联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
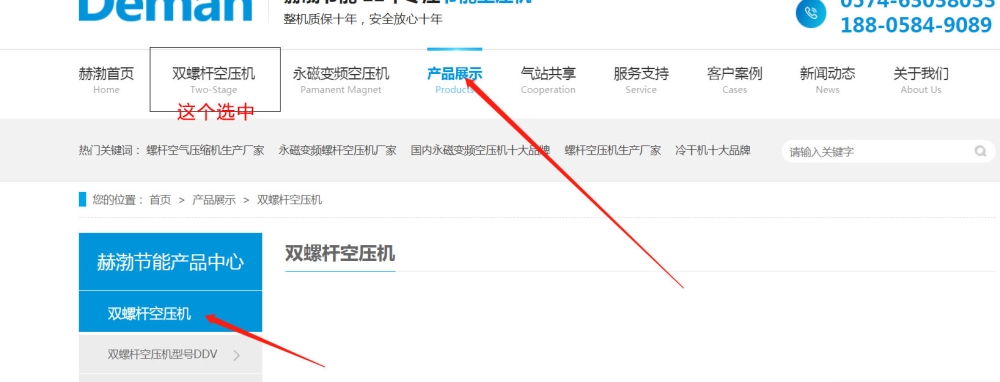
怎么写代码能让子栏目做导航并有选中样式
-
用默认模板自带的导航代码写法就行了
-
{if IS_SHARE && $catid && dr_in_array($catid, $t.catids)} class="active"{/if}
-
开心果 不是这种代码,是比如产品展示下的子栏目,做为主栏目显示在导航上
-
王能能 一级栏目{if IS_SHARE && $catid && dr_in_array($catid, $t.catids)} active{/if}二级栏目{/if} {if IS_SHARE && $catid && dr_in_array($catid, $t2.catids)} active{/if}三级栏目{if IS_SHARE && $catid && dr_in_array($catid, $t3.catids)} active{/if}
-
王能能 <!--调用共享栏目--> <!--第一层:调用pid=0表示顶级--> {category module=share pid=0} <li class="menu-dropdown classic-menu-dropdown {if IS_SHARE && $catid && dr_in_array($catid, $t.catids)} active{/if}"> <a href="{$t.url}" title="{$t.name}" {if $t.tid==2} target="_blank"{/if}>{$t.name}</a> {if $t.child} <ul class="dropdown-menu pull-left"> <!--第二层:调用第二级共享栏目--> {category module=share pid=$t.id return=t2} <li class="{if $t2.child} dropdown-submenu{/if} {if IS_SHARE && $catid && dr_in_array($catid, $t2.catids)} active{/if}"> <a href="{$t2.url}" class="nav-link nav-toggle " title="{$t2.name}"> {$t2.name} </a> {if $t2.child} <ul class="dropdown-menu pull-left"> <!--第三层:调用第三级共享栏目数据--> {category module=share pid=$t2.id return=t3} <li class="{if IS_SHARE && $catid && dr_in_array($catid, $t3.catids)} active{/if}"> <a href="{$t3.url}" title="{$t3.name}"> {$t3.name} </a> </li> {/category} </ul> {/if} </li> {/category} </ul> {/if} </li> {/category}
-
看默认模板 header.html 里面就已经写了