
联系官方销售客服
1835022288
028-61286886
POSCMS
版主:POSCMS负责人
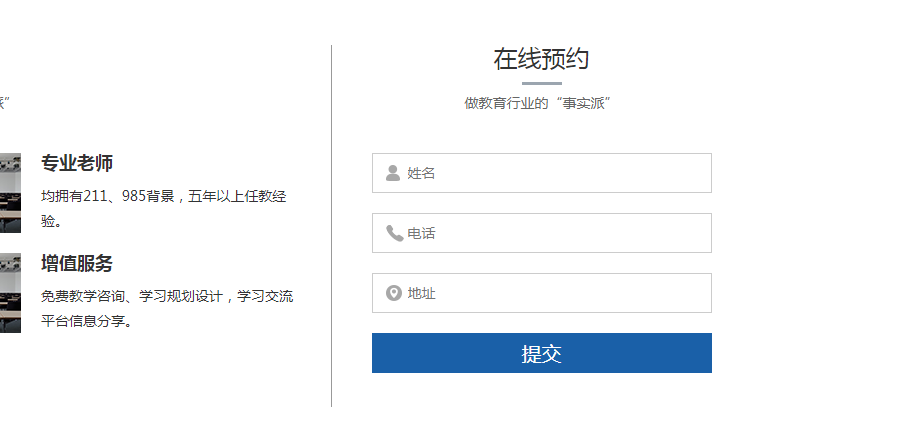
网站首页表单提交怎么做ajax提交. 在线预约 做教育行...
网站首页表单提交怎么做ajax提交.
<form class="row-right" action="/index.php?c=form_zaixianyuyue" method="post" name="myform" id="myform">
<div class="titles">
<h3>在线预约</h3>
<p>做教育行业的“事实派”</p>
</div>
<input type="text" name="data[title]" class="form-input img1" placeholder="姓名">
<input type="text" name="data[dianhua]" class="form-input img2" placeholder="电话">
<input type="text" name="data[dizhi]" class="form-input img3" placeholder="地址">
<button type="submit" class="form-button">提交</button>
</form>

<button type="button" onclick="xxxxxxx()" class="form-button">提交</button> <script> function xxxxxxx() { $.ajax({ type: "POST", dataType:"json", url: '/index.php?c=form_zaixianyuyue', data: $('#myform').serialize(), success: function(json) { alert(json.code+json.msg); } }); } </script>