迅睿CMS实现点击图片弹窗放大浏览的方法非常简单,新手小白都可以实现。
方法一、CMS内置方法实现
第一步:
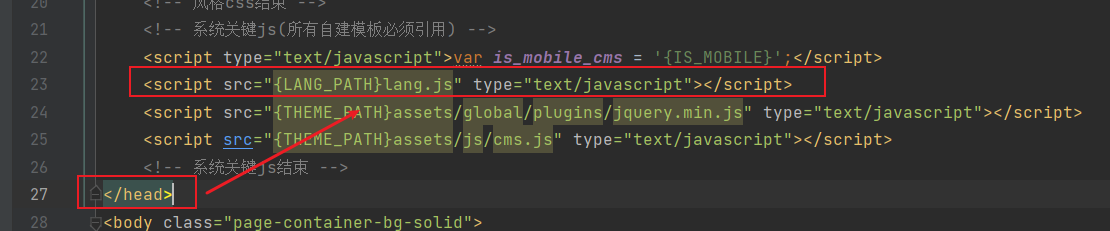
模板中引用系统JS函数类文件
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
第二步:开始调用
调用方法:
<a href="javascript:dr_preview_image('图片地址')">
点击弹窗查看图片
</a>示例1:列表循环中实现
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_preview_image('{dr_thumb($t.thumb, 800, 600)}')">
<img src="{dr_thumb($t.thumb, 100, 90)}">
</a>
</li>
{/module}就这么简单,已经实现了
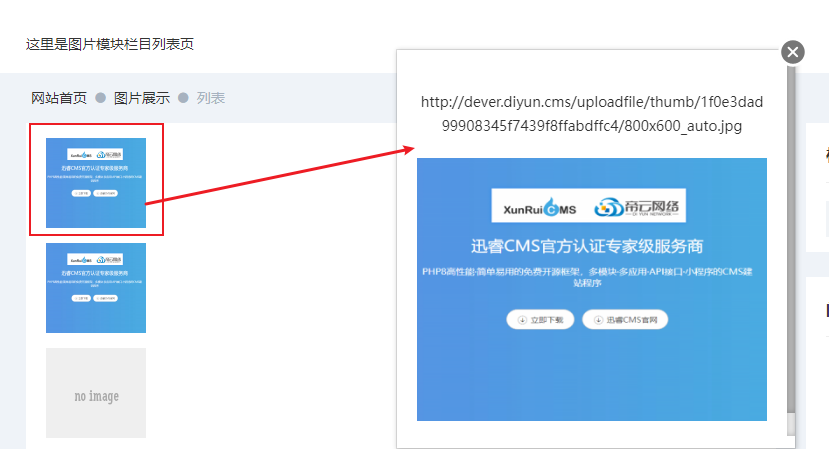
效果如下:

但它有个缺点:
弹窗大小是固定的,点击空白区域无法关闭,而且会显示图片URL地址,因为这个内置方法主要用于后台的图片查看。
方法二:自定义方法
1、在模板中添加这段JS:
看不懂没关系,直接复制使用即可:
<script>
// 显示图片 弹窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>2、调用方法:
<a href="javascript:dr_popup_image('图片地址',宽度,高度)">
点击弹窗查看图片
</a>示例1:
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
点我放大查看图片
</a>完整示例2:
列表循环中:
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
{/module}
<script>
// 显示图片 弹窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
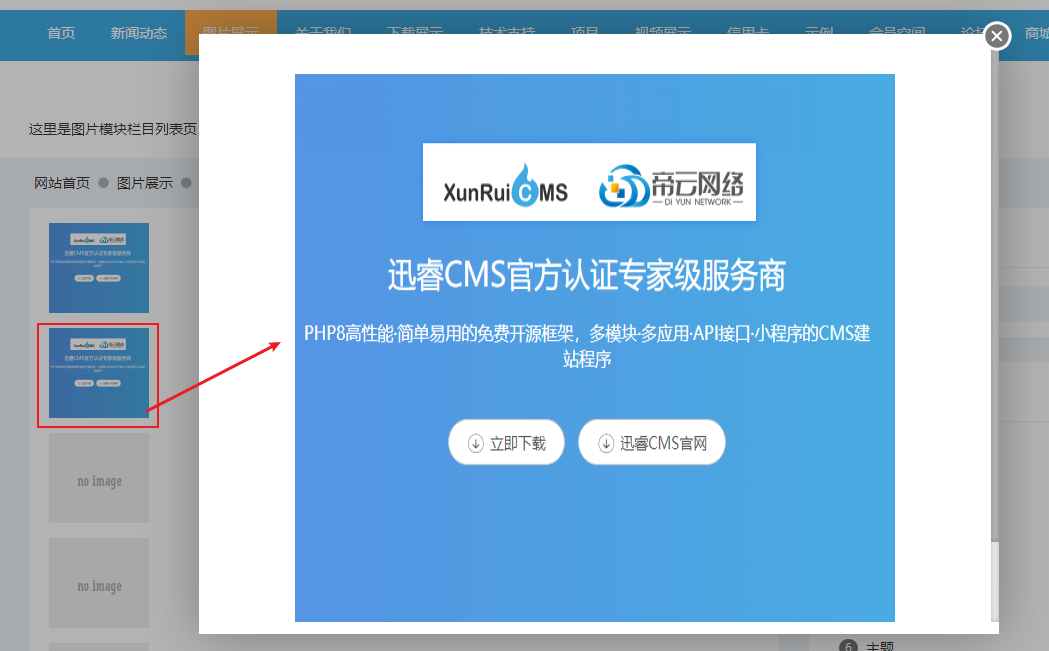
</script>效果如下:

欢乐时刻:
两种一起用看看效果:
<ul>
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_preview_image('{dr_thumb($t.thumb, 800, 600)}')">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
{/module}
</ul>
<script>
// 显示图片 弹窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>