分享经验
版主:论坛审计组
利用LibreOffice将word文件导入到编辑器
利用LibreOffice将word文件导入到编辑器中,代码复杂点,但是导入效果非常好,基本上跟word内容一致
1、修改发布内容的模板文件share_post.html,加入html和js代码实现导入word的界面

前端html和js代码代码如下
<!--上传word 前端html和js-->
<div class="form-group" id="dr_row_word">
<label class="col-md-2 control-label">{dr_lang('上传word文档')}</label>
<div class="col-md-9">
<div class="row fileupload-buttonbar" id="fileupload_word">
<div class="col-lg-12"> <span class="btn blue btn-sm fileinput-button"> <i class="fa fa-plus"></i> <span> 上传word文档 </span>
<input type="file" name="file_data">
</span>
<button onclick="fileupload_file_remove('word')" style="margin-left: 5px;display:none" type="button" class="btn red btn-sm fileinput-delete"> <i class="fa fa-trash"></i> <span> 删除 </span> </button>
<span class="fileupload-process"> </span> </div>
<div class="col-lg-12 fileupload-progress fade" style="display:none">
<div class="progress progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar progress-bar-success" style="width:0%;"> </div>
</div>
</div>
</div>
<p class="finecms-file-ts">上传格式要求:doc、docx(2MB)</p>
<div id="fileupload_word_files" class="files">
<input type="hidden" id="dr_word" name="data[thumb]" value="" />
</div>
<!-- <link href="/static/assets/global/plugins/jquery-fileupload/css/jquery.fileupload.css?v=20200824095754" rel="stylesheet" type="text/css" />
<script src="/static/assets/global/plugins/jquery-fileupload/js/jquery.fileupload.js?v=20200824095754" type="text/javascript"></script> -->
<script type="text/javascript">
$(function() {
fileupload_file_init2({"name":"word","ext":" \/(\\.|\\\/)(doc||docx)$\/i","size":10485760,"url":"\/index.php?s=api&c=file&token={dr_get_csrf_token()}&siteid=1&m=upload_word&fid=2","unused_url":"\/index.php?s=api&c=file&m=input_file_list&fid=2","input_url":"\/index.php?s=api&c=file&m=input_file_url&token={dr_get_csrf_token()}&siteid=1&fid=2&file=&one=1","tpl":"<div id=\"dr_thumb_files_row\" class=\"file_row_html files_row\"><div><div class=\"files_row_preview preview\">{preview}<\/div><\/div><input type=\"hidden\" id=\"dr_thumb\" class=\"files_row_id\" name=\"data[thumb]\" value=\"{id}\" \/><\/div>","area":["70%","70%"],"chunk":0});
});
//初始化组件
function fileupload_file_init2(json){
//
$("#fileupload_"+json.name).fileupload({
disableImageResize: false,
autoUpload: true,
maxFileSize: json.size,
url: json.url,
dataType: "json",
acceptFileTypes: json.ext,
maxChunkSize: json.chunk,
progressall: function (e, data) {
},
add: function (e, data) {
var tishi = layer.msg('文件上传中..', {icon: 16,shade: 0.3,time: false});
$("#fileupload_"+json.name+" .fileupload-progress").hide();
data.submit();
},
done: function (e, data) {
$("#fileupload_"+json.name+" .fileupload-progress").addClass("fade");
$("#fileupload_"+json.name+" .fileupload-progress").hide();
if (data.result.code == 0) {
dr_tips(data.result.code, data.result.msg);
return false;
}
UE.getEditor('dr_content').setContent(data.result.msg);
dr_tips(data.result.code, '读取完成!');
},
fail: function (e, data) {
dr_tips(0, "系统故障:"+data.errorThrown);
},
});
$("#fileupload_"+json.name+" .fileinput-url").click(function(){
layer.open({
type: 2,
title: '<i class="fa fa-edit"></i> ',
fix:true,
scrollbar: false,
shadeClose: true,
shade: 0,
area: json.area,
btn: [ lang['ok'] ],
yes: function(index, layero){
var body = layer.getChildFrame('body', index);
// 延迟加载
var loading = layer.load(2, {
time: 10000000
});
$.ajax({type: "POST",dataType:"json", url: json.input_url, data: $(body).find('#myform').serialize(),
