
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
Cascader.js级联选择器打开开发者工具导致页面崩溃!
Cascader.js级联选择器打开F12开发者工具导致页面崩溃!
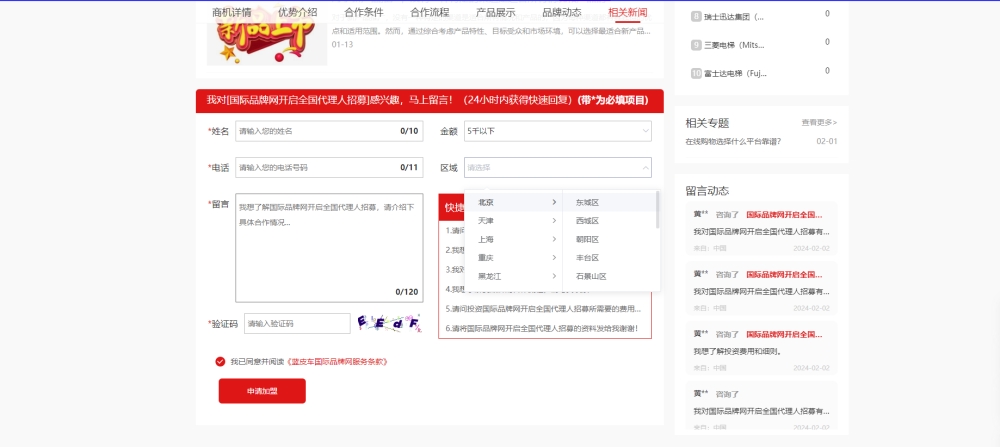
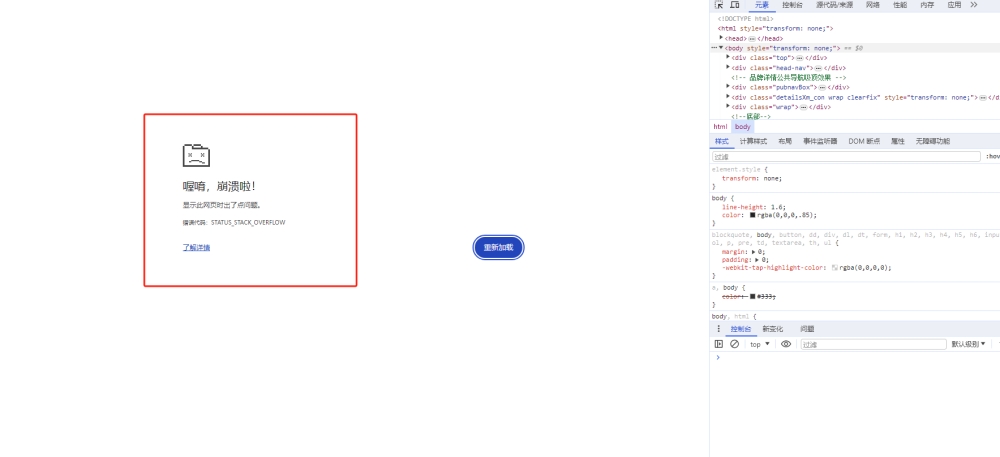
问题是这样的,我用模块表单做了一个留言板,留言板里面有城市选择的动能,我就用了联动菜单的字段,在页面展示的时候是没有问题的,但是在浏览器打开F12开发者工具的时候,页面就直接崩溃了,提示错误代码:STATUS_STACK_OVERFLOW,经过多次尝试,发现注释掉cascader.min.js这个文件就没有问题了,想问一下,这种情况改怎么处理呢?
没有打开F12开发者工具的时候页面是没有问题的!正常访问也可以正常提交!

打开开发者工具就崩溃了

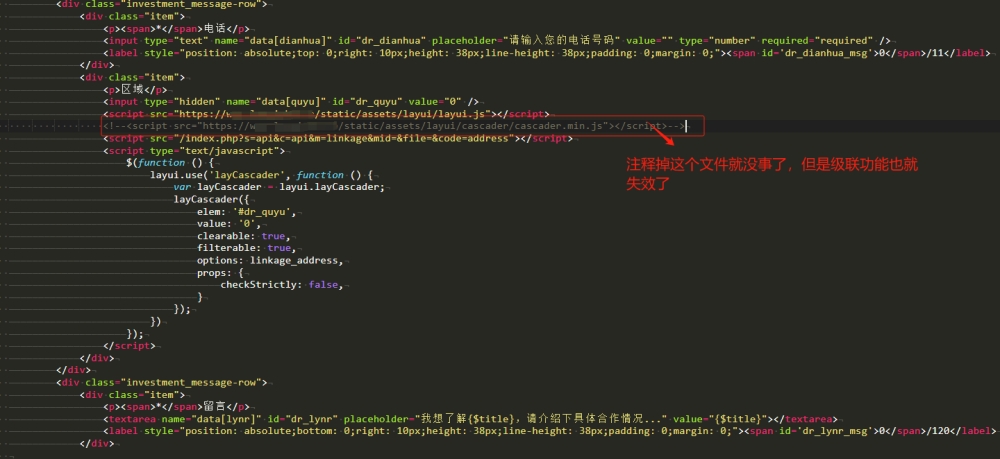
文件路径:
/static/assets/layui/cascader/cascader.min.js
代码块
我挨个注释文件查看效果,把cascader.min.js注释掉的时候,打开F12开发者工具的时候就没事了!

STATUS_STACK_OVERFLOW是一个Windows操作系统中的错误代码,表示一个线程的堆栈已经溢出。这通常发生在递归函数中,当递归深度太深或者局部变量使用过多导致堆栈空间不足以容纳所有数据时。堆栈溢出可能由以下原因导致:
malloc或new)没有正确释放,也可能导致堆栈溢出。为了解决
STATUS_STACK_OVERFLOW错误,你可以:- 检查递归深度:确保递归函数有终止条件,并且不会无限递归。
- 优化局部变量使用:尽量减少局部变量的数量和使用量。
- 减少函数参数:如果可能,减少函数参数的数量。
- 优化数据结构:例如,使用动态数组代替静态数组,以减少内存使用。
- 增加堆栈大小:在某些情况下,可以增加线程的默认堆栈大小。但请注意,这可能会增加内存使用。
- 检查动态内存分配:确保所有动态分配的内存都被正确释放,以避免内存泄漏。
这是在文心一言搜出来的,但是也是不会解决 😥下图是两个级联组件的方法调用,能不能两次调用都在一个方法里面完成?