
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
最新的程序中缩略图出现一个比较复杂的问题
最新的程序中缩略图出现一个比较复杂的问题(看起来复杂),之前缩略图变花,换成最新的image.php就好了,但出现以下问题。版本不知道怎么写,先写4.5.1吧。
第一步、删掉缩略图目录下的一些文件夹,让程序运行时会产生新的缩略图。
第二步、刷新首页,产生的缩略图有问题
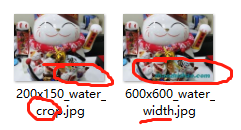
居中裁剪无水印 {dr_thumb($字段名, 100, 100, 1, 'crop')}固定宽度被居中裁剪了 {dr_thumb($字段名, 100, 100, 1, 'width')}下图明显可以看出来,2张图是一样的。只不过是名字和水印不一样。

而我原图是这样的

如果不操作第2步(刷新首页),而是直接去内容页刷新,或者列表页刷新,让他生成缩略图,则无问题。以上2个标签都正常生成,比例和水印,都没问题。
请问下这是怎么回事。
另外论坛发不了太多文字啊,提示我有很多无用字母。
图一和图二分别的调用代码是什么呢
具体代码是这样的,首页。
<a class="d-block position-relative" href="{$s.url}" title="{$s.title}" {if $s.thumb} data-bs-toggle="popover" data-bs-trigger="hover focus" data-bs-html="true" data-bs-placement="top" data-bs-content="<img class='w-100' src='{dr_thumb($s['thumb'],600, 600,1,'width')}' >" {/if} > <img src="{dr_thumb($s['thumb'], 200, 150, 1, 'crop')}" class="d-block w-100" alt="{$s.title}"> </a>截图一下这个界面
<img src="{dr_thumb(164, 200, 150, 1, 'crop')}"> <img src="{dr_thumb(164, 600, 600, 1, 'width')}">https://gitee.com/dayrui/xunruicms/blob/master/dayrui/Fcms/Library/Image.php 我是通过这个问题改用这个image.php的https://www.xunruicms.com/wenda/40617.html
{dr_thumb($s['thumb'], 200, 150, 1, 'crop')} {if $s.thumb} {dr_thumb($s['thumb'], 600, 600, 1 , 'width')} {/if}这样,会出现缩略图错位的问题。(就是循环id为1的文章,200*150的缩略图是对的,600的缩略图确是其它文章的缩略图,大概就是这个意思)以下是\uploadfile\thumb目录,每个文件夹应当是2张或多张相同的图,只不过是尺寸不一样。但我用上面的标签后,会出现缩略图混淆情况。就是每个文件夹里的缩略图都是不同的。这种情况,只有在首页、多条内容的情况下会出现。(貌似只有第一条内容的缩略图是对的,其它都是错位的。)具体代码是这样的。我是为了在没有缩略图时只显示默认nopic就行了,不弹窗了。才加的if,没想到会出现这种问题。
<img src="{dr_thumb($s['thumb'], 200, 150, 1, 'crop')}" class="d-block w-100" alt="{$s.title}" {if $s.thumb} data-bs-toggle="popover" data-bs-trigger="hover focus" data-bs-html="true" data-bs-placement="top" data-bs-content="<img class='w-100' src='{dr_thumb($s['thumb'],600, 600,1,'width')}' >" {/if} >