
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
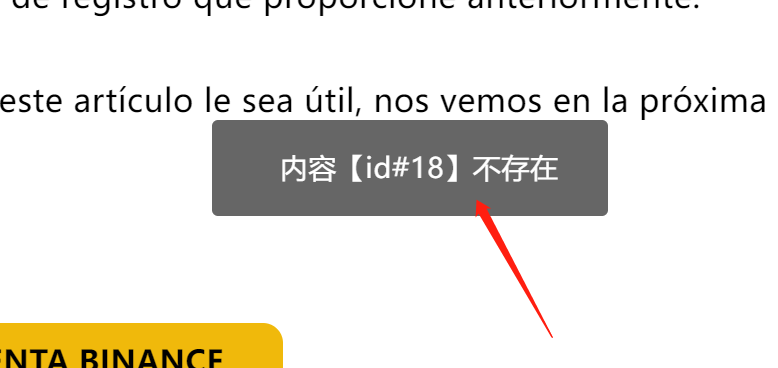
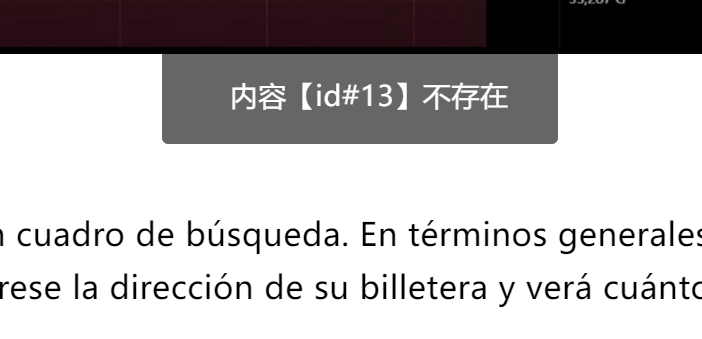
刷新文章链接提示“内容id不存在”
网站发布文章,刷新文章链接就会提示内容id不存在,但是文章内容是发布成功了的并没有删除,找不到原因,这个怎么处理


/es/show-12.html
/template/pc/binancezh_es/home/binancewakuan
{template "header.html"}
<!-- 系统懒人版js(所有自建模板引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';var web_dir = '{WEB_DIR}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<!-- <script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script> -->
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系统懒人版js结束 -->
<!-- 调用当前栏目信息 -->
<div class="container info-breadcrump titlebar-height-micro">
<div class="titlebar-title text-center">
<div class="title-level">
<div id="breadcrumbs" class="breadcrumb-trail breadcrumbs single-item-post ">
<span class="item-home">
<a class="bread-link bread-home text-capitalize"
href="{SITE_URL}" title="家">
{dr_lang(家)} </a>
</span>
<span class="separator "> > </span>
<span class="item-home">
<a class="bread-link bread-home text-capitalize"
href="{$cat.url}" title="{$cat.name}">
{$cat.name} </a>
</span>
<span class="separator item-current-breadcrumbs"> > </span>
<span class="item-current item-cat">
<span class="bread-current bread-cat" title="{$title}">
{$title} </span> <!-- 文章标题-->
</span>
</div>
</div>
<div class="sh-clear"></div>
</div>
</div>
</div>
</div>
<div id="wrapper" class="layout-default">
<div class="content-container">
<div class="container entry-content content-sticky">
<div id="content-wrapper" class="content-wrapper-with-sidebar">
<div id="content" class="content-layout col-sm-8 col-xs-12 content-with-sidebar-right ">
<div
class="blog-single blog-style-single blog-style-single-share blog-style-post-slider">
<article id="post-50502"
class="post-item post-item-single post-50502 post type-post status-publish format-standard has-post-thumbnail hentry category-faq customtags-account customtags-app ">
<div class="post-item-single-container">
<div class="post-content-share post-content-share-bar"></div>
<div class="post-content">
<h3 class="">
<b>{$title}</b>
</h3>
<!-- 调用当前栏目信息 -->
<div class="post-meta post-detail">
{module module=binancexinshourumen order=comments,hits num=1}
<span class="post-author-date inline-left">
By <a href="{dr_cat_value($t.catid, 'url')}"
class="post-author" title="{dr_lang(binance简体中文)}">
{dr_lang(binance简体中文)} </a>
</span>
{/module}
<div class="post-meta-content inline-right">
<time class="post-author-date"
datetime="{dr_date($_updatetime, 'Y-m-d')}">
{dr_date($_updatetime, 'Y-m-d')} </time>
<span class="post-views">
<svg class="svg-inline--fa svg-inline-edit"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M256 112.64c-167.962 0-256 123.699-256 143.36 0 19.61 88.038 143.36 256 143.36 167.936 0 256-123.75 256-143.36 0-19.661-88.064-143.36-256-143.36zM256 366.259c-62.848 0-113.792-49.357-113.792-110.259s50.944-110.31 113.792-110.31c62.848 0 113.767 49.408 113.767 110.31s-50.918 110.259-113.767 110.259zM256 256c-10.419-11.443 16.973-55.142 0-55.142-31.437 0-56.909 24.704-56.909 55.142s25.472 55.142 56.909 55.142c31.411 0 56.909-24.704 56.909-55.142 0-14.003-48.051 9.702-56.909 0z">
