
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
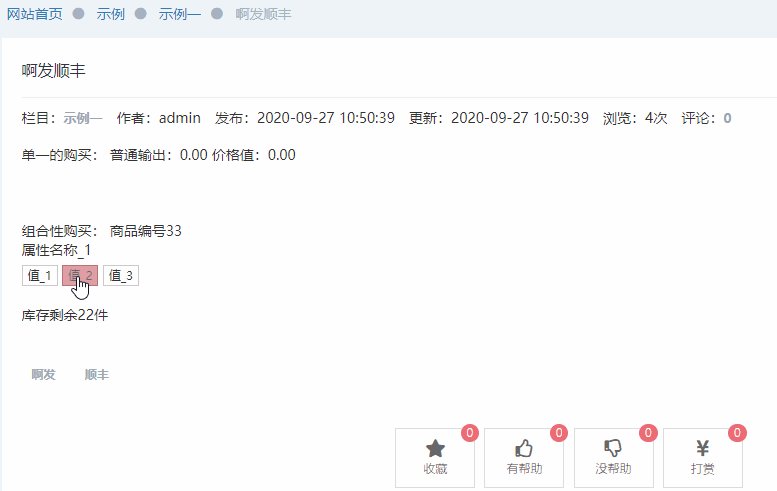
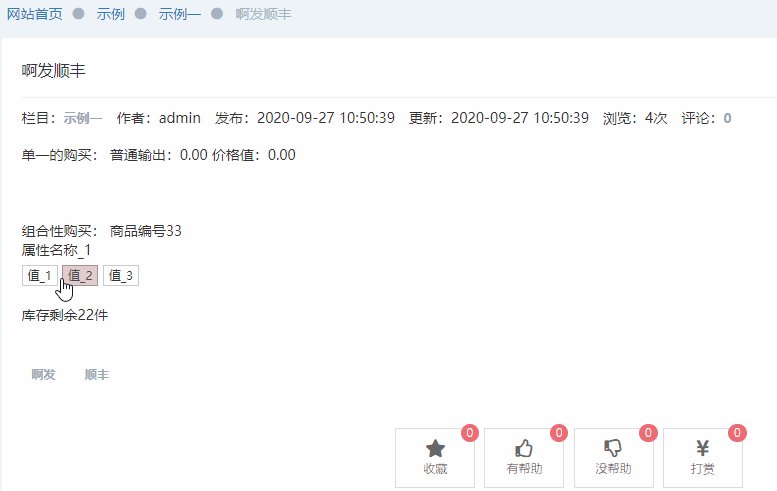
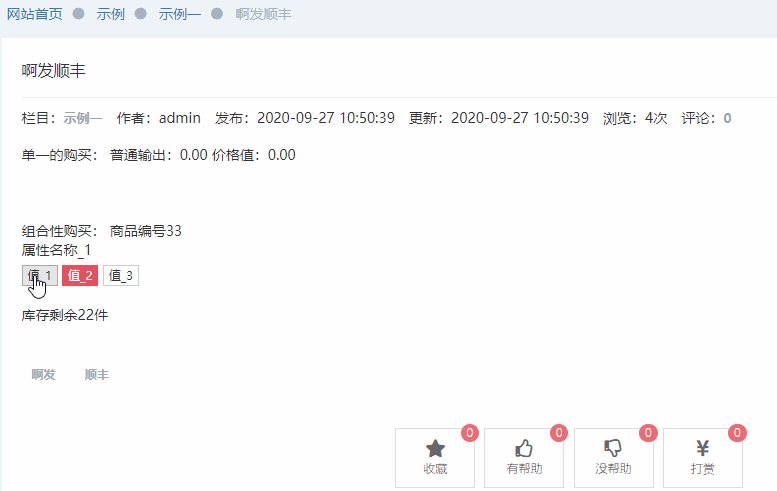
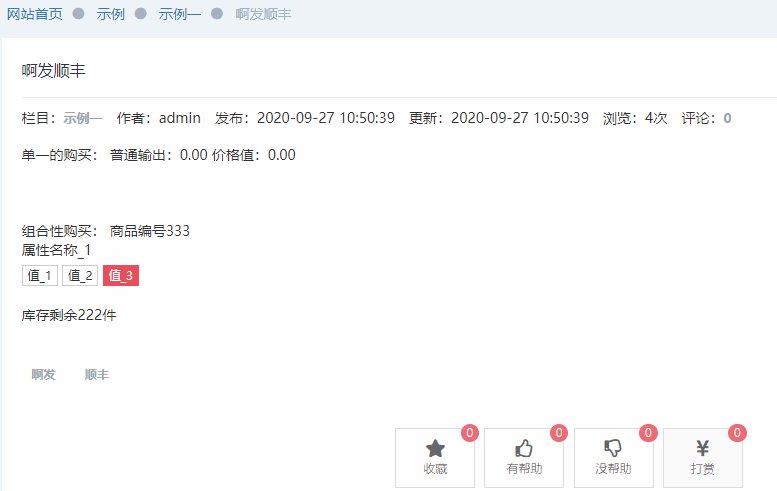
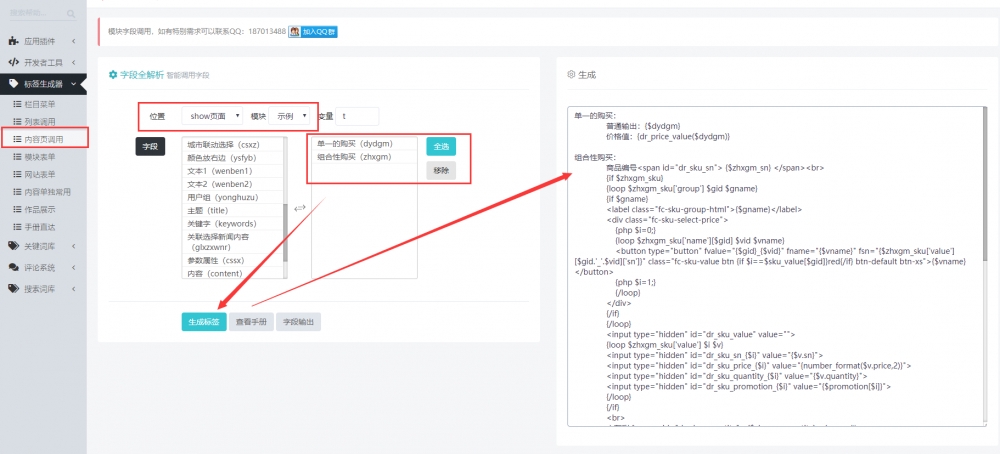
价格组合【组合购买】如何调用
价格组合【组合购买】如何调用?

组合性购买:
商品编号<span id="dr_sku_sn"> {$zhxgm_sn} </span><br>
{if $zhxgm_sku}
{loop $zhxgm_sku['group'] $gid $gname}
{if $gname}
<label class="fc-sku-group-html">{$gname}</label>
<div class="fc-sku-select-price">
{php $i=0;}
{loop $zhxgm_sku['name'][$gid] $vid $vname}
<button type="button" fvalue="{$gid}_{$vid}" fname="{$vname}" fsn="{$zhxgm_sku['value'][$gid.'_'.$vid]['sn']}" class="fc-sku-value btn {if $i==$sku_value[$gid]}red{/if} btn-default btn-xs">{$vname}</button>
{php $i=1;}
{/loop}
</div>
{/if}
{/loop}
<input type="hidden" id="dr_sku_value" value="">
{loop $zhxgm_sku['value'] $i $v}
<input type="hidden" id="dr_sku_sn_{$i}" value="{$v.sn}">
<input type="hidden" id="dr_sku_price_{$i}" value="{number_format($v.price,2)}">
<input type="hidden" id="dr_sku_quantity_{$i}" value="{$v.quantity}">
