
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
调用二级栏目,显示出来是一列排列,代码怎么调整
<div id="syFocusThumb" class="sliderwrapper">
<div class="contentdiv"></div>
<!--调用共享栏目-->
<!--第一层:调用pid=0表示顶级-->
{category module=share pid=2}
<div class="contentdiv"> <li class="contentdiv classic-contentdiv {if IS_SHARE && $catid && dr_in_array($catid, $t.catids)} active{/if}">
<a href="{$t.url}" title="{$t.name}" {if $t.tid==2} target="_blank"{/if}>{$t.name}</a>
{if $t.child}
<!--第二层:调用第二级共享栏目-->
{category module=share pid=$t.id return=t2}
<li class="{if $t2.child} contentdiv{/if} {if IS_SHARE && $catid && dr_in_array($catid, $t2.catids)} active{/if}">
<a href="{$t2.url}" title="{$t2.name}"> {$t2.name}</a></li>
{/category}
{/if}
</li></div>{/category}</div>
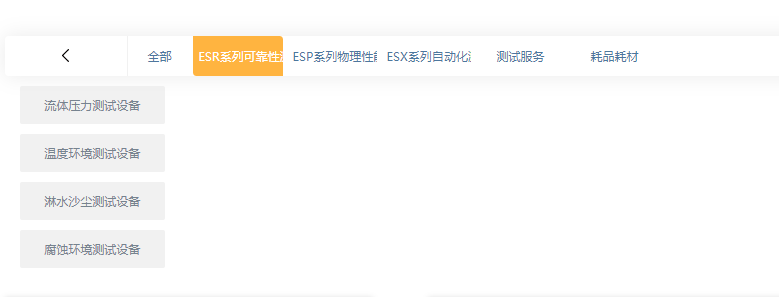
代码调用二级栏目,显示出来是一列排列,我想调用出来按像如下这种行排列,代码怎么调整啊

-
把前端效果代码写好,再套用迅睿标签
-
这就是CSS的写法了,你要把那段代码帖出来,再好给你写满意答案
-
帝云网络-长期接单 CSS这段代码看起来也没啥问题啊.contentdiv { font-size: 0; margin: 0 10px;}.contentdiv:first-child { display: none !important;}.contentdiv a { text-align: center; border-radius: 2px; display: inline-block; vertical-align: top; padding: 8px 2%; color: #76838f; -webkit-transition: .25s; -o-transition: .25s; transition: .25s; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; height: 22px; line-height: 22px; font-size: 12px; width: 8%; transition-duration: .3s; -ms-transition-duration: .3s; -moz-transition-duration: .3s; -webkit-transition-duration: .3s; background: #f1f1f1; margin: 10px 5px 0 0;}.contentdiv a:hover { background: #afafaf; color: #fff;}
-
@帝云网络-长期接单:是调整CSS,感谢