
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
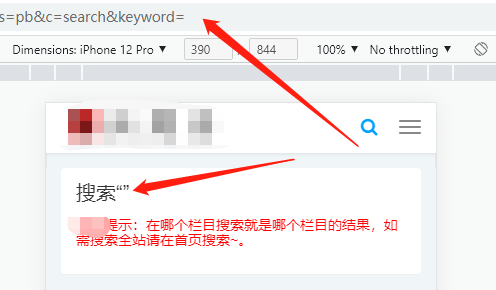
搜索地址没有所填写的
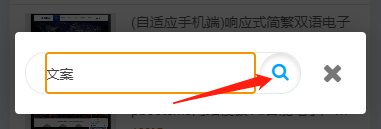
模板自适应的,为什么移动端搜索填写内容后点搜索没有填入的值呢


代码是这样的:
<div class="cd-popup">
<div class="cd-popup-container hidden_search">
<div class="search_wrap clearfix">
<input type="text" name="keyword" id="search_keyword" class="text" placeholder="{if $indexc}输入搜索全站{else}输入搜索本栏目{/if}">
<button type="button" onclick="dr_module_search()" class="btn fa fa-search"></button>
</div>
<a href="javascript:;" class="cd-popup-close close_btn fa fa-close"></a>
</div>
</div>
<script> function dr_module_search(name) { var url="{dr_search_url($params, 'keyword', 'xbmbdy', 'pb')}"; var val = $("#search_keyword").val(); if (val) { url = url.replace('xbmbdy', val); } else { url = url.replace('xbmbdy', ''); } location.href=url; return false; } </script><script> function dr_module_search(name) { var url="{dr_search_url($params, 'keyword', 'xbmbdy', 'pb')}"; var val = $("#search_keyword").val(); if (val) { url = url.replace('xbmbdy', val); } else { alert("搜索值为空"); return; url = url.replace('xbmbdy', ''); } location.href=url; return false; } </script>