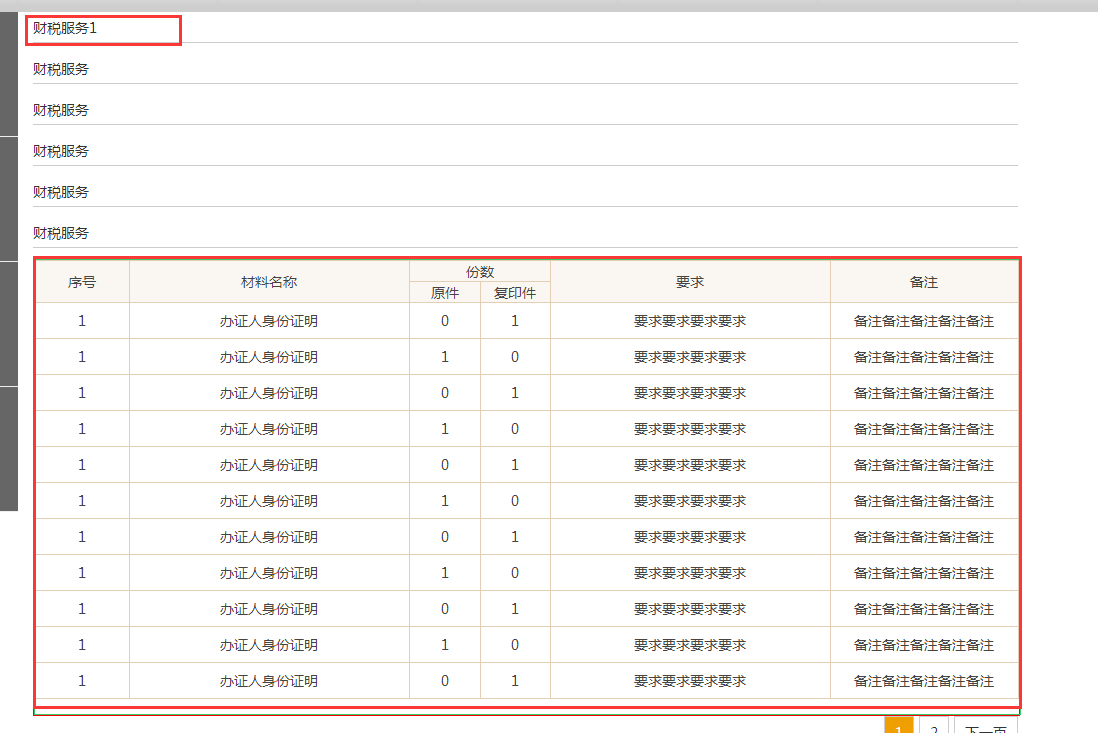
列表页切换卡已做好,鼠标指到“财税服务1”下面的表格中就显示这个文章下设置的“相关内容”,指向第二个 则显示第二个的相关内容
代码:
<div class="ny_list_l">
<!--切换按钮-->
<div class="ny_list hd">
<ul>
{list action=module catid=$catid order=updatetime page=1}
<li><a>{$t.title}</a></li>
{/list}
</ul>
</div>
<div class="ny_list_qh bd">
<!--切换内容-->
{list action=module catid=$catid order=updatetime page=1}
<ul>
<div class="ny_list_nr">
<div class="nei2c">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100" align="center" bgcolor="#faf6f1">序号</td>
<td width="300" align="center" bgcolor="#faf6f1">材料名称</td>
<td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份数</p>
<div class="zdff">
<div class="zdff1">原件</div>
<div class="zdff2">复印件</div>
<div class="clear"></div>
</div></td>
<td width="300" align="center" bgcolor="#faf6f1">要求</td>
<td width="200" align="center" bgcolor="#faf6f1">备注</td>
</tr>
<!--相关字段-->
{php $xiangguan=dr_string2array($t.xiangguan);}
{if $xiangguan}
{list action=module module=information IN_id=$xiangguan return=r}
<tr>
<td width="100" height="35" align="center">{$key+1}</td>
<td width="300" height="35" align="center">{$r.title} </td>
<td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;">
<div class="zdff1">{$r.yuanjian}</div>
<div class="zdff2">{$r.fuyinjian}</div>
<div class="clear"></div>
</div></td>
<td width="300" height="35" align="center">{$r.yaoqiu}</td>
<td width="200" height="35" align="center">{$r.beizhu}</td>
</tr>
{/list}
{/if}
</table>
</div>
</div>
</ul>
{/list} </div>
</div>

<div class="ny_list_l"> <!--切换按钮--> <div class="ny_list hd"> <ul> {list action=module catid=$catid order=updatetime page=1} <li><a>{$t.title}</a></li> {/list} </ul> </div> <!--分页--> <div class="search-pagination" style=" float:left; margin-bottom:20px;"> <ul class="pagination"> {$pages} </ul> </div> <!--切换内容--> <div class="ny_list_qh bd"> {list action=module catid=$catid order=updatetime} <ul> <div class="ny_list_nr"> <div class="nei2c"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100" align="center" bgcolor="#faf6f1">序号</td> <td width="300" align="center" bgcolor="#faf6f1">材料名称</td> <td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份数</p> <div class="zdff"> <div class="zdff1">原件</div> <div class="zdff2">复印件</div> <div class="clear"></div> </div></td> <td width="300" align="center" bgcolor="#faf6f1">要求</td> <td width="200" align="center" bgcolor="#faf6f1">备注</td> </tr> <!