迅睿CMS内置了layer弹出层插件,可以轻松实现很多弹出层特效。
前面几节课程分享了“iframe、视频、图片”的专用弹出层效果实现方法。
本节课程分享直接弹出页面内容,主要针对新手,让不懂JS的新手也能轻松实现。
实现功能
在页面点击按钮,弹出层显示指定的内容(非iframe)
前提条件、引用cms.js
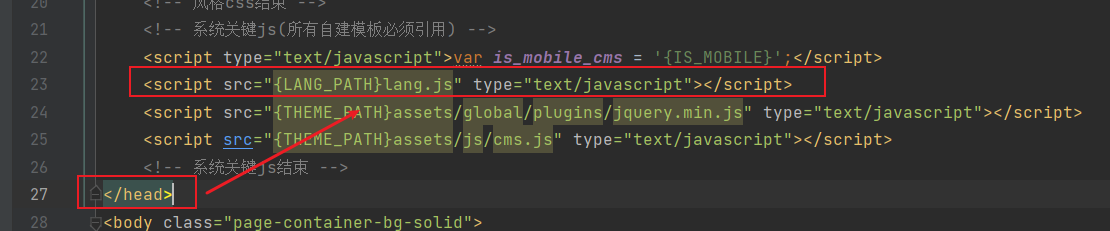
模板中引用系统JS函数类文件
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
实现方法
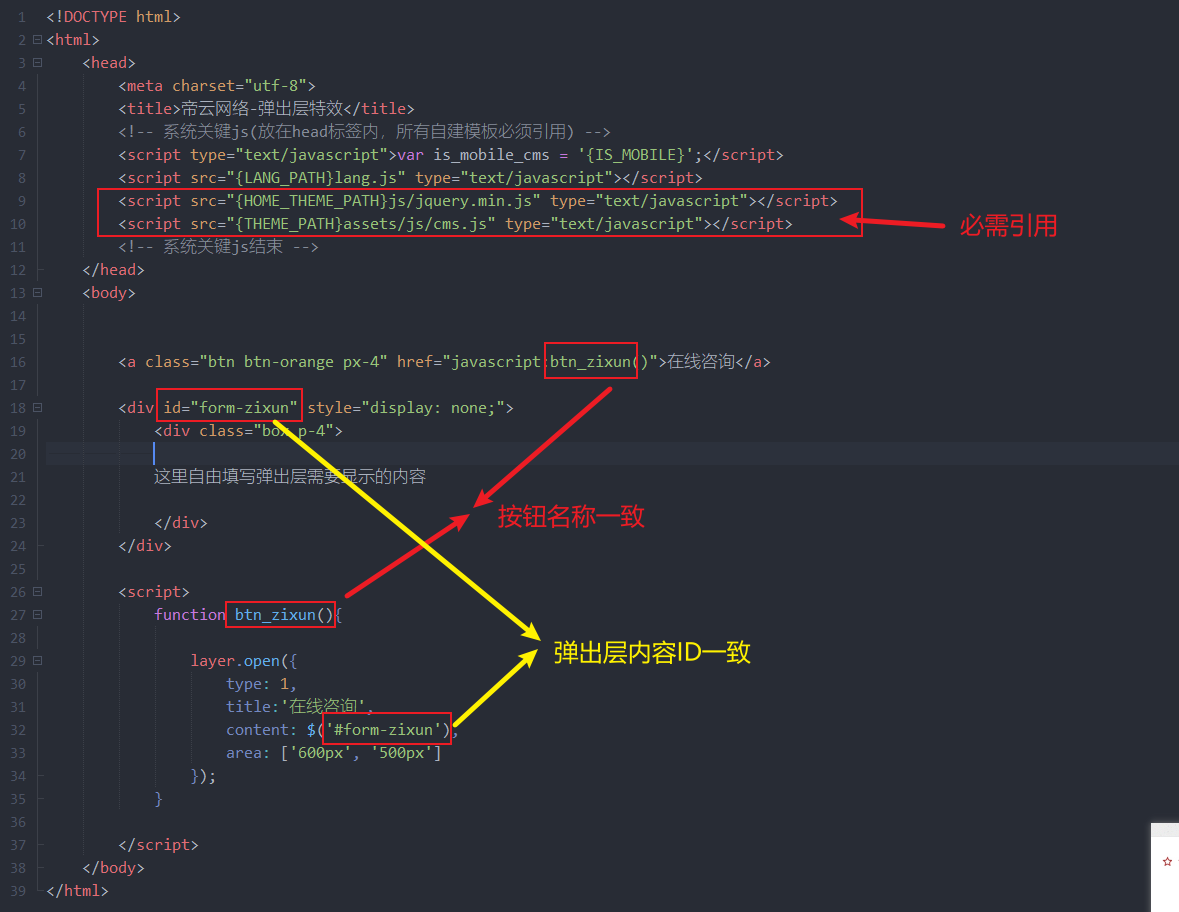
如模板中添加如下页面代码,就已经实现了点击弹出层了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帝云网络-弹出层特效</title>
<!-- 系统关键js(放在head标签内,所有自建模板必须引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{HOME_THEME_PATH}js/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系统关键js结束 -->
</head>
<body>
<a class="btn btn-orange px-4" href="javascript:btn_zixun()">在线咨询</a>
<div id="form-zixun" style="display: none;">
<div class="box p-4">
这里自由填写弹出层需要显示的内容
</div>
</div>
<script>
function btn_zixun(){
layer.open({
type: 1,
title:'在线咨询',
content: $('#form-zixun'),
