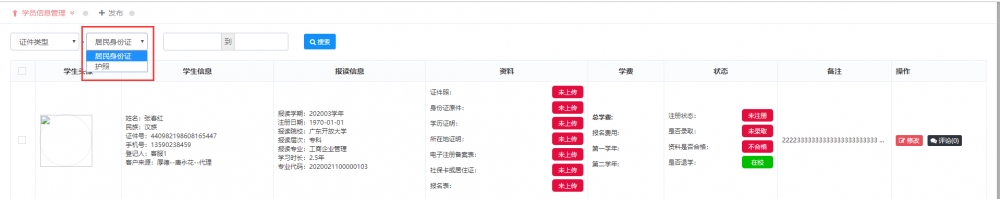
后台搜索联动字段,下拉字段改法。动态去渲染添加下拉组件等其他组件。可以满足,联动字段等多字段查询

联动字段搜索,如果要用汉字搜索而不是1,2,3这样的数字的话可以这样写
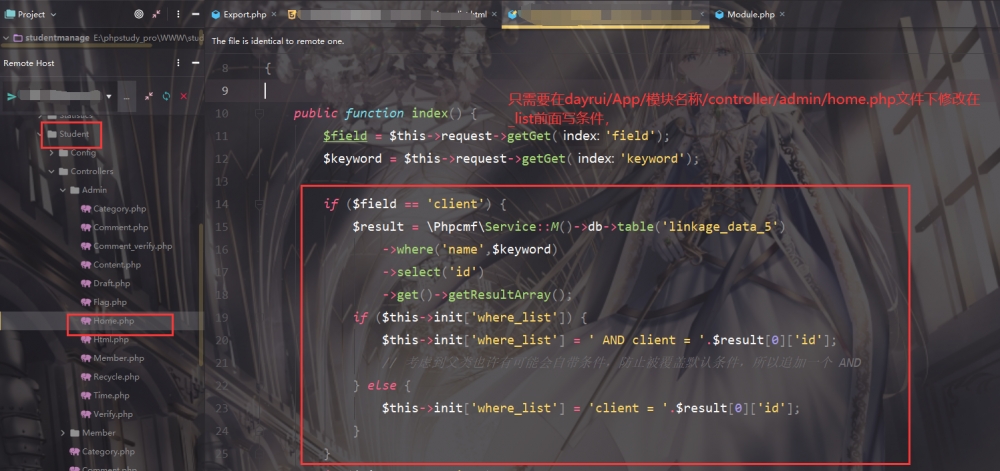
$field,$keyword分别代表用url获取到的字段名称以及对应的关键词,可以用来判断他是不是联动字段对应的字段,然后查询对应的联动表,获取到之后根据关键词去匹配最后返回where条件

下拉字段写法是通过js去改变组件,比如下拉或者时间组件等,具体需求可按要求去写
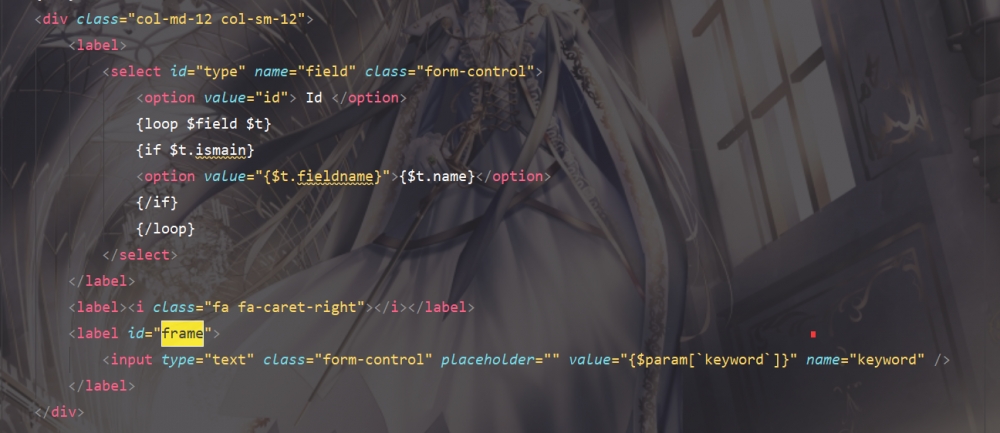
html部分代码

<div class="col-md-12 col-sm-12">
<label>
<select id="type" name="field" class="form-control">
<option value="id"> Id </option>
{loop $field $t}
{if $t.ismain}
<option value="{$t.fieldname}">{$t.name}</option>
{/if}
{/loop}
</select>
</label>
<label><i class="fa fa-caret-right"></i></label>
<label id="frame">
<input type="text" class="form-control" placeholder="" value="{$param[`keyword`]}" name="keyword" />
</label>
</div>主要代码是js部分
<script>
$(() => {
$('#type').change(() => {
var field = $('#type').val();
var $this = $(this);
console.log(field);
if (field == 'sex') { //我这里的sex是下拉字段
$('#frame').empty().append('');
//这段js是为了填入select组件,时间组件也可以这样写
$('#frame').append('{php $field = dr_field_options(18);}' +
'<select name="keyword" class="form-control">\n' +
' {loop $field $value $name}\n' +
' <option value="{$value}">{$name}</option>\n' +
' {/loop}\n' +
' </select>')
}else{
$('#frame').empty().append(''); //清除填入的标签
$('#frame').append('<input type="text" class="form-control" placeholder="" value="{$param[`keyword`]}" name="keyword" />')//如果不是对应条件的默认写入input框
}
});
});
</script>
可以实现 谢谢LZ