--相关字段--> {php $xiangguan=dr_string2array($t.xiangguan);} {if $xiangguan} {list action=module module=information IN_id=$xiangguan return=r} <tr> <td width="100" height="35" align="center">{$key+1}</td> <td width="300" height="35" align="center">{$r.title} </td> <td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;"> <div class="zdff1">{$r.yuanjian}</div> <div class="zdff2">{$r.fuyinjian}</div> <div class="clear"></div> </div></td> <td width="300" height="35" align="center">{$r.yaoqiu}</td> <td width="200" height="35" align="center">{$r.beizhu}</td> </tr> {/list} {/if} </table> </div> </div> </ul> {/list} </div> </div>【可接二开、定制、使用解答】1楼
代码: <div class="ny_list_l"> <!--切换按钮--> <div class="ny_list hd"> <ul> {list action=module catid=$catid order=updatetime page=1} <li><a>{$t.title}</a></li> {/list} </ul> </div> <div class="ny_list_qh bd"> <!--切换内容--> {loop $return $t} <ul> <div class="ny_list_nr"> <div class="nei2c"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100" align="center" bgcolor="#faf6f1">序号</td> <td width="300" align="center" bgcolor="#faf6f1">材料名称</td> <td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份数</p> <div class="zdff"> <div class="zdff1">原件</div> <div class="zdff2">复印件</div> <div class="clear"></div> </div></td> <td width="300" align="center" bgcolor="#faf6f1">要求</td> <td width="200" align="center" bgcolor="#faf6f1">备注</td> </tr> <!--相关字段--> {php $xiangguan=dr_string2array($t.xiangguan);} {if $xiangguan} {list action=module module=information IN_id=$xiangguan return=r} <tr> <td width="100" height="35" align="center">{$key+1}</td> <td width="300" height="35" align="center">{$r.title} </td> <td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;"> <div class="zdff1">{$r.yuanjian}</div> <div class="zdff2">{$r.fuyinjian}</div> <div class="clear"></div> </div></td> <td width="300" height="35" align="center">{$r.yaoqiu}</td> <td width="200" height="35" align="center">{$r.beizhu}</td> </tr> {/list} {/if} </table> </div> </div> </ul> {/list} </div> </div>避免重复查询啊【ericmakeit】3楼