success: function(json2) {
layer.close(loading);
if (json2.code == 1) {
layer.close(index);
var tpl = json.tpl;
tpl = tpl.replace(/\{preview\}/g, json2.data.preview);
tpl = tpl.replace(/\{id\}/g, json2.data.id);
tpl = tpl.replace(/\{filepath\}/g, json2.data.file);
tpl = tpl.replace(/\{title\}/g, json2.data.name);
tpl = tpl.replace(/\{upload\}/g, json2.data.upload);
$('#fileupload_'+json.name+'_files').html(tpl);
$('#fileupload_'+json.name).find('.fileinput-delete').show();
dr_tips(1, json2.msg);
} else {
dr_tips(0, json2.msg);
}
return false;
}
});
return false;
},
success: function(layero, index){
// 主要用于权限验证
var body = layer.getChildFrame('body', index);
var json2 = $(body).html();
if (json2.indexOf('"code":0') > 0 && json2.length < 150){
var obj = JSON.parse(json2);
layer.close(index);
dr_tips(0, obj.msg);
}
if (json2.indexOf('"code":1') > 0 && json2.length < 150){
var obj = JSON.parse(json2);
layer.close(index);
dr_tips(1, obj.msg);
}
},
content: json.input_url+'&is_ajax=1'
});
});
}
</script></div>
</div>
<!---->2、在服务器端安装LibreOffice,安装时注意路径,路径不能有空格,假设你安装在c:/phpstudy/LibreOffice
3、编写服务器端代码,实现导入word文档:
/**
* 文件上传 ----- 转为上传word使用
*/
public function upload_word() {
//限制文件类型
$files = $this->request->getFiles();
$ext =strtolower($files['file_data']->getClientExtension());
if ($ext!='doc' && $ext!='docx') exit(dr_array2string(['code' => 0, 'msg' => '只能上传word文档!']));
// 验证上传权限
$this->_check_upload_auth();
$p = $this->_get_upload_params();
$rt = \Phpcmf\Service::L('upload')->upload_file([
'path' => '',
'form_name' => 'file_data',
'file_exts' => @explode(',', $p['exts']),
'file_size' => (int)$p['size'] * 1024 * 1024,
'attachment' => \Phpcmf\Service::M('Attachment')->get_attach_info((int)$p['attachment'], (int)$p['image_reduce']),
]);
if (!$rt['code']) {
exit(dr_array2string($rt));
}
// 上传成功
if (IS_API_HTTP) {
$data['data'] = [
'id' => $data['code'],
'url' => $rt['data']['url'],
];
exit(dr_array2string($data));
} else {
//利用libreOffice进行转换
$f=$rt['data']['path'];
//计算上传的文件名
$f_name=basename($f);
$offset = strrpos($f_name,'.');
$f_name_html=substr($f_name,0,$offset).'.html';
//
$path='uploadfile/'.date('Ym').'/';
$f_path=$_SERVER['DOCUMENT_ROOT'].'/'.$path; //网页输入文件路径
$cmd = 'c:/phpstudy/LibreOffice/program/soffice.exe --convert-to html:HTML --outdir '.$f_path.' '.$f; //该命令会生成与上传文件同名的网页文件
//return array('result' => $cmd);
shell_exec($cmd);
//获取文件内容
if(!file_exists($f_path.$f_name_html)) exit(dr_array2string(['code' => 0, 'msg' =>'文件读取失败,请重试!']));
//获取网页地址
$url=$rt['data']['url'];
$url=str_replace(".docx",".html",$url);
$url=str_replace(".doc",".html",$url);
//获取网页内容,原来的file_get_contents太慢,换成了curl方式
$ch = curl_init();
$timeout = 50;
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$s = curl_exec($ch);
curl_close($ch);
//处理获取的数据
$s = iconv("gb2312", "utf-8//IGNORE",$s); //libreoffice生成的网页默认是gb2312,需转换
preg_match("/<body.*?>(.*?)<\/body>/is", $s, $match1);
$s = trim($match1[1]);
if ($s==false or $s=='') exit(dr_array2string(['code' => 0, 'msg' =>'没有获取到文档内容,请重试!']));
//替换图片中路径中的默认路径 src="../
$s=str_replace('src="../','src="/'.$path,$s);
//替换特殊的符号
$s=str_replace('“','"',$s);
$s=str_replace('”','"',$s);
exit(dr_array2string(['code' => 1, 'msg' =>$s]));
}
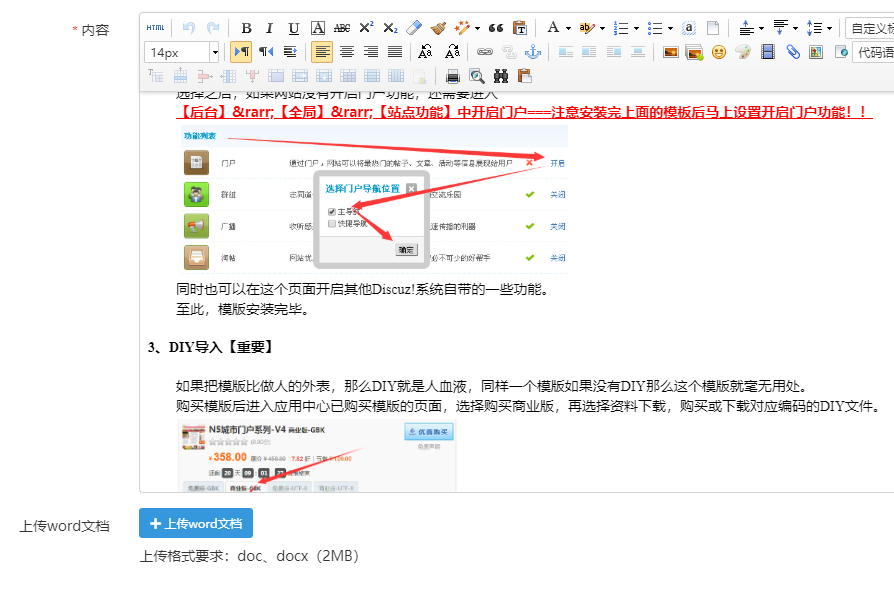
}导入效果如图:
![C[H(ZYR]7O8WN~VMK@%Q_Z8 C[H(ZYR]7O8WN~VMK@%Q_Z8](https://file.xunruicms.com/gwbbs/ueditor/image/202009/1599490895628315.png)


学习学习!!
想问下,我点击上传为什么一直显示在上传中。
功能很强大
我来看看 应该不错喔
我来看看 应该不错喔