给网站表单定义属性,用于前端调用或者业务逻辑处理

1、比如表单名称叫xiangce,那么我们新建自定义属性模板文件,用于存储后台数据
diy/app/form/templates/my/form_diy_xiangce.html
<div class="form-group">
<label class="col-md-2 control-label">{fc_lang('联系QQ')}:</label>
<div class="col-md-9">
<label><input type="text" class="form-control" name="data[setting][qq]" value="{$data['setting']['qq']}" ></label>
</div>
</div>变量一定要存储在 data[setting]下面
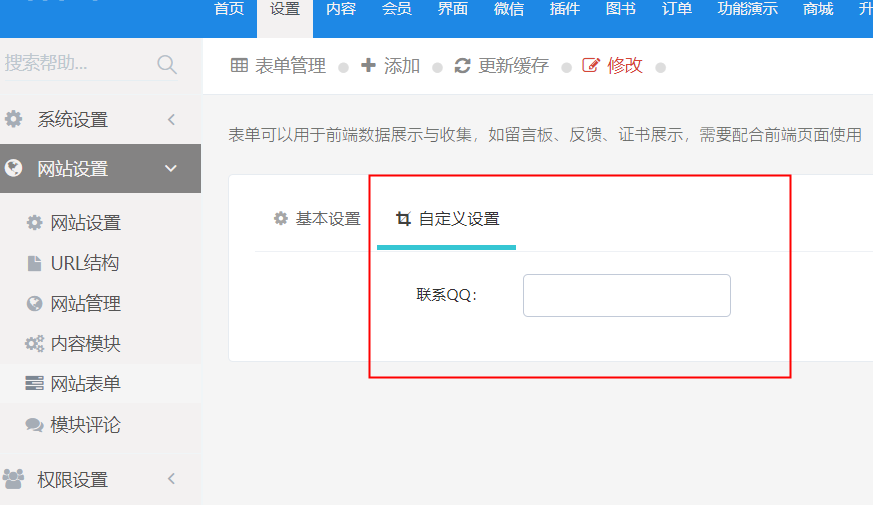
2、保存好就正如上图的样子。
3、前台form.html调用此参数
{$form.setting.qq}
文档最后更新时间:2018-10-30 04:39:45