area: ['600px', '500px']
});
}
</script>
</body>
</html>详细说明:

示例:
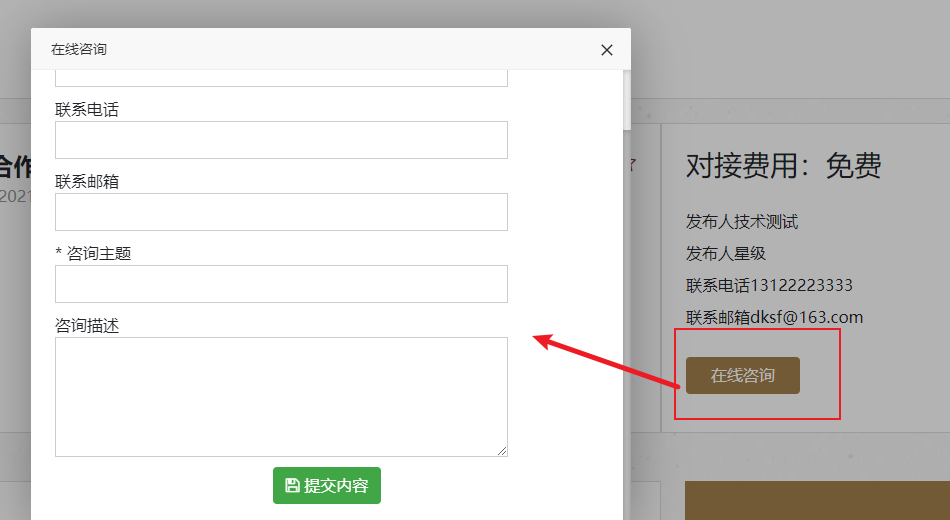
在show.html界面显示一个按钮,点击在弹出层中提交模块内容表单

只需将弹出层内容区,放上模块内容表单的代码就行了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帝云网络-弹出层特效</title>
<!-- 系统关键js(放在head标签内,所有自建模板必须引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{HOME_THEME_PATH}js/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系统关键js结束 -->
</head>
<body>
<a class="btn btn-orange px-4" href="javascript:btn_zixun()">在线咨询</a>
<div id="form-zixun" style="display: none;">
<div class="box p-4">
{php extract(dr_get_mform_post_value(MOD_DIR, 'zixun',$id))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>
</div>
</div>
<script>
function btn_zixun(){
layer.open({
type: 1,
title:'在线咨询',
content: $('#form-zixun'),
area: ['600px', '500px']
});
}
</script>
</body>
</html>