</path>
</svg>
<span class="text-count">{$t.hits}</span>
</span>
<span class="post-readtime">
<svg class="svg-inline--fa svg-inline-comment"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M256 447.504c-10.384 0-25.584-11.68-35.664-12.752-28.752 24.112-58.704 53.136-99.424 68.224-17.776 7.536-33.040 11.904-37.008 7.152-5.328-6.192-13.376-14.784-14.8-17.088 0.080-3.424 4.224-0.72 8.736-5.584 24.576-10.336 40.448-37.008 51.12-69.616-76.976-38.576-128.96-110.944-128.96-194.048 0-123.536 114.624-223.696 256-223.696s256 100.144 256 223.696-114.624 223.712-256 223.712z">
</path>
</svg>
{$t['comments']}</span>
</div>
</div>
<div class="sh-clear">
</div>
<div class="post_ot_btn_wrap mb-20">
<div class="post-tags social ">
<div
class="sh-widget-connected-list sh-widget-connected-style2 widget-item ">
<ul class="list-inline">
<li class="text-share first-text">
<a class="post-tags-item post-tags-item-title">
分享{dr_lang(分享)} </a>
</li>
<li> <a title="facebook" href="#" target="popup"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-facebook">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M304 96h80v-96h-80c-61.757 0-112 50.243-112 112v48h-64v96h64v256h96v-256h80l16-96h-96v-48c0-8.673 7.327-16 16-16z">
</path>
</svg>
</div>
<small>Facebook</small>
</a>
</li>
<li>
<a title="Twitter"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-twitter">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M512 113.2c-18.8 8.4-39.1 14-60.3 16.5 21.7-13 38.3-33.6 46.2-58.1-20.3 12-42.8 20.8-66.7 25.5-19.2-20.4-46.5-33.1-76.7-33.1-58 0-105 47-105 105 0 8.2 0.9 16.2 2.7 23.9-87.3-4.4-164.7-46.2-216.5-109.8-9 15.5-14.2 33.6-14.2 52.8 0 36.4 18.5 68.6 46.7 87.4-17.2-0.5-33.4-5.3-47.6-13.1 0 0.4 0 0.9 0 1.3 0 50.9 36.2 93.4 84.3 103-8.8 2.4-18.1 3.7-27.7 3.7-6.8 0-13.3-0.7-19.8-1.9 13.4 41.7 52.2 72.1 98.1 73-36 28.2-81.2 45-130.5 45-8.5 0-16.8-0.5-25.1-1.5 46.6 29.9 101.8 47.2 161.1 47.2 193.2 0 298.9-160.1 298.9-298.9 0-4.6-0.1-9.1-0.3-13.6 20.5-14.7 38.3-33.2 52.4-54.3z">
</path>
</svg>
</div>
<small>Twitter</small>
</a>
</li>
<li> <a title="Instagram"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-instagram connected-instagram">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M220.595 338.611c-13.465 70.502-29.875 138.087-78.541 173.389-15.001-106.547 22.042-186.547 39.27-271.488-29.363-49.408 3.533-148.787 65.408-124.288 76.16 30.105-65.945 183.603 29.44 202.803 99.61 19.993 140.262-172.8 78.49-235.494-89.216-90.573-259.738-2.125-238.745 127.539 5.094 31.693 37.837 41.293 13.082 85.043-57.114-12.647-74.163-57.702-71.962-117.76 3.533-98.304 88.294-167.091 173.338-176.64 107.546-12.057 208.487 39.501 222.439 140.647 15.693 114.202-48.538 237.901-163.559 228.992-31.181-2.432-44.237-17.894-68.659-32.743z">
</path>
</svg>
</div>
<small>Instagram</small>
</a>
