
1、打开文件diy/module/order/controllers/cart.php第149行,看看有没有下面这个方法函数,如果你的版本没有的话就加上
// 动态获取订单列表数据2
public function ajax() {
ob_start();
list($list, $total, $url) = $this->order_model->get_cart($this->uid, $this->agent);
$this->template->assign(array(
'order_url' => $url,
'order_list' => $list,
'order_total' => $total,
));
$this->template->display('cart_ajax.html');
$html = ob_get_contents();
ob_clean();
$this->return_jsonp(json_encode(array('html' => $html)));
}2、通用标签查询购物车数据(写在任意的页面上都行)
<div id="dr_gouwuche">
</div>
<script type="text/javascript">
$.ajax({type: "GET", url: "/index.php?s=order&c=cart&m=ajax&"+Math.random(), dataType:"jsonp",
success: function (data) {
$("#dr_gouwuche").html(data.html);
},error: function(HttpRequest, ajaxOptions, thrownError) {
alert("模板不存在:order/cart_ajax.html");
}});
</script>3、新建模板文件order/cart_ajax.html
{if $order_list}
{loop $order_list $uid $store}
{loop $store.goods $t}
商品标题{$t.title}
商品图片{dr_thumb($t['thumb'], 50, 50)}
商品规格
{loop $t.sku $sname $svalue}
<label>{$sname}:{$svalue} </label>
{/loop}
商品单价 {$t.order_price}
数量{$t.quantity}
<a href="javascript:void(0);" onclick="dr_delete('{$t.id}')"> 删除</a>
<hr>
{/loop}
{/loop}
<a href="/index.php?s=order&c=cart">查看购物车</a>
{else}
购物车空空的
{/if}
<script>
// 删除商品的js
function dr_delete(id) {
$.ajax({type: "GET", url: "{dr_url('order/cart/delete')}&id="+id+"&"+Math.random(), dataType:"jsonp",
success: function (data) {
if (data.status) {
alert('ok');
} else {
alert(data.code);
}
}
});
}
</script>上面我就不规范格式了,保障输出就行
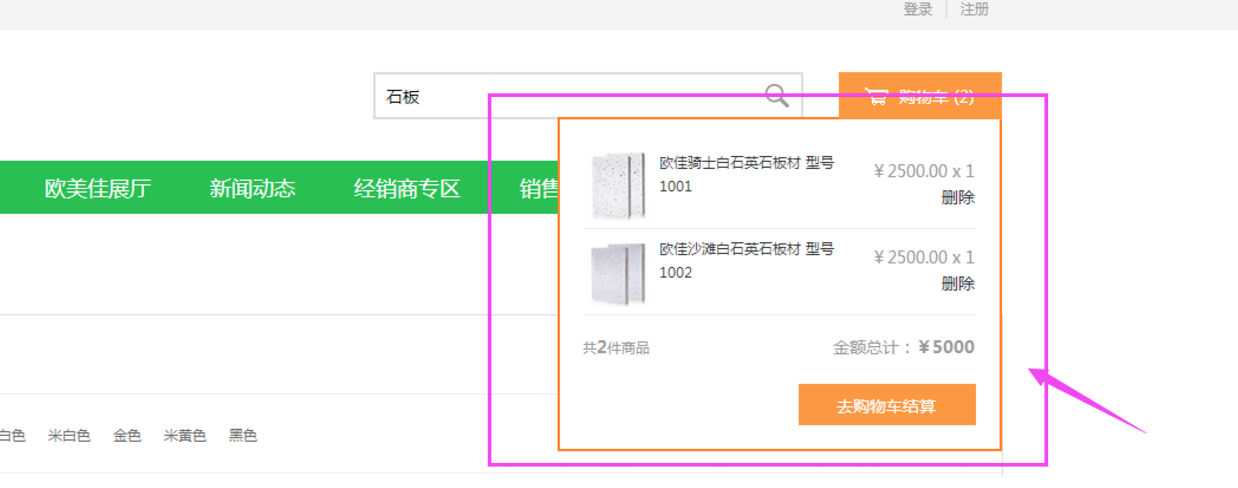
4、刷新刚才2的界面就可以看到数据了,然后你自己去排版。

文档最后更新时间:2017-07-25 14:47:16