分享经验
版主:论坛审计组
修改评论区楼中楼至主楼后,自定义评论区分页
修改评论区样式,主楼评论的回复评论(既楼中楼)移动至主楼,所以主楼评论数增多,但{$ajax_pages}的分页页数为随之改变。利用总评论数{$comments}自定义分页规则。
图一:评论区默认样式
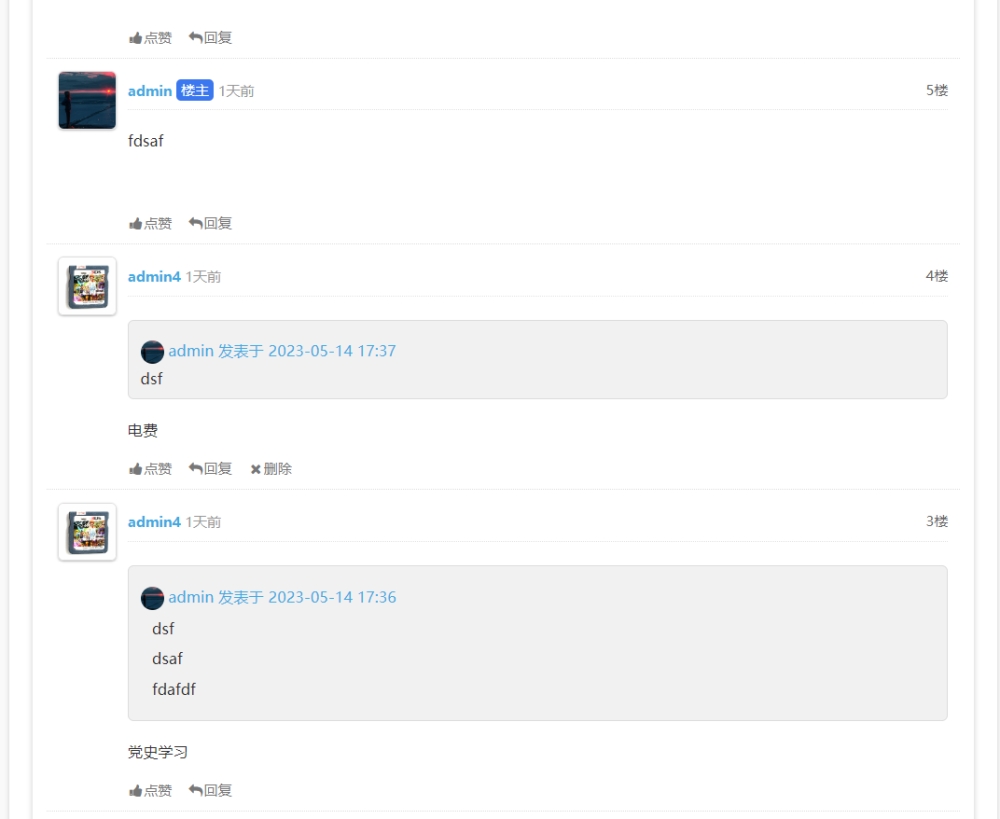
图二:修改后的样式
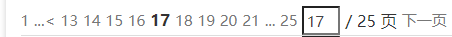
图三:分页效果



直接贴代码:
<?php
$page_nums=25;/*ceil($comments/10);定义页码*/
$pages_num=10;/*页码最多显示数量*/
if($page<6){/*生成页面数组*/
$arr_page_nums=range(1,9);
}else if(($page+4)>=$page_nums){
$arr_page_nums=range(($page_nums-8),$page_nums);
}else{
$arr_page_nums=range(($page-4),($page+4));
}
?>
{if $commnets>10}
<div class="newpgs">
<div class="pgs">
<div class="pg">
{if $page>5}<a href="javascript:dr_ajax_module_comment_1({$type}, 1)" class="first">1 ...</a>{/if}
{if $page!=1}<a href="javascript:dr_ajax_module_comment_1({$type}, ({$page}-1))" class="prev"><</a>{/if}
{loop $arr_page_nums $a}
{if $a==$page}
<strong>{$a}</strong>
{else}
<a href="javascript:dr_ajax_module_comment_1({$type}, {$a})">{$a}</a>
{/if}
{/loop}
{if ($page_nums-$page)>4}<a href="javascript:dr_ajax_module_comment_1({$type}, {$page_nums})" class="last">... {$page_nums}</a>{/if}
<label>
<input type="text" name="custompage" class="px" size="2" title="输入页码,按回车快速跳转" value="{$page}" onkeydown="if(event.keyCode==13) {dr_ajax_module_comment_1({$type}, this.value);}">
<span title="共 25 页"> / {$page_nums} 页</span>
</label>
{if $page!=$page_nums}<a href="javascript:dr_ajax_module_comment_1({$type}, ({$page}+1))" class="nxt">下一页</a>{/if}
</div>
</div>
</div>
{/if}-
我来学习一下
-
感谢分享,学习一下。。。
-
感谢分享,学习一下
-
感谢分享,学习一下
-
感谢分享,学习一下
-
很好,感谢分享
-
很好,感谢分享。。。
-
很好,感谢分享。。。
-
感谢分享,学习一下。。。
-
很好,感谢分享
-
学习一下........感谢分享
-
很好,感谢分享
-
学习来了。感谢大家
-
学习一下,正在找改分页字符的方法。
-
********此内容仅楼主可见********
-
学习以下来