</li>
<li> <a title="Telegram"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-youtube">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M256 0c-141.4 0-256 114.6-256 256s114.6 256 256 256 256-114.6 256-256-114.6-256-256-256zM381.8 175.5l-42 197.9c-2.9 14.1-11.4 17.4-23.2 10.9l-64-47.3-30.7 29.9c-3.6 3.5-6.4 6.4-12.8 6.4-8.3 0-6.9-3.1-9.7-11l-21.8-71.6-63.3-19.7c-13.7-4.2-13.8-13.6 3.1-20.3l246.6-95.2c11.2-5.1 22.1 2.7 17.8 20z">
</path>
</svg>
</div>
<small>Telegram</small>
</a>
</li>
</ul>
</div>
</div>
</div>
<?php $mysite=dr_site_value('bagfzclj');?>
<div class="su-button-center su-button-animated broker-custom-513 ">
<a href="{$mysite}"
class="su-button su-button-style-default ot-bo-btn thirstylink "
rel="noopener" target="_blank" title="Register Binance">
<span class="text-uppercase">
{dr_lang(注册币安账户)}<small class="text-capitalize">{dr_lang(开设模拟账户)}</small>
</span>
</a>
</div>
<div class="description ">
{$content}
</div>
<?php $mysite=dr_site_value('bagfzclj');?>
<div class="su-button-center su-button-animated broker-custom-513 ">
<a href="{$mysite}"
class="su-button su-button-style-default ot-bo-btn thirstylink "
rel="noopener" target="_blank" title="Register Binance">
<span class="text-uppercase">
{dr_lang(注册币安账户)}<small class="text-capitalize">{dr_lang(开设模拟账户)}</small>
</span>
</a>
</div>
<div class="post_ot_btn_wrap mb-20">
<div class="post-tags social ">
<div
class="sh-widget-connected-list sh-widget-connected-style2 widget-item ">
<ul class="list-inline">
<li class="text-share first-text">
<a class="post-tags-item post-tags-item-title">
{dr_lang(分享)} </a>
</li>
<li> <a title="facebook" href="#" target="popup"
href="{SITE_URL}"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-facebook">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M304 96h80v-96h-80c-61.757 0-112 50.243-112 112v48h-64v96h64v256h96v-256h80l16-96h-96v-48c0-8.673 7.327-16 16-16z">
</path>
</svg>
</div>
<small>Facebook</small>
</a>
</li>
<li>
<a title="Twitter"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-twitter">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M512 113.2c-18.8 8.4-39.1 14-60.3 16.5 21.7-13 38.3-33.6 46.2-58.1-20.3 12-42.8 20.8-66.7 25.5-19.2-20.4-46.5-33.1-76.7-33.1-58 0-105 47-105 105 0 8.2 0.9 16.2 2.7 23.9-87.3-4.4-164.7-46.2-216.5-109.8-9 15.5-14.2 33.6-14.2 52.8 0 36.4 18.5 68.6 46.7 87.4-17.2-0.5-33.4-5.3-47.6-13.1 0 0.4 0 0.9 0 1.3 0 50.9 36.2 93.4 84.3 103-8.8 2.4-18.1 3.7-27.7 3.7-6.8 0-13.3-0.7-19.8-1.9 13.4 41.7 52.2 72.1 98.1 73-36 28.2-81.2 45-130.5 45-8.5 0-16.8-0.5-25.1-1.5 46.6 29.9 101.8 47.2 161.1 47.2 193.2 0 298.9-160.1 298.9-298.9 0-4.6-0.1-9.1-0.3-13.6 20.5-14.7 38.3-33.2 52.4-54.3z">
</path>
</svg>
</div>
<small>Twitter</small>
</a>
</li>
<li> <a title="Instagram"
href="{$my_web_url}"
target="popup"
