-
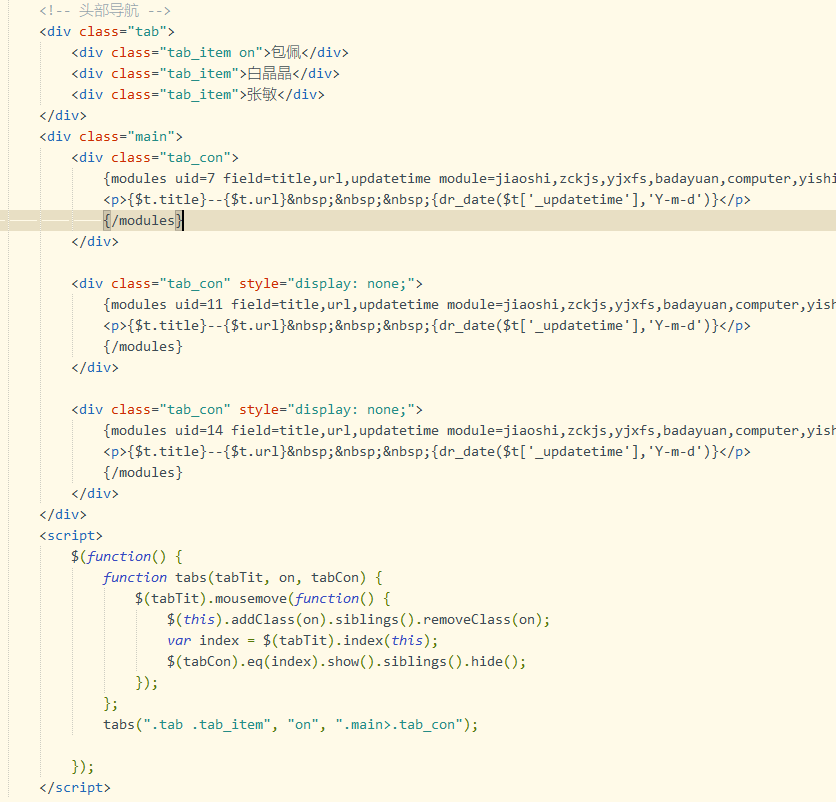
代码不够完整 再截图多一点 多个列表循环 建议使用 return 分开变量满意答案
-
K大帅 <html> <head> <meta charset="utf-8"> <title>网址列表</title> <script type="text/javascript" src="/static/style/pc/js/jquery-1.10.2.js"></script> </head> <style> .tab { position: fixed; z-index: 999; background-color: white; top: 0; width: 100%; height: 40px; line-height: 40px; font-size: 14px; box-shadow: 0px 0px 8px 0px rgba(0, 0, 0, 0.08); } .tab>.tab_item { padding: 0 20px; display: inline-block; cursor: default; } .tab>.tab_item.on { background: #f1f1f1; } .main { margin-top: 50px; } p { height: 40px; line-height: 40px; } body { width: 1200px; margin: 0 auto; } border-bottom: 1px solid; } </style> <body> <!-- 头部导航 --> <div class="tab"> <div class="tab_item on">包佩</div> <div class="tab_item">白晶晶</div> <div class="tab_item">张敏</div> </div> <div class="main"> <div class="tab_con"> {modules uid=7 field=title,url,updatetime module=jiaoshi,zckjs,yjxfs,badayuan,computer,yishi,cjkj,zjkj,yjjzs,ejjzs,ejxfs,yaoshi,otherzgz,zikao,chengkao,yuanch,zsben,dianda,school,major,topic,trends,question order=updatetime num=200 return=a} <p>{$a.title}--{$a.url} {dr_date($a['_updatetime'],'Y-m-d')}</p> {/modules} </div> <div class="tab_con" style="display: none;"> {modules uid=11 field=title,url,updatetime module=jiaoshi,zckjs,yjxfs,badayuan,computer,yishi,cjkj,zjkj,yjjzs,ejjzs,ejxfs,yaoshi,otherzgz,zikao,chengkao,yuanch,zsben,dianda,school,major,topic,trends,question order=updatetime num=200 return=b} <p>{$b.title}--{$b.url} {dr_date($b['_updatetime'],'Y-m-d')}</p> {/modules} </div> <div class="tab_con" style="display: none;"> {modules uid=14 field=title,url,updatetime module=jiaoshi,zckjs,yjxfs,badayuan,computer,yishi,cjkj,zjkj,yjjzs,ejjzs,ejxfs,yaoshi,otherzgz,zikao,chengkao,yuanch,zsben,dianda,school,major,topic,trends,question order=updatetime num=200 return=c} <p>{$c.title}--{$c.url} {dr_date($c['_updatetime'],'Y-m-d')}</p> {/modules} </div> </div> <script> $(function() { function tabs(tabTit, on, tabCon) { $(tabTit).mousemove(function() { $(this).addClass(on).siblings().removeClass(on); var index = $(tabTit).index(this); $(tabCon).eq(index).show().siblings().hide(); }); }; tabs(".tab .tab_item", "on", ".main>.tab_con"); }); </script> </body></html>
-
@K大帅:问题已解决