-
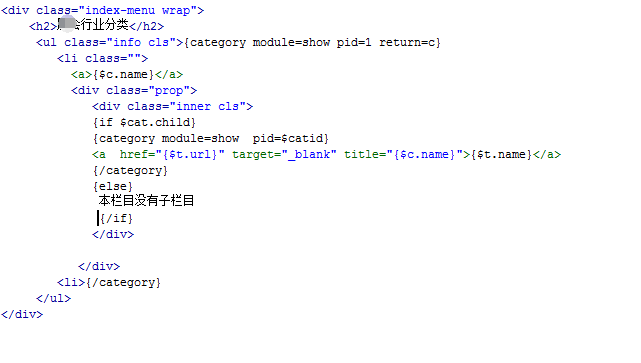
逻辑错了,cat为什么不改为c呢,外循环你设置的c呀,而且内循环也是错误的逻辑,感觉逻辑很混乱
-
麻烦大神能不能帮忙修改下。或者更详细点讲。刚刚学习,还是小白!
-
开源程序,学习是一个过程,慢慢来仔细看教程,不要急于求成因为使用我们框架需要必须有一些技术功底,否则你用起来会很吃力,如果你学习力强就另当别论了,我建议先学会HTML+CSS+JS这些前端的基本功,有了这些功底无论是用哪家cms都很顺手了
-
{category module=show pid=1}<li> <a>{$t.name}</a> {if $t.child} <div class="prop"> <div class="inner cls"> {category module=show pid=$t.id return=t2} <a href="{$t2.url}" target="_blank" title="{$t2.name}">{$t2.name}</a> {/if} </div> </div> {/category}</li>{/category}满意答案
-
<div class="index-menu wrap"> <h2>行业分类</h2> <ul class="info cls"> {list action=category module=show pid=1} <li class=""> <a>{$t.name}</a> <div class="prop"> <div class="inner cls"> {list action=category module=share pid=$t.id return=t2} <a href="{$t2.url}" target="_blank" title="{$t2.name}">{$t2.name}</a> {/list} </div> </div> <li>{/list} </ul></div>已经解决。谢谢各位大神
-
@LandQ:热心大神。在下激动之情无言以表,再次