ref="{$my_web_url}"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-instagram connected-instagram">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M220.595 338.611c-13.465 70.502-29.875 138.087-78.541 173.389-15.001-106.547 22.042-186.547 39.27-271.488-29.363-49.408 3.533-148.787 65.408-124.288 76.16 30.105-65.945 183.603 29.44 202.803 99.61 19.993 140.262-172.8 78.49-235.494-89.216-90.573-259.738-2.125-238.745 127.539 5.094 31.693 37.837 41.293 13.082 85.043-57.114-12.647-74.163-57.702-71.962-117.76 3.533-98.304 88.294-167.091 173.338-176.64 107.546-12.057 208.487 39.501 222.439 140.647 15.693 114.202-48.538 237.901-163.559 228.992-31.181-2.432-44.237-17.894-68.659-32.743z">
</path>
</svg>
</div>
<small>Instagram</small>
</a>
</li>
<li> <a title="Telegram"
href="{SITE_URL}"
target="popup"
ref="/"
class="sh-widget-connected-item shareSocial"
rel="noopener noreferrer">
<div
class="sh-widget-connected-bubble sh-widget-connected-youtube">
<svg class="svg-inline--fa"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M256 0c-141.4 0-256 114.6-256 256s114.6 256 256 256 256-114.6 256-256-114.6-256-256-256zM381.8 175.5l-42 197.9c-2.9 14.1-11.4 17.4-23.2 10.9l-64-47.3-30.7 29.9c-3.6 3.5-6.4 6.4-12.8 6.4-8.3 0-6.9-3.1-9.7-11l-21.8-71.6-63.3-19.7c-13.7-4.2-13.8-13.6 3.1-20.3l246.6-95.2c11.2-5.1 22.1 2.7 17.8 20z">
</path>
</svg>
</div>
<small>Telegram</small>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="related-items">
<div class="items-default">
<div
class="wpb_column vc_column_container items related-items mb-20">
<ul class="nav nav-pills nav-tabbar">
<li ref="1" class="active tabbar-tapped text-uppercase">
<a title="{dr_lang(相关内容)}" href="#">{dr_lang(相关内容)}</a></li>
</ul>
<div class="vc_column-inner ajax-item col-xs-12 "
post-code="05131533" type-related="1" action="related"
alt="post" isMobile="false" page="1" number="4"
nameMenu="{$title}">
<div class="row wpb_wrapper">
<div
class="sh-blog-standard-posts blog-posts-1 item-home ">
<div class="loading-ajax directionLTR hide ">
<div class="loadAnimation">
<div class="shape shape-1"></div>
<div class="shape shape-2"></div>
<div class="shape shape-3"></div>
<div class="shape shape-4"></div>
</div>
</div>
<div class="content-ajax">
<div
class="sh-group blog-list blog-style-masonry blog-style-masonry-card blog-style-masonry blog-style-masonry-card-element sh-group blog-card blog-style-card-equal posts-card sh-group blog-list">
{module module=binancexinshourumen order=updatetime num=6}
<article
class="post-item card-equal blog-card post-144526 post type-post status-publish format-standard has-post-thumbnail hentry category-education category-fundamental-analysis col-xs-6 col-sm-6 col-lg-4">
<div class="in-post-wrapper">
<div class="post-thumbnail">
<a href="{$t.url}"
title="{$t.title}">
<div class="sh-ratio">
<img class="img-fill lazyload "
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII="
data-src="{dr_thumb($t.thumb)}"
alt="{$t.title}"
title="{$t.title}">
<noscript>
<img class="img-fill img-noscript "
src="{dr_thumb($t.thumb)}"
alt="{$t.title}"
title="{$t.title}">
</noscript>
</div>
</a>
<div
class=" post-categories-container ">
<div
class="post-categories text-shadow ">
