-
是因为没有引用系统的css导致的,你自己写css的话,修改文件config/pay/找到某个文件,修改里面的html布局
-
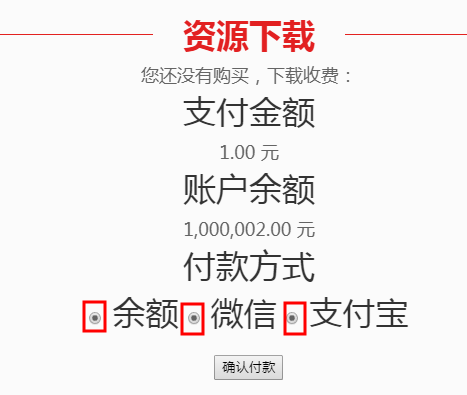
1楼正解,前端样式的问题了,
-
已解决,模板中需要添加以下代码:<style> .form-group {margin-bottom: 15px;} label {display: inline-block;margin-bottom: 5px;} .btn {margin-bottom: 0;font-weight: 400;text-align: center;touch-action: manipulation;cursor: pointer;border: 1px solid transparent;white-space: nowrap;padding: 6px 12px;font-size: 14px;line-height: 1.42857;border-radius: 4px;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;} .btn-lg {font-size: 18px;line-height: 1.33333;} .btn-default {color: #949494;background-color: #fff;border-color: #ccc;} .btn-default.active{color: #949494;background-color: #e6e6e6;border-color: #adadad;background-image: none;} [data-toggle=buttons]>.btn input[type=radio]{position: absolute;clip: rect(0,0,0,0);pointer-events: none;} </style> <script src="{THEME_PATH}assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>主要是这个js,用来调用:onclick="dr_select_paytype('{$name}')"这个函数满意答案
-
@顶牛网络:感谢创始人

 付款方式切换,前台模板中看不出具体使用的哪种方式
付款方式切换,前台模板中看不出具体使用的哪种方式