
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
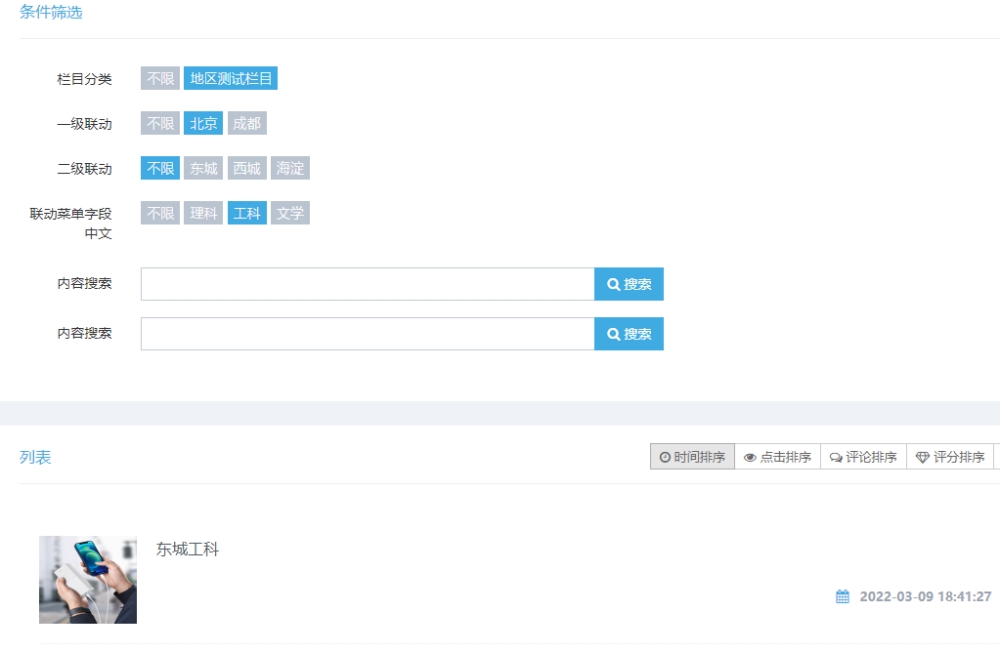
分享一个地区+分类联动效果
分享一个地区+分类联动效果。

初次使用xunruicms,按照帮助文档做了一个小功能,感觉xunrui非常好用,为了支持xunrui,特此分享。先看效果,看下面的视频,
这个功能其实用到了帮助文档里的两个小功能的组合,下面是开发该功能的知识点:
1、联动搜索条件显示上下级菜单一并显示 https://www.xunruicms.com/doc/843.html 2、搜索函数写法 https://www.xunruicms.com/doc/753.html
其实,从官方的这两个教学地址,稍微动点脑筋就知道怎么做了,
为了赚钱买vip,特设置了一个打赏,哈哈哈,下面是效果现成的代码。
<!--按自定义搜索-->
<!--按联动菜单搜索-->
<!--按联动菜单搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">一级联动</label>
<div class="col-md-10">
<?php
$tp = dr_linkage('address', $params.csxz);
if ($tp.pid) {
$tp = dr_linkage('address', $tp.pid);
}
$tpid = $tp.id;
$pids = explode(',', $tp.childids);
?>
<label><a class="label {if !$params.csxz}label-success{else}label-default{/if}" target="_blank" href="{Router::search_url($params, 'csxz', NULL)}">不限</a></label>
<!--调用联动菜单address,pid为动态获取的地区id-->
{linkage code=address pid=0}
<label><a class="label {if in_array($t.ii, $pids)}label-success{else}label-default{/if}" target="_blank" href="{Router::search_url($params, 'csxz', $t.id)}">{$t.name}</a></label>
{/linkage}
</div>
</div>
{if $tp.child}
<div class="form-group row">
<label class="col-md-2 control-label">二级联动</label>
<div class="col-md-10">
<label><a class="label {if $tpid == dr_linkage('address', $params.csxz, 0, 'id')}label-success{else}label-default{/if}" target="_blank" href="{Router::search_url($params, 'csxz', $tpid)}">不限</a></label>
<!--调用联动菜单address,pid为动态获取的地区id-->
{linkage code=address pid=$tpid}
<label><a class="label {if $t.id==$params.csxz}label-success{else}label-default{/if}" target="_blank" href="{Router::search_url($params, 'csxz', $t.id)}">{$t.name}</a></label>
{/linkage}
</div>
</div>
{/if}
<!--按自定义搜索end-->
<!--按自定义搜索 测试的文档地址https://www.xunruicms.com/doc/753.html-->
<!--按【联动菜单】搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">联动菜单字段中文</label>
<div class="col-md-9">
<label><a class="label {if !$params.fl || dr_linkage('fenlei1', $params.fl, 0, 'child')}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fl', NULL)}">不限</a></label>
<!--调用联动菜单字段的联动菜单code值,pid为动态获取的地区id-->
{list action=linkage code=fenlei1 pid=$params.fl}
<label><a class="label {if $t.id==$params.fl}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fl', $t.id)}">{$t.name}</a></label>
{/list}
</div>
</div>
<!--按关键字搜索-->
<div class="form-group row">
<label class="col-md-2 control-label" style="padding-top:5px">内容搜索</label>
<div class="col-md-6">
<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {dr_module_search();return false;}" name='keyword' value='{$keyword}' id='search_keyword'>
<span class="input-group-btn">
<button class="btn blue" onclick="dr_module_search()" type="button"> <i class="fa fa-search"></i> 搜索</button>
</span>
</div>
</div>
</div>
<script>
// 这段js是用来执行搜索的
function dr_module_search(name) {
var url="{Router::search_url($params, ['keyword', 'zhxgm'], ['mykeyword', 'myzhxgm'])}";
var keyword = $("#search_keyword").val();
var zhxgm_min = $("#zhxgm_min").val();
var zhxgm_max = $("#zhxgm_max").val();
zhxgm_max = zhxgm_max ? zhxgm_max : 0;
zhxgm_min = zhxgm_min ? zhxgm_min : 0;
if (zhxgm_max || zhxgm_min) {
url = url.replace('myzhxgm', zhxgm_min+','+zhxgm_max);
} else {
url = url.replace('myzhxgm', '');
}
if (keyword) {
url = url.replace('mykeyword', keyword);
} else {
url = url.replace('mykeyword', '');
}
location.href=url;
return false;
}
</script>
<!--按自定义搜索end-->最后,还做了一个url用文章标题的拼音单拼py.htm 这样后缀的功能,有空再分享。
-
ps: 视频就是录屏的效果,本地正常,上传上去,我也不知道为啥是空白的,那大家就脑补效果吧,就是地区+分类联动