<a href="{dr_cat_value($t.catid, 'url')}"
title="{dr_cat_value($t.catid, 'name')}">{dr_cat_value($t.catid, 'name')}</a>
</div>
</div>
</div>
<div class="post-container">
<div
class="post-content-container">
<a href="{$t.url}"
class="post-title"
title="{$t.title}">
<h2 class="">{$t.title} </h2>
</a>
<div class="post-meta">
<div
class="post-meta-content ">
<span
class="post-author-date">
<a href="{dr_cat_value($t.catid, 'name')}"
class="post-author"
title="{dr_lang(binance简体中文)}">
{dr_lang(binance简体中文)}
</a> -
<span
class="displayInlineFlex">
<time
datetime="{$t.updatetime}">
{dr_date($t._updatetime, 'Y-m-d')}</time>
</span>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
{/module}
</div>
</div>
</div>
</div>
</div>
<div class="sh-clear ">
</div>
<div class="next-page ">
<a href="#" title="Prev Page"
class="previous round page-previous-item ajax-page-alpha">
<span class="page-previous ">
<svg class="svg-inline--fa flickity-button-icon"
viewBox="0 0 100 100">
<path
d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z"
class="arrow"></path>
</svg>
</span>
</a>
<a href="#" title="Next Page"
class="next round page-next-item "><span
class="page-next ">
<svg class="svg-inline--fa flickity-button-icon"
viewBox="0 0 100 100">
<path
d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z"
class="arrow"
transform="translate(100, 100) rotate(180) ">
</path>
</svg>
</span>
</a>
</div>
<div class="sh-clear"> </div>
</div>
</div>
</div>
{dr_module_comment('binancexinshourumen', $id)}
</div>
<div class="sh-clear"></div>
<div class="sh-page-links"></div>
<div class="post-content-share-mobile-contaner">
<div
class="post-content-share post-content-share-bar post-content-share-mobile">
</div>
</div>
</div>
</article>
</div>
</div>
<div class="col-sm-4 col-xs-12 ">
<div class="sidebar-sticky sidebar-right right-item-slide">
<div class="sidebar-container">
<div class="text-center inline-block">
<ul class="list-group list-crypto ">
<li class="list-group-item">
<div class="row broker-right">
<div class="col-xs-12">
<!-- 这里的链接是关于币安 -->
<a href="{SITE_URL}"
title="Binance">
<div class="summary__logo not-hover">
<img class="img-fill lazyload "
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII="
data-src="{THEME_PATH}binancezh/static/picture/binance.png"
alt="Binance" title="Binance">
<noscript>
<img class="img-fill img-noscript "
src="{THEME_PATH}binancezh/static/picture/binance.png"
alt="Binance" title="Binance">
</noscript>
</div>
</a>
<!-- 币安官方注册链接 -->
<?php $mysite=dr_site_value('bagfzclj');?>
<div
class="g__col g25 summary__actions summary__actions-right mt-15">
<div class="su-button-animated-small btn-second">
<a rel=""
href="{$mysite}"
title="{dr_lang(binance访问网站)}" target="_blank"
class="btn_start-trading ot-btn ">{dr_lang(访问网站)} </a>
</div>
<div class="su-button-animated-small ">
<a rel=""
href="{$mysite}"
title="{dr_lang(binance开户口)}" target="_blank"
class="btn_start-trading ot-btn ">{dr_lang(开户口)}</a>
</div>
{module module=binancehuodong num=1}