<input type="hidden" id="dr_sku_promotion_{$i}" value="{$promotion[$i]}">
{/loop}
{/if}
<br>
库存剩余<span id="dr_sku_quantity"> {$zhxgm_quantity} </span>件
<script type="text/javascript" src="{THEME_PATH}assets/js/sku.js"></script>
<script type="text/javascript">
$(function () {
select_sku_price();
get_sku_price();
})
// 组合价格选择
function select_sku_price() {
$('.fc-sku-select-price .fc-sku-value').click(function () {
$(this).parent('.fc-sku-select-price').find('.fc-sku-value').removeClass('red');
$(this).addClass('red');
get_sku_price();
});
}
function get_sku_price() {
var oname = new Array();
$('.fc-sku-select-price').each(function () {
oname.push($(this).find('.red').attr('fvalue'));
});
var k = oname.join("_");
$('#dr_sku_value').val(k);
$('#dr_sku_price').html($('#dr_sku_price_'+k).val());
$('#dr_sku_quantity').html($('#dr_sku_quantity_'+k).val());
$('#dr_sku_sn').html($('#dr_sku_sn_'+k).val());
{if $promotion}
$('#dr_promotion_price').html($('#dr_sku_promotion_'+k).val());
{/if}
}
</script>
模板标签生成器
自动生成栏目菜单循环,指定栏目,列表页循环,内容循环基本上涵盖了普通企业建站的所有模板位...
模板标签生成器