
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
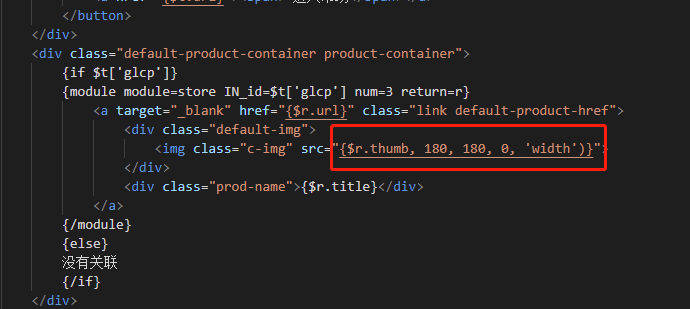
怎么调用关联内容的缩略图


<div class="default-product-container product-container"> {if $t['glcp']} {module module=store IN_id=$t['glcp'] num=3 return=r} <a target="_blank" href="{$r.url}" class="link default-product-href"> <div class="default-img"> <img class="c-img" src="{dr_thumb($r.thumb, 180, 180, 0, 'width')}"> </div> <div class="prod-name">{$r.title}</div> </a> {/module} {else} 没有关联 {/if} </div>上面图片的缩略图写错了,主要看这个代码这里面也没有生成缩略图的字段