
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
需要修改下分页样式,请问需要如何写?
模板标签里面
需要修改下分页样式,请问需要如何写?请大神指点!

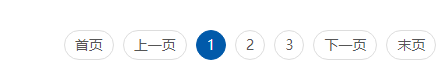
需要这样的分页 要如何做。
前端代码样式
<ul class="ul1 alltime f_14 page"> <li class="pge"><a class="">首页</a></li> <li class="pge"><a class="">上一页</a></li> <li class="pge act"><a style="cursor: pointer;">1</a></li> <li class="pge"><a class="pagenum" data-page="2">2</a></li> <li class="pge"><a class="pagenum" data-page="3">3</a></li> <li class="pge"><a class="next">下一页</a></li> <li class="pge"><a class="last">末页</a></li> <li class="pge f_12">共3页</li> </ul>
请大神指点!
<?php /** * 自定义分页标签样式 */ return array( // 自定义“统计”链接 'total_link' => '共%s条', // 你希望在分页中显示“统计”名字链接。如果你不希望显示,可以把它的值设为 FALSE 'total_tag_open' => '<li class="pge"><a>', // “统计”打开标签链接 'total_tag_close' => '</a></li>', // “统计”关闭标签链接 //'total_remove_anchor' => true, // “统计”链接移除a标签 'total_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 自定义“下一页”链接 'next_link' => '下一页', // 你希望在分页中显示“下一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE 'next_tag_open' => '<li class="pge">', // “下一页”链接的打开标签 'next_tag_close' => '</li>', // “下一页”链接的关闭标签 'next_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 自定义“上一页”链接 'prev_link' => '上一页', // 你希望在分页中显示“上一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE 'prev_tag_open' => '<li class="pge">', // “上一页”链接的打开标签 'prev_tag_close' => '</li>', // “上一页”链接的关闭标签 'prev_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 自定义“当前页”链接 'cur_tag_open' => '<li class="pge act"><a>', // “当前页”链接的打开标签 'cur_tag_close' => '</a></li>', // “当前页”链接的关闭标签 // 自定义“数字”链接 'num_tag_open' => '<li class="pge">', // “数字”链接的打开标签 'num_tag_close' => '</li>', // “数字”链接的关闭标签 'num_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 自定义“最后一页”链接 'last_link' => '最后一页', // 你希望在分页的右边显示“最后一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE 'last_tag_open' => '<li class="pge">', // “最后一页”链接的打开标签 'last_tag_close' => '</li>', // “最后一页”链接的关闭标签 'last_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 自定义“第一页”链接 'first_link' => '第一页', // 你希望在分页的左边显示“第一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE 'first_tag_open' => '<li class="pge">', // “第一页”链接的打开标签 'first_tag_close' => '</li>', // “第一页”链接的关闭标签 'first_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性 // 是否显示数字链接 'display_pages' => TRUE, // 显示的分页数字个数 'num_links' => 4, // 给每一个链接添加class属性 'anchor_class' => '', // 给每一个链接添加data-ci-pagination-page属性,设置''表示不加链接属性 'data_page_attr' => 'data-ci-pagination-page', // 区域标签 'full_tag_open' => '<ul class="ul1 alltime f_14 page">', // 区域标签 'full_tag_close' => '</ul>', // 是否强制显示分页,默认情况下当分页数量不足两页时就不会显示分页字符 v4.3.13以上版本支持 'compel_page' => false, // 是否强制显示上一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持 'compel_prev_page' => false, // 是否强制显示下一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持 'compel_next_page' => false, // 是否强制显示最后一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持 'compel_last_page' => false, // 是否强制显示第一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持 'compel_first_page' => false, );参考文档:《自定义分页样式配置》简单的套公式