迅睿框架
版主:迅睿框架研发组
网站信息 - 自定义字段,有包函数的基本都调用不了
自定义字段,后台 - 设置 - 网站信息 - 自定义字段 ,添加 【关联内容】,如图:

想通过这样的方式来 方便调用 指定的内容 到 首页指定的位置显示。根据提示和调用标签的写法,如下:
{if $t.字段}
{module module=模块目录 IN_id=$t.字段 return=r}
<a href="{$r.url}">{$r.title}</a>
{/module}
{else}
没有关联
{/if}{if $dibu}
{module module=news IN_id=$dibu return=r}
<li class="menu-item menu-item-373"><a href="{$r.url}">{$r.title}</a></li>
{/module}
{else}
{/if}
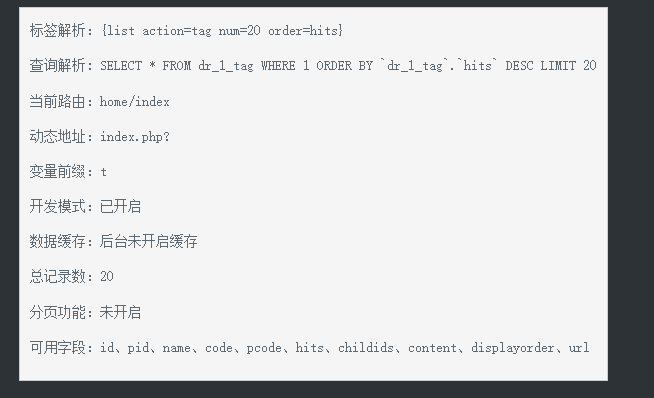
调用,前端不显示。加入{debug}查看原因,如图

请教下,网站信息这里的自定义 有包函数的基本都调用不了。是什么原因?

{if dr_site_value('dibu')} {module module=news IN_id=dr_site_value('dibu') return=r} {$r.url} {$r.title} ...... {/module} {else} 没有关联 {/if}生成标签错误。下面的标签才是对的,<div style="display: none;">{$dibuarr = dr_site_value('dibu')}</div>{if dr_site_value('dibu')} {module module=news IN_id=$dibuarr return=r} {$r.url} {$r.title}{/module} {else} 没有关联 {/if}