<div class=" su-button-animated-small btn-fifth-border">
<a href="{dr_cat_value("binancehuodong", $t.catid, "url")}"
title="Bonus Binance"
class="btn_start-trading ot-btn ">
<svg class="svg-inline--fa fa-gift fa-w-16 mr-1"
aria-hidden="true" focusable="false"
data-prefix="fas" data-icon="gift"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512" data-fa-i2svg="">
<path fill="currentColor"
d="M32 448c0 17.7 14.3 32 32 32h160V320H32v128zm256 32h160c17.7 0 32-14.3 32-32V320H288v160zm192-320h-42.1c6.2-12.1 10.1-25.5 10.1-40 0-48.5-39.5-88-88-88-41.6 0-68.5 21.3-103 68.3-34.5-47-61.4-68.3-103-68.3-48.5 0-88 39.5-88 88 0 14.5 3.8 27.9 10.1 40H32c-17.7 0-32 14.3-32 32v80c0 8.8 7.2 16 16 16h480c8.8 0 16-7.2 16-16v-80c0-17.7-14.3-32-32-32zm-326.1 0c-22.1 0-40-17.9-40-40s17.9-40 40-40c19.9 0 34.6 3.3 86.1 80h-86.1zm206.1 0h-86.1c51.4-76.5 65.7-80 86.1-80 22.1 0 40 17.9 40 40s-17.9 40-40 40z">
</path>
</svg>
{dr_lang(免费红利)} </a>
</div>
{/module}
</div>
</div>
</div>
</li>
<?php $mysite=dr_site_value('bagfzclj');?>
<li class="list-group-item overHiddenFlow ">
<div
class="banner-broker banner-broker-small broker-custom-513 mb-30">
<a href='{$mysite}'
title="Register Binance" rel="noopener" rel="noopener"
target="_blank">
<img class="img-fill lazyload "
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII="
data-src="{THEME_PATH}binancezh/static/picture/en.png"
alt="Binance" title="Binance">
<noscript>
<img class="img-fill img-noscript "
src="{THEME_PATH}binancezh/static/picture/en.png" alt="Binance"
title="Binance">
</noscript> </a>
<div class="su-button-center btn-right-register">
<a href="{$mysite}"
class="su-button su-button-style-default ot-bo-btn thirstylink"
rel="noopener" target="_blank"
title="Register Binance">
<span class="text-uppercase">
{dr_lang(注册账号)}<small
class="text-capitalize">{dr_lang(开设模拟账户)}</small>
</span>
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="sh-clear"> </div>
<div class="footer-sticky">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal-image">
<div class="modal fade" data-dismiss="modal" id="imagemodal" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="close-bt">
<a href="#">
<svg class="svg-inline--fa" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
d="M491.536 108.384l-147.152 148.048 147.152 147.168c6.16 6.144 6.16 16.112 0 22.272l-66.816 66.8c-6.128 6.16-16.096 6.16-22.256 0l-146.912-146.912-146.032 146.912c-6.144 6.16-16.112 6.16-22.272 0l-66.8-66.8c-6.144-6.16-6.144-16.128 0-22.272l146.032-146.912-146.016-146.016c-6.144-6.144-6.144-16.112 0-22.272l66.8-66.8c6.144-6.16 16.112-6.16 22.272 0l145.76 145.76 147.184-148.048c6.16-6.16 16.128-6.16 22.256 0l66.816 66.8c6.128 6.16 6.128 16.128-0.016 22.272z">
</path>
</svg>
</a>
</div>
<div class="img-view">
<img src="" class="imagepreview img-fill">
</div>
</div>
</div>
</div>
</div>
</div>
{template "footer.html"}
{dr_module_comment('binancexinshourumen', $id)}检查这句话的第一个参数binancexinshourumen是不是没写对可以改成这样试一试{dr_module_comment(MOD_DIR, $id)}