
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
请问小程序中的点赞数字为啥不能正常显示插件名称小程序我复制过
请问小程序中的点赞数字为啥不能正常显示?
插件名称:小程序DEMO
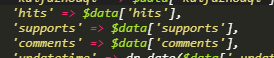
我复制过来的show.js
调用的时候也是{{supports}}
但是不懂为什么,默认加载的时候,数据都显示为0,不会显示正确的点赞数,只有点击了这个按钮,增加或者减少了点赞次数,这个点赞次数才会正确。
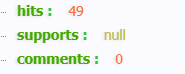
是自定义回调那边没输出好吗?自定义回调那边没写,我看了下JSON数据,点赞数是NULL
show.wxml
<view class="l_lbdz l_lbliuc fl" bindtap="up">
<view class="l_lbliu l_lbliub">
<image mode="widthFix" src="{{upsImg}}"></image>
</view>
<view class="l_lbliubc">{{supports}}</view>
</view>show.js
var WxParse = require('../../wxParse/wxParse.js');
var app = getApp();
var http_url = app.globalData.http_api + "s=anli&c=show";
http_url += '&api_call_function=anli_show_data';
var member_url = app.globalData.http_api + "s=api&app=anli&c=module&api_auth_code=" + wx.getStorageSync('member_auth') + "&api_auth_uid=" + wx.getStorageSync('member_uid');
Page({
data: {
id: '',
content: '',
supports: 0,
upsImg: "../../images/xqb.png",
collectImg: "../../icons/collect.png",
},
onLoad: function (options) {
app.showModel();
var self = this;
wx.request({
url: http_url,
data: {
id: options.id
},
header: {
'content-type': 'application/json'
},
dataType: 'json',
method: 'GET',
success: function (res) {
if (res.data.code == 1) {
// 是否收藏
wx.request({
url: member_url + '&m=is_favorite',
data: {
id: options.id
},
header: {
'content-type': 'application/json'
},
dataType: 'json',
method: 'GET',
success: function (sc) {
if (sc.data.code == 1) {
self.setData(
{
collectImg: "../../icons/collect-active.png",
})
}
}
});
// 格式化文章内容
var article = res.data.data.content;
WxParse.wxParse('data', 'html', article, self);
self.setData({
content: res.data.data,
supports: res.data.data.support,
id: options.id
})
wx.hideToast();
} else {
wx.showModal({
showCancel: false,
content: res.data.msg
})
}
}
})
},
up: function () {//点赞
var self = this;
wx.request({
url: member_url + '&m=digg&value=1',
data: {
id: self.data.id
},
header: {
'content-type': 'application/json'
},
dataType: 'json',
method: 'GET',
success: function (sc) {
if (sc.data.code == 1) {
wx.showToast({
icon: 'success',
title: sc.data.msg,
duration: 2000
});
self.setData(
{
supports: sc.data.data,
})
} else {
wx.showModal({
showCancel: false,
content: sc.data.msg
})
}
}
});
}
})后台自定义回调

直接访问API,得到了NULL空值

-
如何排查问题1、通过接口访问,(去掉回调函数参数)试试变量是否出了,如果不出来说明数据库无这个字段2、通过接口访问,(加上回调函数参数)试试变量是否出了,如果不出来说明回调函数写法有问题满意答案
-
@官方实习技术:谢谢提供思路,非常感谢,已经排查解决了!