
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
怎么给报错 提交内容 提交到后台模块内容表单
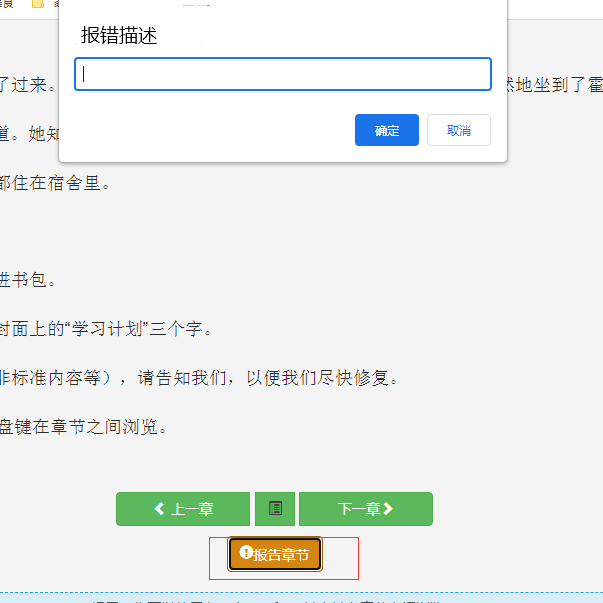
怎么可以这样弹出式 报错提交
后台已经创建了 模块内容表单 报错字段 如何调用

上面这个图目前能弹出效果 源代码里面有下面这个js 但是不知道如何前台提交报错 后台显示
| $('#chapter_error').on('click', function() { | |
| console.log('chapter_error'); | |
| var reason = prompt("报错描述", ""); | |
| if (reason != null) { | |
| $.ajax({ | |
| method: "GET", | |
| url: ajaxReportChapterUrl, | |
| data: { | |
| chapter: $(this).data('chapter-id'), | |
| reason: reason | |
| } | |
| }).done(function (data) { | |
| console.log(data); | |
| }); | |
| alert('Thanks report'); | |
| } | |
| }); | |
| chapterJump(novel.id, novel.chapter.id, novel.chapter.url); | |
| }); |
data[chapter] = $(this).data('chapter-id') 变量少包了data